Heim >WeChat-Applet >Mini-Programmentwicklung >So erhalten Sie Albumfotos vom WeChat-Applet
So erhalten Sie Albumfotos vom WeChat-Applet
- 不言Original
- 2018-06-27 14:10:107337Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung des WeChat-Applets zum Abrufen von Albumfotos vorgestellt. Freunde, die es benötigen, können sich auf
WeChat-Applet zum Abrufen von Albumfotos
Heute bin ich auf die Benutzer-Avatar-Einstellungsfunktion des WeChat-Applets gestoßen und habe mir Notizen gemacht
1.index.wxml
<!--index.wxml-->
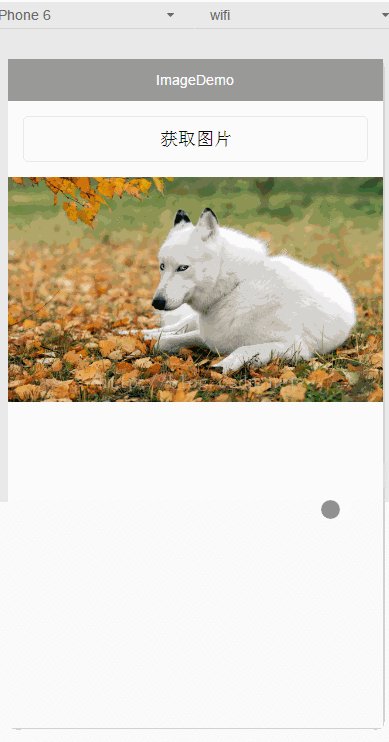
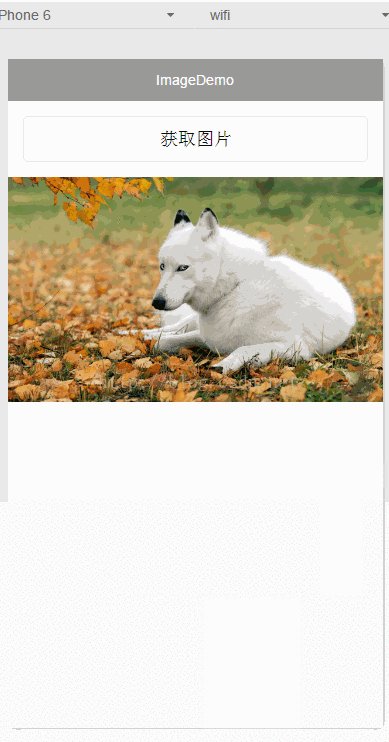
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
API-Beschreibung:

Beispielcode:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium hilfreich sein Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Informationen zur Auswahl von Bild zum Auswählen von Bildern oder zum Aufnehmen von Bildern im WeChat-MiniprogrammAuswählen von Fotoalben in das WeChat-Miniprogramm und Einführung in das FotografierenDas obige ist der detaillierte Inhalt vonSo erhalten Sie Albumfotos vom WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

