Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js
Einführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js
- 不言Original
- 2018-06-27 14:03:502844Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie das WeChat-Applet für den Zugriff auf den Schnittstellenserver von node.js einrichten. Der Artikel ist sehr detailliert und hat einen gewissen Referenzwert für alle Freunde, die ihn benötigen.
Vorwort
Kürzlich arbeite ich an der Entwicklung des WeChat-Anwendungskonto-Miniprogramms. Die Hintergrunddatenschnittstelle des Miniprogramms erfordert https-Sicherheit Anfrage, also brauche ich Der NodeJS-Server kann https-Unterstützung bieten. Lassen Sie uns nun über den gesamten https-Server-Erstellungsprozess sprechen.
Das Bau-Tutorial lautet wie folgt:
Zuerst habe ich das zuvor abgelaufene Zertifikat ausprobiert und es hat bei der Simulation einwandfrei funktioniert Für die Zugriffsschnittstelle meldet die wx.request des WeChat-Applets einen SSL-Handshake-Fehler (request error : request: fail ssl hand shake error), sodass Sie nur ein erneutes Zertifikat beantragen können Verwenden Sie Symantec SSL/TLS von Alibaba Cloud. Das Zertifikat wird von WeChat unterstützt und kann ein Jahr lang kostenlos beantragt werden.

Symantec SSL-Zertifikatsantrag
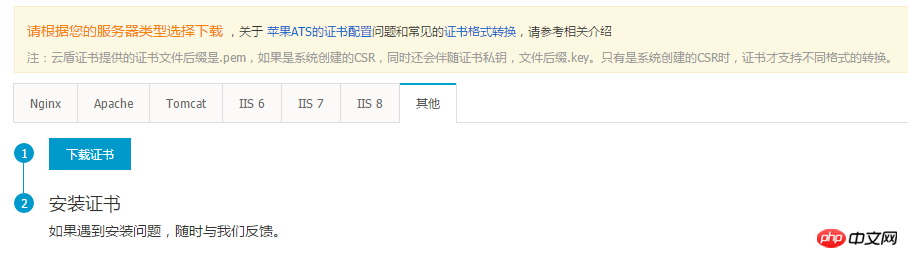
Nach Abschluss des Antrags beträgt die Überprüfungsfrist normalerweise 1 bis 3 Tage. Sie können die Zertifikatsdatei herunterladen Andere Kategorien. Das Verzeichnis des Zertifikats

ist die erste und zweite Datei, die wir verwenden müssen .

Dann müssen wir unseren https-Server erstellen. Hier verwenden wir das https-Modul, das mit nodejs geliefert wird
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});
Bitte beachten Sie zu diesem Zeitpunkt: Das Miniprogramm von WeChat unterstützt nur Domänennamenschnittstellen ohne Ports und keine IP-Adressen und Schnittstellen, daher müssen wir eine Zuordnung durchführen an Port 80 Das WeChat-Applet kann nur auf einen registrierten Domänennamen zugreifen.
Endlich können wir über die Methode wx.request auf unsere NodeJS-Serverschnittstelle zugreifen.

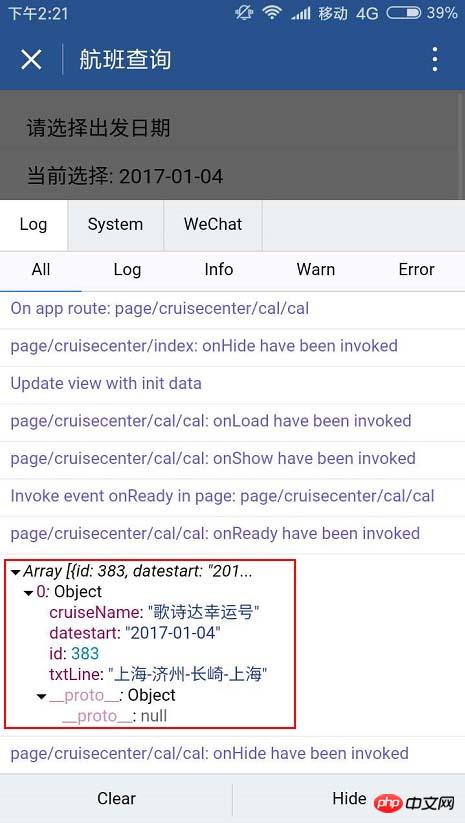
Schnittstellendaten im echten Maschinen-Debugging-Modus drucken
Das Obige ist der gesamte Inhalt dieses Artikels, der für das Lernen aller hilfreich sein wird Bitte achten Sie auf PHP Chinese Net!
Verwandte Empfehlungen:
Über die Kapselung der WeChat-Applet-Anforderungsschnittstelle
Über die WeChat-Applet-Standort-API-Schnittstellenanalyse
Das obige ist der detaillierte Inhalt vonEinführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

