Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert den Nachtmodus für die Haut
Das WeChat-Applet implementiert den Nachtmodus für die Haut
- 不言Original
- 2018-06-27 11:12:233673Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung des WeChat-Applets ein, um die Skin-Funktion zu realisieren, d Wer es braucht? Werfen wir unten einen gemeinsamen Blick darauf.
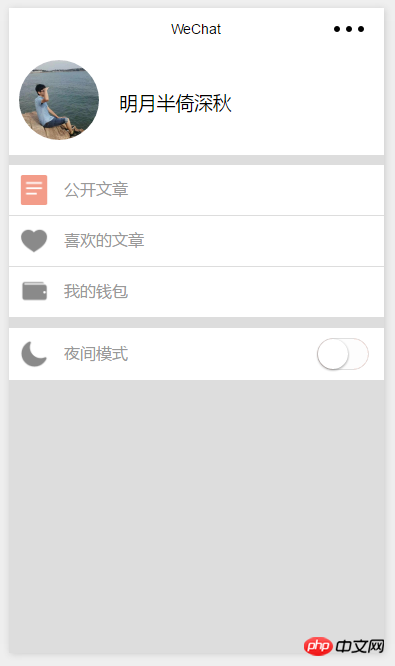
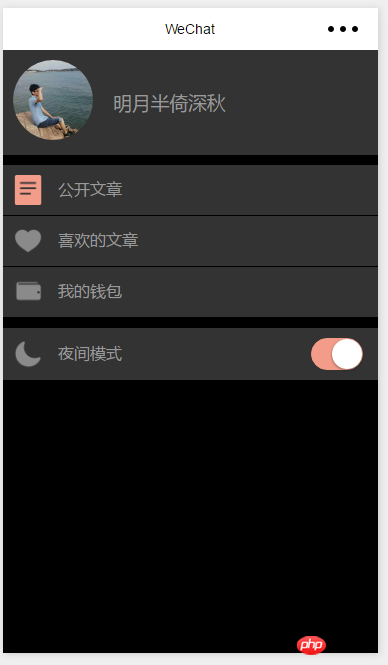
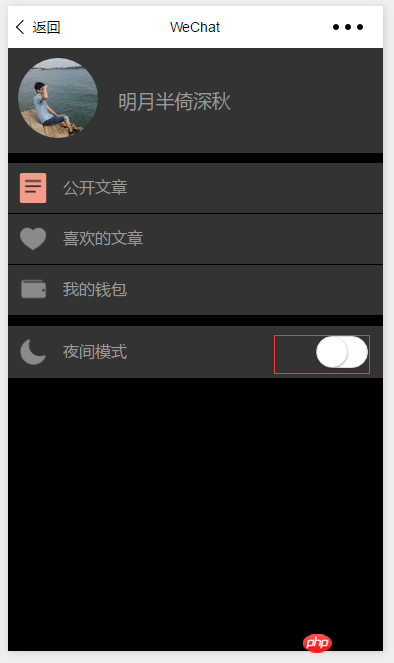
Alte Regel, zeigen Sie zuerst die Renderings


Ich persönlich habe eine Schwäche für die Nachtmodusfunktion
Wenn ich nachts im Dunkeln auf mein Telefon schaue, ist es immer noch sehr blendend, selbst wenn die Bildschirmhelligkeit auf die niedrigste Stufe eingestellt ist
Ich habe also einen bestimmten Browser verwendet weil es einen Nachtmodus hat
Näher an der Heimat ist es immer noch der Analysefunktionspunkt
1. Klicken Sie auf die Schaltfläche, um einen Satz CSS zu wechseln (diese Funktion ist sehr einfach).
2. Speichern Sie die Skin-Einstellungen in globalen Variablen. Dies kann auch beim Besuch anderer Seiten wirksam sein.
3. Speichern Sie die Einstellungen lokal und beim Beenden der Anwendung und komm zurück, der Skin, den du beim letzten Mal eingestellt hast, wird immer noch geladen
Beginnen wir mit dem Wechseln, der Schalter wird selten verwendet, also lass es uns posten
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})
Die Schaltflächenfunktion ist in Ordnung, jetzt geht es los. Um den Stil
für einen Skin im schwarzen Stil zu schreiben, verwenden Sie #000 für die große Hintergrundfarbe
Benutze #333 für den kleinen Hintergrund und #999 für den Text, ich bin zu faul. Benutze den Farbwähler
Da wir einen Satz Skins brauchen, Lass uns den Ordner verlassen und eine Style-Datei schreiben
Erstellen Sie einfach ein neues Skin-Verzeichnis und schreiben Sie unten eine Dark.wxss
Dann
Wir kopieren das wxss im normalen Modus und fügen es ein
Belassen Sie die mit der Farbe verbundenen Attribute, löschen Sie andere
wie Hintergrund, Rahmen, Farbe usw. . Lass nichts anderes übrig
Am Ende stellte ich fest, dass dies alles war, was mir noch übrig war. .
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/
Jeder hat festgestellt, dass meine Stilnamen alle ein dunkles Kästchen haben
Dieses dunkle Kästchen ist das äußerste und größte Kästchen ( außer der Standardseite)
My-Box ist der normale Modus, Dark-Box ist der Nachtmodus
<view class="my-box {{skinStyle}}-box">
Natürlich können Sie das auch Sie können einen Hautstil schreiben: Gelb, Rot oder Blau. . .
Mit dieser Schreibweise können wir den Skin-Stil ändern, indem wir einfach den Wert der Variablen „skinStyle“ steuern.
Wir können auch einen Blue-Box-Skin schreiben und dann Setzen Sie die Variable. Setzen Sie SkinStyle einfach auf Blau.
Es gibt noch einen weiteren entscheidenden Schritt: Fügen Sie diese Skin-Datei in die Seite ein, die in der WXSS-Datei angezeigt werden soll
@import "../../skin/dark.wxss";
Verbinden Kommen Sie zum zweiten Schritt, es ist ganz einfach. .
Setzen Sie es auf eine globale Variable, zuerst getApp(), und übergeben Sie es dann dort
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})
Jetzt besuche ich andere Seiten Wenn es soweit ist, wird auch die dunkle Haut übertragen
Ich habe nur eine Seite geschrieben, daher wird sich nur diese Seite ändern
Jetzt besteht der dritte Schritt darin, sie zu speichern localstroge
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})
Sind Sie fertig? Nicht wirklich. .
Wir müssen die Skin-Einstellungen abrufen, wenn das Programm geöffnet wird
Also müssen wir die Skin-bezogenen Informationen in app.js abrufen
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}
Jetzt stellen wir den schwarzen Skin ein und verlassen ihn. Nach dem Betreten ist er nicht schwarz
weil wir ihn beim Laden der Seite nicht festgelegt haben
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
} Lass uns jetzt einen Blick darauf werfen

Die Haut ist in Ordnung
Der Status von Die Ergebnisschaltfläche ist ausgeschaltet, aber der Skin ist eingeschaltet
Weil der Schalter zurückgesetzt wurde
Die Lösung bleibt jedem überlassen, fällen Sie beim Starten einfach ein Urteil
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in die Videowiedergabe- und Sperrfunktionen von Vidao im WeChat-Miniprogramm
WeChat-Miniprogramm Entwickeln Sie ein Rundschreiben Menü (Nachahmung des CCB-Rundmenüs)
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert den Nachtmodus für die Haut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

