Heim >WeChat-Applet >Mini-Programmentwicklung >Analyse des Datencaches im WeChat-Applet
Analyse des Datencaches im WeChat-Applet
- 不言Original
- 2018-06-26 16:50:072985Durchsuche
Dieser Artikel stellt hauptsächlich die Analyse des Datencachings in WeChat-Miniprogrammen vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen Freunden teilen, die ihn benötigen.
Jedes WeChat-Miniprogramm kann es In diesem Artikel wird hauptsächlich der Datencache des WeChat-Applets vorgestellt. Sie können den lokalen Cache über Funktionen festlegen, abrufen und bereinigen.
Jedes WeChat-Applet kann über einen eigenen lokalen Cache verfügen, der über wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync) lokal zwischengespeichert werden kann eingestellt, abgeholt und gereinigt. Die maximale lokale Cachegröße beträgt 10 MB.
Hinweis: localStorage wird dauerhaft gespeichert, wir empfehlen jedoch nicht, alle wichtigen Informationen in localStorage zu speichern, um zu verhindern, dass Benutzer das Gerät wechseln.
wx.setStorage(OBJECT)
Das Speichern von Daten im angegebenen Schlüssel im lokalen Cache überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht asynchrone Schnittstelle.
OBJECT-Parameterbeschreibung: 
Beispielcode
wx.setStorage({
key:"key"
data:"value"
})
wx.setStorageSync(KEY,DATA )
Das Speichern von Daten im angegebenen Schlüssel im lokalen Cache überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht. Dies ist eine Synchronisierungsschnittstelle.
OBJECT-Parameterbeschreibung: 
Beispielcode
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
wx.getStorage(OBJECT)
Rufen Sie den dem angegebenen Schlüssel entsprechenden Inhalt asynchron aus dem lokalen Cache ab.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
wx.getStorageSync(KEY)
Rufen Sie den Inhalt, der dem angegebenen Schlüssel entspricht, synchron aus dem lokalen Cache ab.
Parameterbeschreibung: 
Beispielcode:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
wx.getStorageInfo(OBJECT)
Asynchron relevante Informationen über den aktuellen Speicher abrufen
OBJECT-Parameterbeschreibung: 
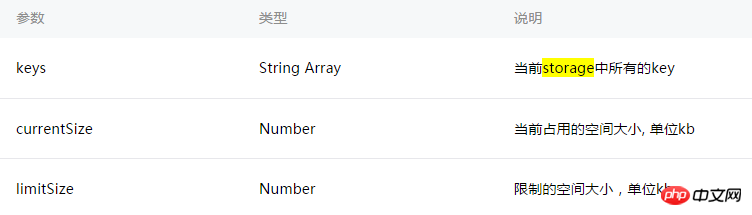
Erfolgsrückgabeparameterbeschreibung: 
Beispielcode:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})
wx.getStorageInfoSync
Beziehen Sie synchron relevante Informationen über den aktuellen Speicher
Beispielcode:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}
wx.removeStorage(OBJECT)
From Lokaler Cache: Entfernen Sie den angegebenen Schlüssel asynchron.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
wx.removeStorageSync(KEY)
Entfernen Sie den angegebenen Schlüssel synchron aus dem lokalen Cache.
Parameterbeschreibung: 
Beispielcode:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}
wx.clearStorage()
Lokalen Datencache löschen.
Beispielcode:
wx.clearStorage()
wx.clearStorageSync()
Synchronisierungsbereinigung Lokaler Datencache
Beispielcode:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein . Weitere verwandte Bitte beachten Sie den Inhalt der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in benutzerdefinierte modale Popups in WeChat-Miniprogrammen
Wird in WeChat-Miniprogrammen angezeigt Programme Methode des Inhalts im HTML-Format
Über die Analyse der Redux-Bindung des WeChat-Applets
Das obige ist der detaillierte Inhalt vonAnalyse des Datencaches im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

