Heim >WeChat-Applet >Mini-Programmentwicklung >Informationen zum Ausführen des WeChat-Applets im Chrome-Browser und zur Verwendung von WebStorm
Informationen zum Ausführen des WeChat-Applets im Chrome-Browser und zur Verwendung von WebStorm
- 不言Original
- 2018-06-27 09:40:083156Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Ausführen des WeChat Mini-Programms im Chrome-Browser und zur Verwendung von WebStorm vorgestellt. Freunde in Not können sich auf das
Entwicklungsframework „WeChat Mini-Programm“ beziehen. Es wird mit einem UI-Framework geliefert. Das Problem ist jedoch, dass seine IDE ziemlich schlecht funktioniert – tatsächlich liegt das hauptsächlich daran, dass ich die WebStorm-Lizenz über viele Jahre hinweg gekauft habe. Daher denke ich, dass seine IDE wirklich nicht so nützlich ist wie meine kostenpflichtige.
Darüber hinaus als „Chief Markdown Programmer von GitHub China“, der Freiheit und Open Source unterstützt. Das „WeChat Mini-Programm“ von WeChat führt dazu, dass sich das Web öffnet und schließt, und wir können unseren Code nicht mehr gerne teilen.
Wenn wir es aufgeben, wird die zukünftige Web-Welt besorgniserregend sein.
Okay, genug Unsinn:
Der Artikel ist zu lang und du willst ihn nicht lesen, du kannst dir einfach die Demo ansehen, haha:
GitHub: https: //github.com/phodal/weapp -webdemo
Vorschau: http://weapp.phodal.com/
Die drei Grundelemente von MINA in der realen Welt
Hinter dem „WeChat Mini-Programm“ läuft ein Framework namens MINA. In den vorherigen Artikeln haben wir es fast vorgestellt. Lassen Sie uns nun die Pipeline vorstellen:
Wxml und wxss transformieren
Wenn wir WXML und WXSS ändern, müssen wir das Projekt neu kompilieren, um die Auswirkungen auf den Browser zu sehen. Zu diesem Zeitpunkt führt der Hintergrund einige Transformationsaktionen aus:
1.wcc, um WXML in ein GenrateFun umzuwandeln. Durch Ausführen dieser Methode wird ein virtueller Dom erstellt.
2.wxss konvertiert WXSS in CSS – dieses Punkt ist umstritten.
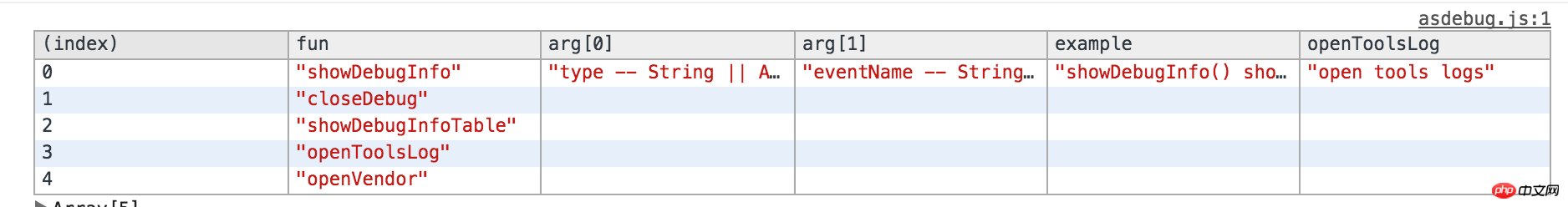
wcc und wxss können aus dem Anbieterverzeichnis abgerufen werden. Geben Sie help unter „WeChat Web Developer Tools“ ein und Sie erhalten Folgendes:

Führen Sie openVendor() aus und Sie erhalten die vier oben genannten Dateien wcss, wxss, WAService.js und WAWebview.js.
