Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Verwendung der neuen Drag-Komponente „movable-view' im WeChat-Applet
Einführung in die Verwendung der neuen Drag-Komponente „movable-view' im WeChat-Applet
- 不言Original
- 2018-06-26 16:02:335496Durchsuche
Dieser Artikel führt Sie hauptsächlich in das einfache Tutorial zur Verwendung von „movable-view“ ein, der kürzlich hinzugefügten Drag-Komponente des WeChat-Applets. Die Einführung im Artikel ist sehr detailliert und bietet einen gewissen Referenz- und Lernwert für alle Freunde, die es benötigen Folgen Sie ihm. Werfen wir einen Blick darauf.
Vorwort
Am Vorabend des 520-Feiertags machte das Miniprogramm die Programmierer erneut unruhig und aktualisierte einige sehr attraktive Funktionen, wie zum Beispiel den Inhalt Weiterleitungs-API, iBeacon-API, Vibrations-API, API zur Anpassung der Bildschirmhelligkeit usw. verbessern ebenfalls die Funktionen der Kartenkomponente.
In diesem Update wird auch eine neue UI-Komponente hinzugefügt, nämlich die Ansichtskomponente „movable-view“, die zusammen mit „movable-area“ verwendet werden muss. Einfach ausgedrückt handelt es sich um einen Container, der das Ziehen von Inhalten innerhalb eines bestimmten Bereichs unterstützt.
Schauen wir uns ein einfaches Beispiel an:
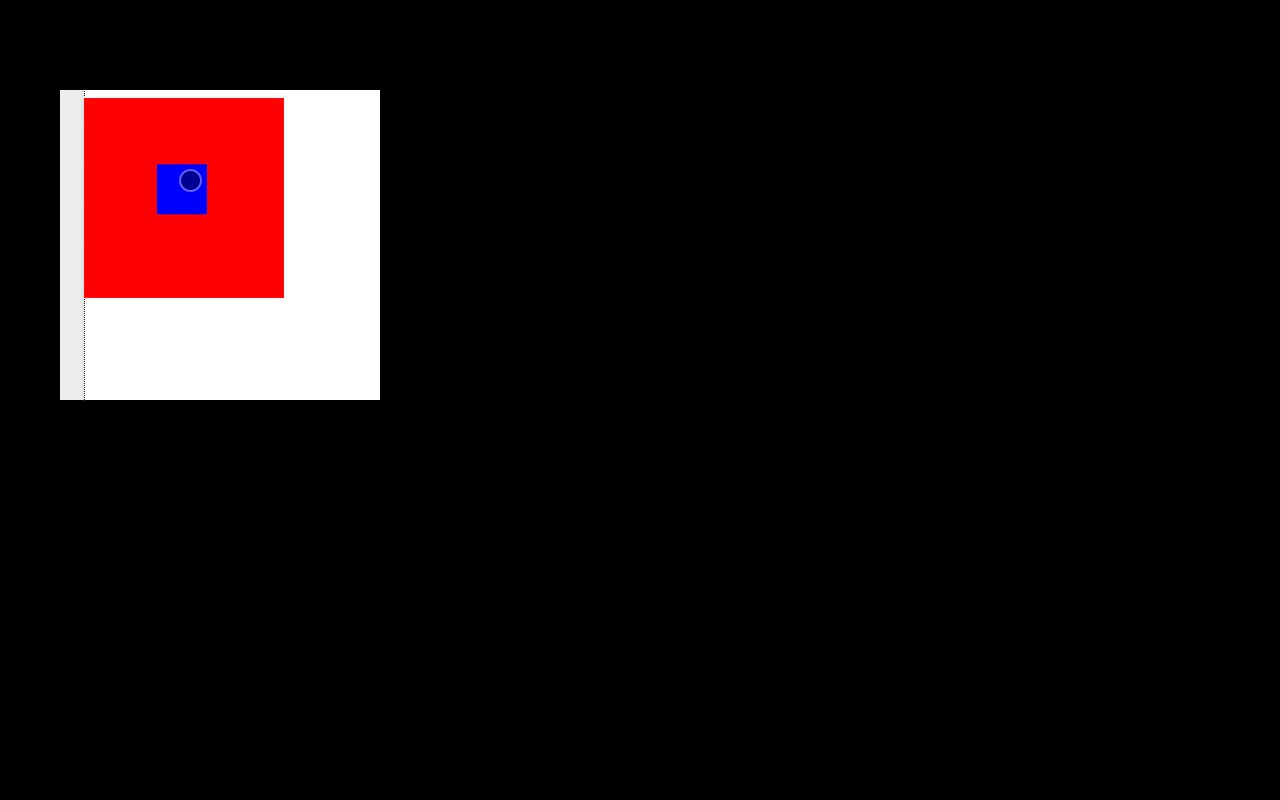
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

Schnittstelle
Wir haben mit „movable-area“ einen ziehbaren Bereich (rot) mit einer Größe von 200 x 200 festgelegt und dann einen ziehbaren Bereich mit der Größe 50 x 50 in diesem Bereich platziert. Inhalt bewegliche Ansicht ( blau), ist die Richtung dieses ziehbaren Inhalts auf „Alle“ eingestellt, was bedeutet, dass er in jede Richtung gezogen werden kann.

Drag-Demonstration
In einem beweglichen Bereichs-Tag können Sie tatsächlich mehr als eine bewegliche Ansicht platzieren am folgenden Beispiel:
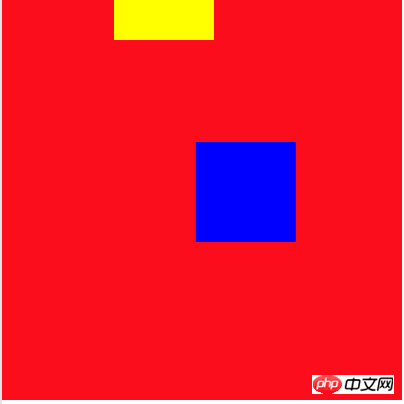
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

Schnittstelle 2

Drag Animation Demo 2
Das Richtungsattribut der beweglichen Ansicht unterstützt die folgenden vier Werte:
all – In jede Richtung ziehen
vertikal – vertikal ziehen
horizontal – horizontal ziehen
keine – kann nicht ziehen
Die ersten 3 Werte sind leicht zu verstehen. Wenn die Richtung auf die letzte Keine eingestellt ist, können Sie sie nur im beweglichen Bereich positionieren, indem Sie die x- und y-Attributwerte festlegen:
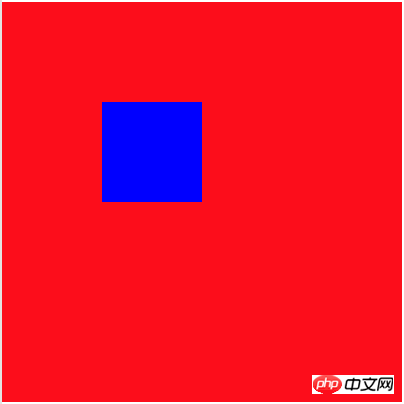
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>
This As Soon Während der Code ausgeführt wird, wird die blaue bewegliche Ansicht an der Position (50,50) angezeigt:

Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Das WeChat-Applet zeigt dem Applet JSON-Daten über die API-Schnittstelle an
WeChat-Applet-City-Implementierung der Positionierung
Einführung in die Verwendung der WeChat-Applet-Schaltflächenkomponente
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der neuen Drag-Komponente „movable-view' im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

