Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in den Lebenszyklus der WeChat-Applet-Seite sowie die Audiowiedergabe und -überwachung
Einführung in den Lebenszyklus der WeChat-Applet-Seite sowie die Audiowiedergabe und -überwachung
- 不言Original
- 2018-06-27 10:53:462500Durchsuche
Dieser Artikel stellt hauptsächlich den Lebenszyklus der WeChat-Applet-Seite vor und bietet detaillierte Informationen zu Audiowiedergabe- und Überwachungsbeispielen
Der Lebenszyklus der Schnittstelle
/**
* 监听页面加载,
* 页面加载中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}
2. Beispiel: Verwenden Sie die Systemmethode zum Abspielen von Musik
wx.playBackgroundAudio()
Wenn Sie die zugehörigen Vorgänge zum Überwachen von Musik aufrufen müssen, müssen Sie dies in onLoad (in Titel eins) tun
function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
// success
console.log("ok")
},
fail: function(res) {
// fail
console.log("fail")
},
complete: function(res) {
// complete
console.log("ok")
}
})
}
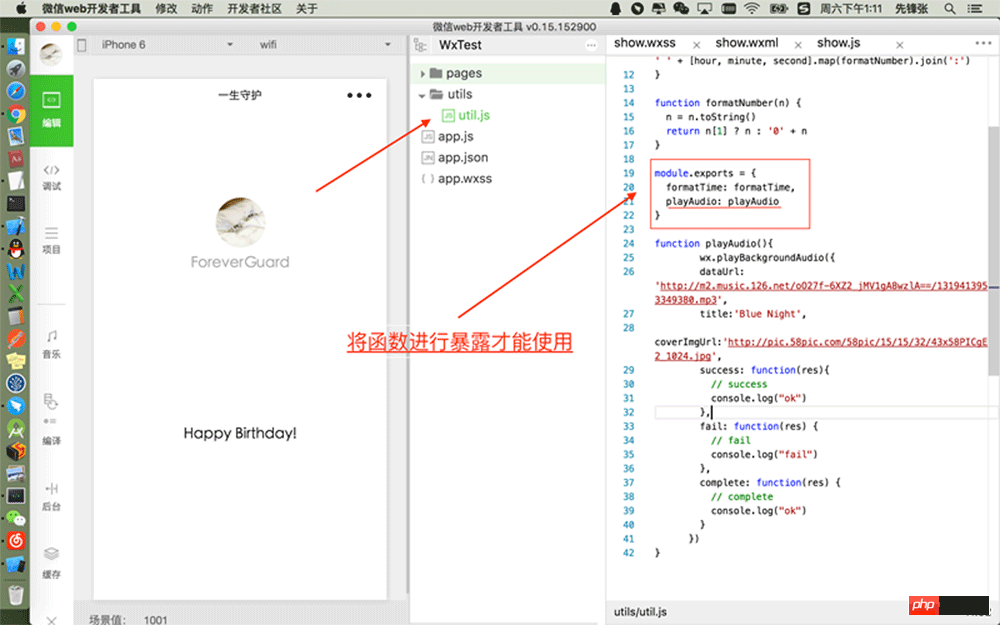
3. Zusätzliche Nummer: Die globale Funktion wird mit der Methode
util.playAudio() in der Datei util.js deklariert.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Page()-Funktion des WeChat-Miniprogramms
Sprungseite im WeChat-Miniprogramm Zwei Methoden
Das obige ist der detaillierte Inhalt vonEinführung in den Lebenszyklus der WeChat-Applet-Seite sowie die Audiowiedergabe und -überwachung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