JS-Datei transformieren
Für JS-Dateien handelt es sich um einen Assemblerprozess. Das Folgende ist unsere app.js-Datei:
App({
onLaunch: function () { }
})
Es wird:
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");
Ich tue so, als wüsstest du bereits, was das ist, aber ich will es sowieso nicht kann ich es erklären~~. Dasselbe wie:
define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");
Wie es ersetzt oder an HTML angehängt wird, werde ich nicht erklären.
Wie funktioniert MINA?
Um eine Seite auszuführen, benötigen wir einen virtuellen Dom, also eine mit wcc konvertierte Funktion, wie zum Beispiel:
/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。
Dann wird in unserem Fall durch Hinzufügen eines Skripts zum HTML, z. B.
document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))
, dieses Ereignis ausgelöst. Ich habe WXWebview.js einfach aufgeteilt, um mehrere funktionale Komponenten zu erhalten:
define.js, hier wird die AMD-Modularität definiert
exparser.js , wird zum Konvertieren von WXML-Tags in HTML-Tags
exparser-behvaior.js verwendet und definiert einige Verhaltensweisen verschiedener Tags
mobile.js soll eine Event-Bibliothek sein, das scheint mir egal zu sein.
page.js, der Kerncode, in dem Seite und App definiert sind.
report.js, alles, was Sie sagen, kann als Beweismittel vor Gericht verwendet werden.
virtual_dom.js, eine virtuelle Dom-Implementierung in Kombination mit wcc, es sollte Component.css darin enthalten sein, oder es kann weui heißen
wa -wx.js, in dem verschiedene WeChat-APIs, WebView und Native definiert sind, steht in Konflikt mit dem WX unten.
wx.js, dasselbe wie oben, aber etwas anders.
wxJSBridge.js, Weixin JS Bridge
Also habe ich die oben genannten Komponenten verwendet, um verschiedene Standorte zu definieren. Wenn wir das benutzerdefinierte generierteFuncReady-Ereignis auslösen, übernimmt virtual_dom.js das Rendern:
document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})
Daher ist dies der Ort, der für die DOM-Initialisierung verantwortlich ist, das Dom-Ergebnis Die hier erhaltene Datei sieht so aus:
<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
Und die WXML, die wir geschrieben haben, sieht so aus:
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
Natürlich wird die Ansicht in WX-Ansicht konvertiert, Text wird in WX-Text konvertiert usw. und so weiter. Diese Konvertierung wird in virtuellem dom.js aufgerufen und die aufgerufene Methode ist exparser.
Leider stecke ich bei der Dateninitialisierung fest~~ Es gibt zwei verschiedene Ereignissysteme, was etwas verwirrend ist. Eines davon ist WeixinJSBridge und das andere ist das Ereignissystem in der App-Engine. Es scheint, dass die beiden nicht miteinander verknüpft werden können. . .
Entwickelt mit WebStorm
Bevor wir es im Browser ausführen, müssen wir einfach einige Methoden nachahmen, wie zum Beispiel:
window.webkit.messageHandlers.invokeHandler.postMessage
window.webkit.messageHandlers.publishHandler.postMessage
WeixinJSCore.publishHandler
WeixinJSCore..invokeHandler
Ändern Sie dann einige Inhalte in config.json in __wxConfig, wie zum Beispiel:
__wxConfig = {
"debug": true,
"pages": ["index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"projectConfig": {
},
"appserviceConfig": {
},
"appname": "fdfafafafafafafa",
"appid": "touristappid",
"apphash": 2107567080,
"isTourist": true,
"userInfo": {}
}
Zum Beispiel lautet unser App-Name hier Hahahahahahahahahahahahahahahahahahahahaha – mein Zuhause ist in Fujian.
Dann fügen Sie jede js-Datei in unser HTML ein, la la.
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
Das obige ist der detaillierte Inhalt vonInformationen zum Ausführen des WeChat-Applets im Chrome-Browser und zur Verwendung von WebStorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

