Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung eines neuartigen Lese-Applets im WeChat-Applet
Implementierung eines neuartigen Lese-Applets im WeChat-Applet
- 不言Original
- 2018-06-26 17:20:4722346Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet-Lese-Applet-Beispiel (Demo) vorgestellt. Ich werde es jetzt mit Ihnen teilen und als Referenz verwenden.
Heute habe ich mit meinen Freunden über Mini-Programme geplaudert und dann habe ich ein Buch gelesen. Dann haben wir eine Demo des Mini-Lesens gemacht, und jetzt werde ich es teilen.
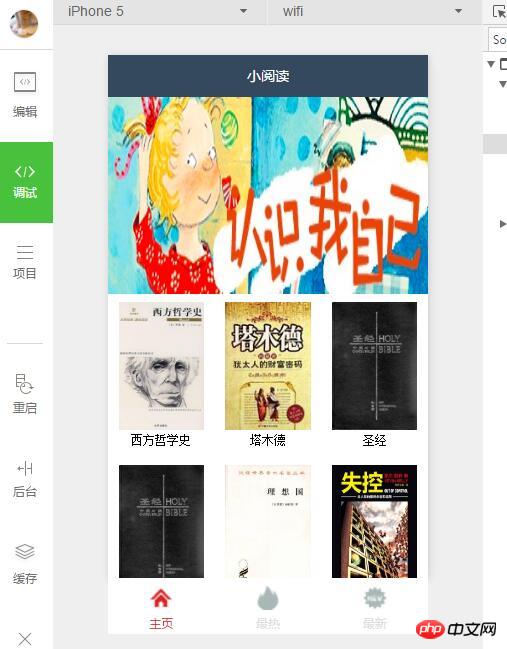
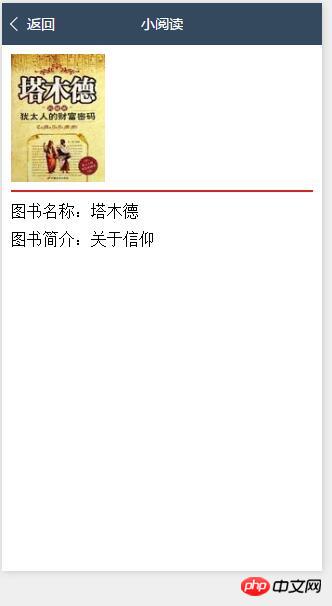
1. Zuerst das obige Bild:

2. Dann folgt die detaillierte Beschreibung
Lassen Sie uns zunächst über die TabBar unten sprechen. Das Projekt verwendet die Datenkonfiguration im JSON-Format. Ich muss sagen, dass dies jetzt ein Trend ist und die Konfiguration von .net Core auch so ist (was das zeigt). Ich bin im .net-Lager).
Viele Studenten hier werden feststellen, dass viele Farbkonfigurationen nicht funktionieren. Ja, die verfügbaren Farben sind jetzt begrenzt. Einzelheiten können Sie den offiziellen Dokumenten entnehmen. Wie viele tabBars benötigt werden, schreiben Sie einfach in die Liste. In diesem Artikel wurden drei benötigt, also haben Sie drei gesehen. Der obige iconPath ist das Symbol der tabBar. Diese Größe ist ebenfalls auf 40 KB begrenzt. Dann ist pagePath der Seitenlink, der dieser tabBar entspricht. Der Text soll den Inhalt einschränken, daher werde ich hier nicht auf Details eingehen.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},
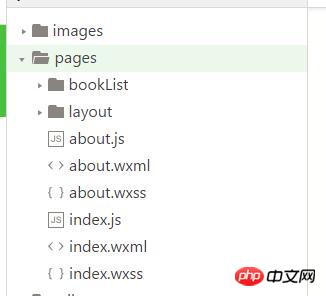
Öffnen Sie das Projektcodeverzeichnis wie folgt:

Hier finden Sie alle Stile , WXML- und JS-Dateien Sie haben den gleichen Namen. Dies ist die Standardschreibweise, sodass die drei Dateien standardmäßig verknüpft sind. Dies wird auch als „Standard ist größer als Konfiguration“ bezeichnet.
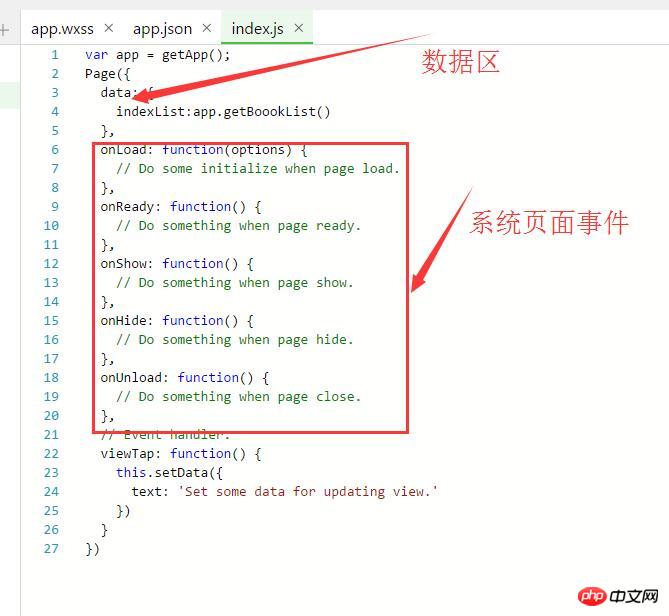
Wir öffnen die Home-Indexseite

