Heim >WeChat-Applet >Mini-Programmentwicklung >Über die Entwicklung der Navigationsleiste unten im WeChat-Miniprogramm
Über die Entwicklung der Navigationsleiste unten im WeChat-Miniprogramm
- 不言Original
- 2018-06-27 15:39:083024Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung der Navigationsspalte am unteren Rand des WeChat-Applets vorgestellt. Ich wollte eine schöne Navigationsspalte am unteren Rand des WeChat-Applets haben, wusste aber nicht, wie ich sie erstellen sollte Deshalb hat Baidu diesen Artikel gefunden und mit allen geteilt. Freunde in Not können sich auf
Entwicklung der unteren Navigationsspalte des WeChat-Miniprogramms
Machen wir einen Schauen Sie sich zuerst die Darstellungen an

Hier haben wir drei Navigationssymbole hinzugefügt, da wir drei Seiten haben und das WeChat-Applet bis zu fünf hinzufügen kann.
Wie sehen sie dann aus und wie sind sie gefärbt? In zwei Schritten erledigt!
1. Icon-Vorbereitung
Alibaba-Icon-Bibliothek http://www.iconfont.cn/collections/show/29
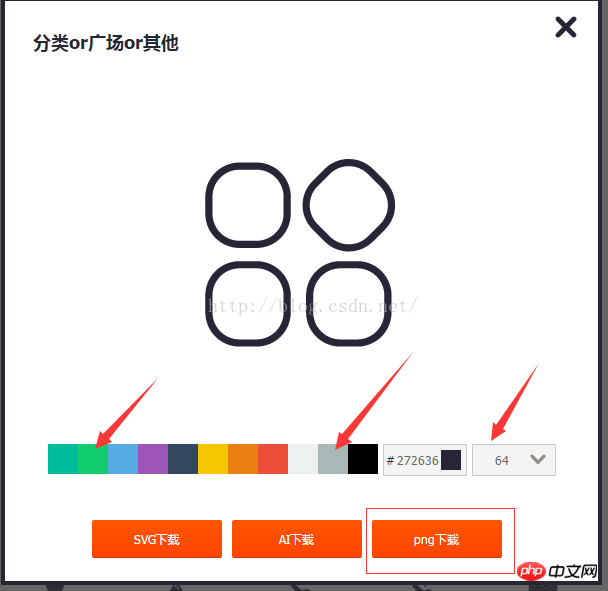
Wir betreten die Website, fahren mit der Maus über ein Symbol, das uns gefällt, und klicken unten auf den Download-Button

Wählen Sie im Popup zwei Symbole in verschiedenen Farben aus box Wählen Sie einfach die Größe 64px, ich habe PNG gewählt und laden Sie es dann herunter und geben Sie ihm einen Alias

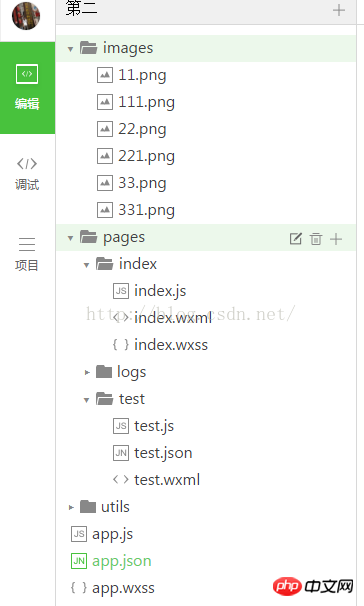
Speichern Sie das Symbol mit dem oben genannten Namen im Miniprogrammprojekt Verzeichnis. Im erstellten Bilderordner sind die Vorbereitungen fertig

2. Ändern Sie die Konfigurationsdatei
Wir haben gefunden Fügen Sie der Konfigurationsdatei app.json im Projektstammverzeichnis die folgenden Konfigurationsinformationen hinzu"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},
Erläutern Sie die entsprechenden AttributinformationentabBar bezieht sich die Navigation unten Konfigurationseigenschaften Farbe Die Farbe des unteren Navigationstextes, wenn nicht ausgewählt selectedColor Die Farbe des unteren Navigationstextes, wenn ausgewählt borderStyle Die Beispielfarbe des unteren Navigationsrahmens (beachten Sie, dass, wenn hier keine Schrift vorhanden ist, die Eingabe des Stils dazu führt, dass die standardmäßige hellgraue Linie am oberen Rand des Navigationsfelds angezeigt wird) Listen-NavigationskonfigurationsarrayselectedIconPath Symbolpfad, wenn ausgewählticonPath Symbolpfad, wenn nicht ausgewähltpagePath SeitenzugriffsadresseTexttext unter dem NavigationssymbolWenn Sie möchten Ändern Sie den detaillierteren Stil, siehehttps://mp.weixin.qq .com/debug/wxadoc/dev/framework/config.html#tabBarWeChat-Applet implementiert den MUI-Nummerneingabefeldeffekt
Über das WeChat-Applet, das die obere Registerkarte implementiert Einführung in ( Swiper)
Die Verwendung von Eingabeformularen, Redio- und Dropdown-Listen in WeChat-Miniprogrammen
Das obige ist der detaillierte Inhalt vonÜber die Entwicklung der Navigationsleiste unten im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

