Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung der Warenkorbfunktion im WeChat-Miniprogramm
Implementierung der Warenkorbfunktion im WeChat-Miniprogramm
- 不言Original
- 2018-06-27 10:42:597220Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen der Warenkorbfunktion des WeChat-Applets im Detail vor. Er hat einen gewissen Referenzwert.
Vorwort
In der Vergangenheit wurden Einkaufswagen grundsätzlich durch eine große Anzahl von DOM-Operationen implementiert. Das WeChat-Applet ist in der Verwendung tatsächlich vue.js sehr ähnlich. Als nächstes wollen wir sehen, wie das Applet die Warenkorbfunktion implementieren kann.
Anforderungen

Ermitteln Sie zunächst die Anforderungen des Warenkorbs.
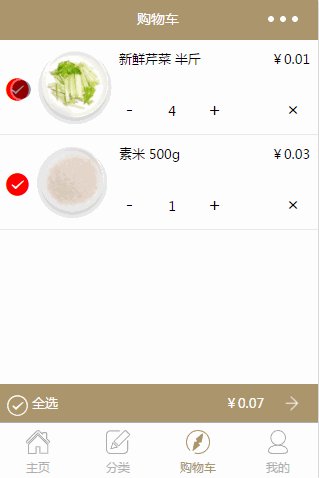
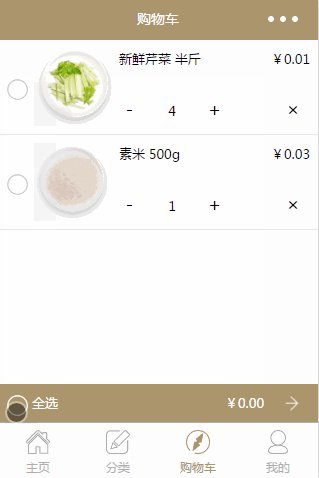
Einzelauswahl, alle Auswahl und Stornierung, und der Gesamtpreis wird entsprechend den ausgewählten Produkten berechnet
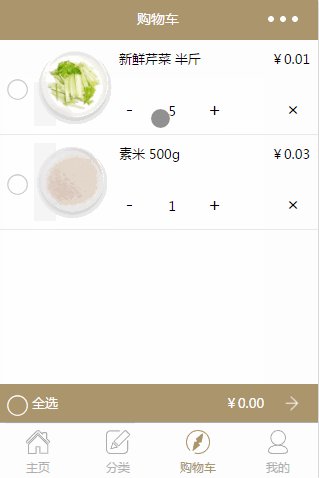
Die Kaufmenge eines einzelnen Produkt erhöht und reduziert
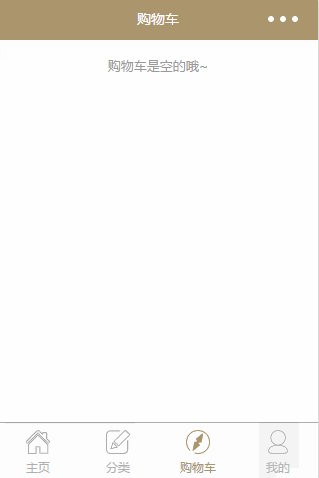
Artikel löschen. Wenn der Warenkorb leer ist, ändert sich die Seite in das Layout des leeren Warenkorbs
Gemäß der Entwurfszeichnung können wir zunächst eine statische Seite implementieren. Schauen wir uns als Nächstes an, welche Daten ein Warenkorb benötigt.
Zunächst ist eine Produktliste (Warenkörbe). Die Artikel in der Liste benötigen: Produktbild (Bild), Produktname (Titel), Stückpreis (Preis), Menge (Anzahl). , Ob es ausgewählt (ausgewählt) ist, Produkt-ID (id)
und dann alle in der unteren linken Ecke auswählen, ein Feld (selectAllStatus) ist erforderlich, um anzugeben, ob alle ausgewählt sind
-
Der Gesamtpreis in der unteren rechten Ecke (totalPrice)
Zuletzt müssen Sie noch wissen, ob der Warenkorb leer ist (hasList)
Wissen Um diese Daten zu benötigen, definieren wir diese zunächst bei der Initialisierung der Seite.
Code-Implementierung
Initialisierung
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})
Normalerweise erhalten wir die Warenkorblistendaten, indem wir den Server anfordern, also fügen wir sie in die Lebenszyklusfunktion ein, um den Warenkörben Werte zuzuweisen. Ich habe darüber nachgedacht, jedes Mal, wenn ich den Warenkorb betrete, den neuesten Status des Warenkorbs abzurufen, und onLoad und onReady werden während der Initialisierung nur einmal ausgeführt, sodass ich die Anfrage in die onShow-Funktion stellen muss. (Stellen wir uns hier vor, es handele sich um gefälschte Daten)
Layout wxml
Reparieren Sie die zuvor geschriebene statische Seite und binden Sie die Daten.
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>
Gesamtpreis berechnen
Gesamtpreis = Preis des ausgewählten Produkts 1* Menge + Preis des ausgewählten Produkts 2* Menge +...
Gemäß der Formel erhalten Sie
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}
Andere Vorgänge auf der Seite führen zu der Gesamtpreis. Bei Änderungen muss diese Methode aufgerufen werden.
Auswahlereignis
Es wird ausgewählt, wenn darauf geklickt wird, und wird deaktiviert, wenn es erneut angeklickt wird. Tatsächlich ändert es das ausgewählte Feld. Übergeben Sie data-index="{{index}}", um den Index des aktuellen Produkts im Listenarray an das Ereignis zu übergeben.
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
Alle Ereignisse auswählen
Alles auswählen bedeutet, entsprechend der Option „Alles auswählen“ zu ändern status selectAllStatus Selected
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}
für jedes Produkt Addiere 1, klicke auf das Minuszeichen, wenn Zahl > 1, dann subtrahiere 1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}
Produkt löschen
Klicken Sie auf die Schaltfläche „Löschen“, um das aktuelle Element aus der Warenkorbliste zu löschen . Wenn der Warenkorb nach dem Löschen leer ist, ändern Sie die Warenkorb-Leer-Flagge hasList auf false
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}
Zusammenfassung
Obwohl die Warenkorbfunktion relativ einfach ist, sind im WeChat-Applet dennoch viele Wissenspunkte enthalten, die für Anfänger zum Üben und Beherrschen geeignet sind. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Erforderliche Tools für die WeChat-Miniprogramm-Systementwicklung für EinkaufszentrenWarenkorb im WeChat-Miniprogramm Einfach Beispiel
Das obige ist der detaillierte Inhalt vonImplementierung der Warenkorbfunktion im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