und können den Seitenlebenszyklus oben sehen und die Ereignisse schreiben, die wir im Ereignis behandeln möchten .
Die Methode getApp(); ruft die globale Instanz ab.
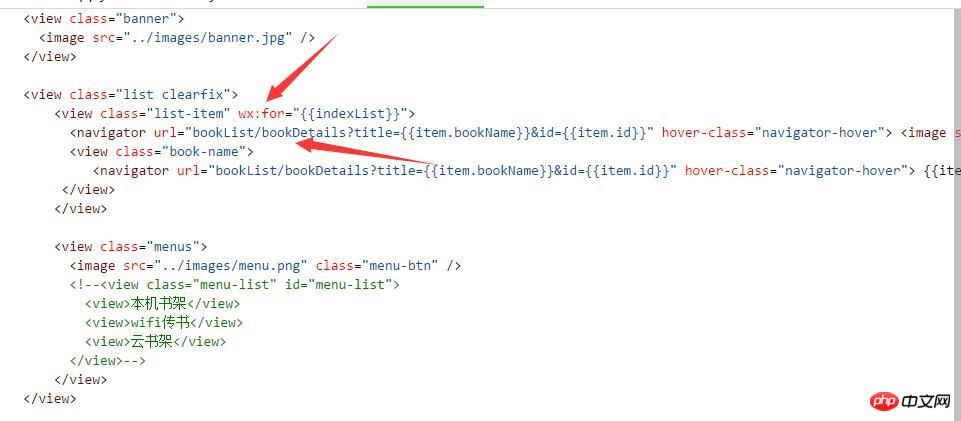
Wir öffnen die Ansichtsseite

Hier sehen Sie das wx, auf das der Pfeil zeigt: for="", dies ist eine Schleifenmethode, um an herauszukommen Array oder Listenobjekt, und item ist das standardmäßige (wieder standardmäßige) einzelne Listenelement. Sie können auch einen Alias angeben, unabhängig davon, ob Sie das Element verwenden möchten oder nicht.
navigator ist das Navigations-Tag. Es ähnelt dem 3499910bf9dac5ae3c52d5ede7383485-Tag, daher werde ich hier nicht darauf eingehen. Durch Klicken auf die Inhaltsseite des Navigators gelangen Sie zur entsprechenden Seite und die Daten werden ebenfalls über die URL übertragen.

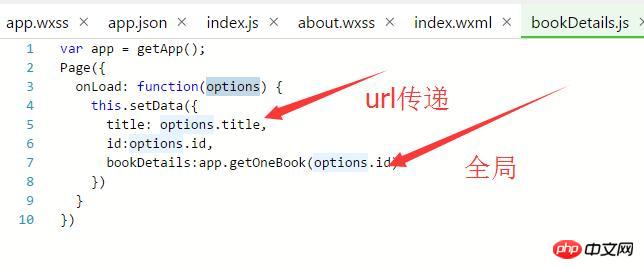
Wir können den Code im Hintergrund sehen:

Daten können über die URL übergeben werden, und die Zielseite übergibt den Parameter (Objekt) in der onLoad-Methode. Sie können hier auch sehen, dass die Details des Buches darin bestehen, die globale Instanz und die Daten über die globale getApp abzurufen. Diese Daten befinden sich in der globalen app.js, wie unten gezeigt:

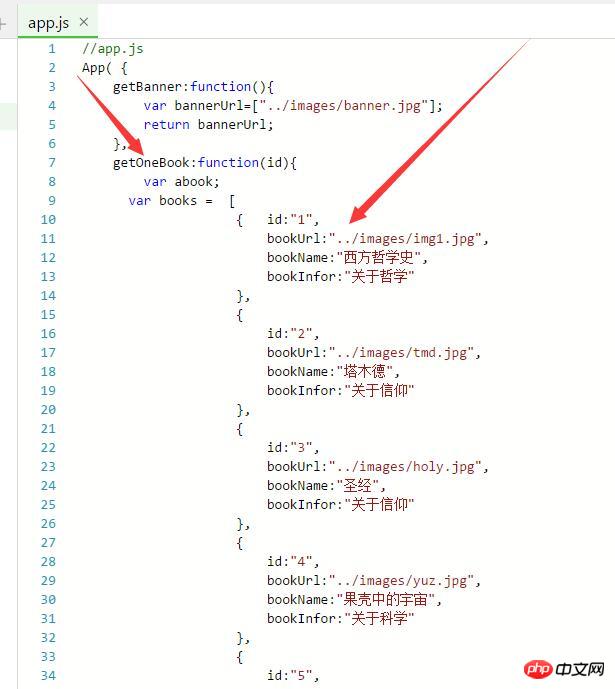
Spezifischer Code:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})
Es gibt nicht viel. Wenn Sie interessiert sind, können Sie den Quellcode herunterladen und ansehen. Die Quellcode-Adresse finden Sie unten.
3. Zum Schluss
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das weitere Studium hilfreich ist die chinesische PHP-Website!
Verwandte Empfehlungen:
Einführung in die Xiaodouban-Bücher des WeChat Mini-Programms
Erstellen Sie Ihre eigenen Widgets für das WeChat Mini-Programm
Über die Schritte für die WeChat-Zahlung mit dem WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonImplementierung eines neuartigen Lese-Applets im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

