Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert den Effekt von Navigationsleisten-Registerkarten
Das WeChat-Applet implementiert den Effekt von Navigationsleisten-Registerkarten
- 不言Original
- 2018-06-26 17:29:202387Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet vorgestellt, um den Tab-Effekt der Navigationsleiste im Detail zu realisieren. Es hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel wird mit allen auf WeChat geteilt. Der spezifische Code des Applets zum Implementieren der oberen Registerkarte von MUI dient als Referenz. Der spezifische Inhalt lautet wie folgt:
DEMO-Download
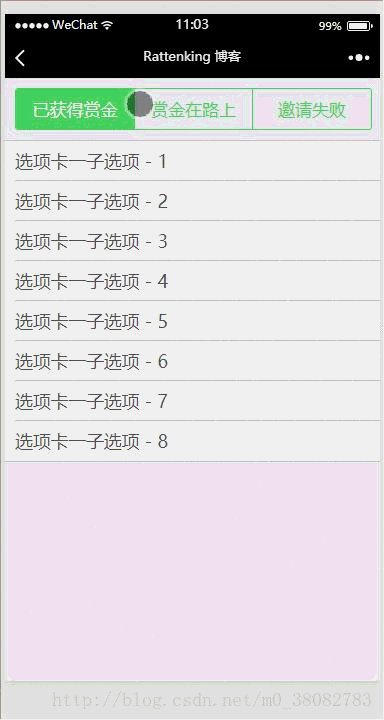
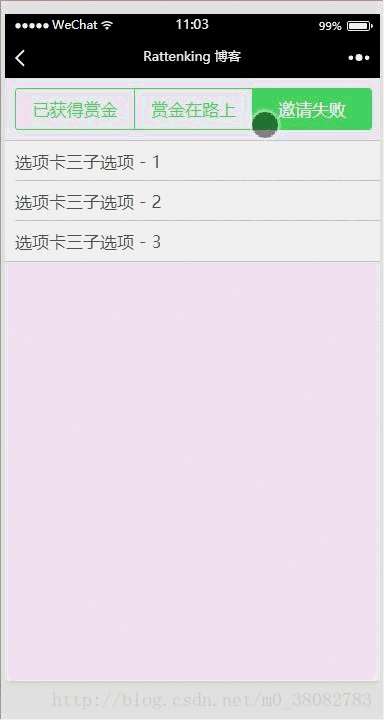
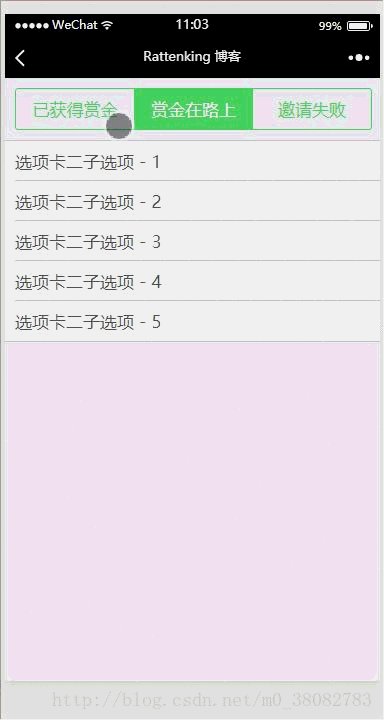
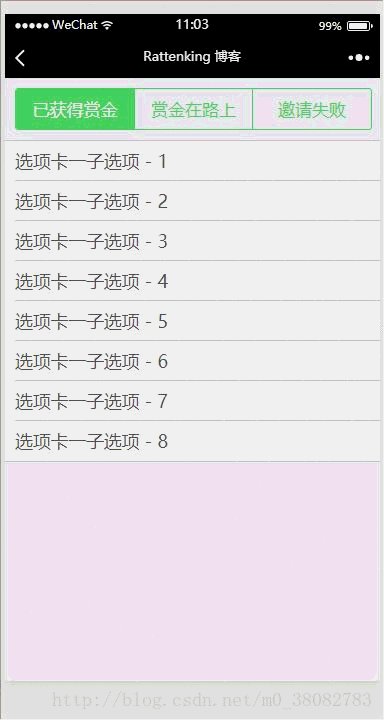
Rendering

WXML
<import src="../../template/list.wxml"/>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="0" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 0 ? 'tui-active' : ''}}">已获得赏金</text>
<text data-id="1" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 1 ? 'tui-active' : ''}}">赏金在路上</text>
<text data-id="2" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 2 ? 'tui-active' : ''}}">邀请失败</text>
</view>
</view>
<view class="tui-list-box {{index == 0 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
<view class="tui-list-box {{index == 1 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
<view class="tui-list-box {{index == 2 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
WXSS
page{background-color: #efeff4;}
.tui-tabbar-content{
padding: 10px;
}
.tui-tabbar-group{
border: 1px solid #4cd964;
border-radius: 3px;
overflow: hidden;
width: 100%;
display: table;
table-layout: fixed;
color: #4cd964;
}
.tui-tabbar-cell{
display: table-cell;
width: 100%;
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
text-align: center;
}
.tui-tabbar-cell:not(:last-child){border-right: 1px solid #4cd964;}
.tui-tabbar-cell.tui-active{background-color: #4cd964;color: #fff;}
.tui-list-box{border-top:1px solid #c8c7cc;}
JS
Page({
data: {
index: 0
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})
Zusammenfassung
Das Umschalten des WeChat-Applets nutzt die Beurteilung eines bestimmten Werts, um zwischen der Liste und der Tab-Leiste zu wechseln!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Implementierung der oberen Navigationsleiste im WeChat-Applet
Implementierung von Eingabeeingabe- und dynamischen Einstellungsschaltflächen im WeChat-Applet
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert den Effekt von Navigationsleisten-Registerkarten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

