Heim >WeChat-Applet >Mini-Programmentwicklung >Über den Code für das seitenweise Laden von WeChat-Miniprogrammen
Über den Code für das seitenweise Laden von WeChat-Miniprogrammen
- 不言Original
- 2018-06-23 16:08:042169Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für das Seitenladen des WeChat-Applets vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen.
Organisieren Sie die Dokumente, suchen Sie den Code für das seitenweise Laden eines WeChat-Applets und organisieren und optimieren Sie ihn ein wenig für die Weitergabe.
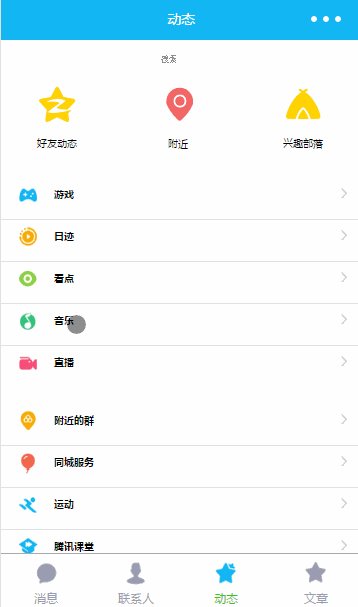
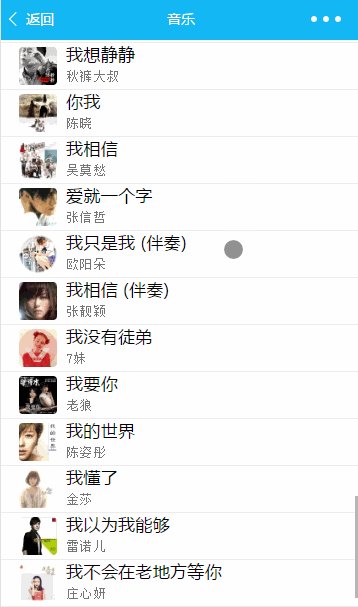
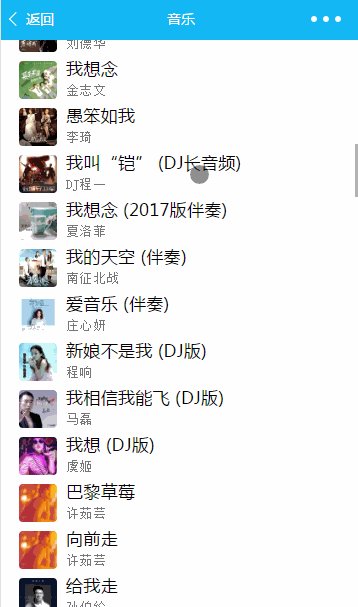
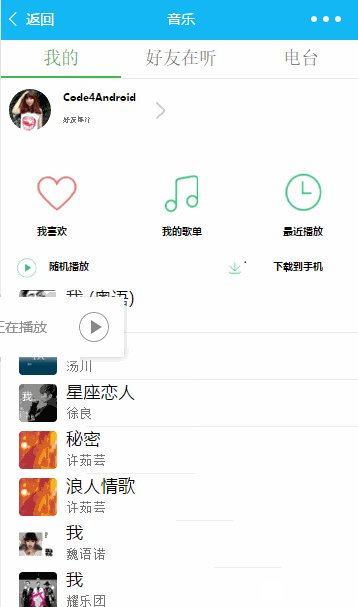
Sie sollten häufig auf die Funktion zum Laden von Seiten stoßen, und es gibt viele Anwendungsszenarien wie Weibo, QQ, WeChat Moments und Nachrichtenanwendungen, die alle über die Funktion zum Laden von Seiten verfügen, was uns nicht nur den Benutzerverkehr erspart, sondern auch verbessert Benutzererfahrung. Der heutige Artikel soll daher vorstellen, wie die Seitenladefunktion im WeChat-Applet implementiert wird. Laden Sie wie üblich zunächst den Quellcode und die Renderings hoch.
Quellcode-Portal

Um eine solche Funktion zu implementieren, ist es im Allgemeinen erforderlich, die aktuelle Anzahl der angeforderten Seiten und die Seitengröße hinzuzufügen, wenn Anfordern von Daten (Die auf jeder Seite angezeigte Zahl) Es gibt auch einige Schnittstellen, die Daten über den angeforderten Start-Offset und End-Offset anfordern. Wenn Sie beispielsweise 10 Daten auf einer Seite anzeigen, wird die erste Anfrage (erste Seite) gestartet wobei „start“ 0 ist und „end“ 9 ist, die zweite Seite ist von 10 bis 19 und so weiter.
Da wir die Paging-Ladefunktion implementieren möchten, sind die Verarbeitungsereignisse von Pull-Up und Pull-Up das Wichtigste. Das WeChat-Applet hat uns dabei geholfen, die Trigger-Ereignisse von Pull-Up und Pull-Up zu kapseln. unten, wie folgt
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
Fans, die neu bei WeChat-Miniprogrammen sind, stoßen möglicherweise auf ein Problem, warum ich die Pull-Up- und Pull-Down-Funktionen neu geschrieben habe, aber wenn ich nach oben oder unten ziehe, erscheint die Funktion Warum nicht zurückrufen? Keine Panik, denn zusätzlich zum Umschreiben dieser beiden Funktionen müssen wir auch den folgenden Code zur JSON-Konfigurationsdatei hinzufügen
{
"enablePullDownRefresh": true
}
Mit dem oben Gesagten Code: Jedes Mal, wenn wir nach oben oder unten ziehen, wird die entsprechende Funktion ausgelöst.
Daten in Daten erstellen
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},
Seite ist die Seite, auf der aktuell Daten angefordert werden, pageSize sind die Daten jeder Seite Größe, hasMoreData wird verwendet, um zu bestimmen, ob beim Hochziehen weiterhin Daten angefordert werden sollen, dh ob mehr Daten vorhanden sind. Wenn unsere Netzwerkanforderungsdaten erfolgreich sind und die Länge der angeforderten Daten kleiner als pageSize: 30 ist, bedeutet dies, dass keine Daten mehr vorhanden sind. Ändern Sie hasMoreData in false. Wenn die angeforderte Datenlänge 30 beträgt, bedeutet dies, dass mehr Daten vorhanden sind. Dann wird hasMoreData dauerhaft geändert und die Seitennummer wird um 1 erhöht. Wenn die Seite heruntergezogen wird, wird die Seite zuerst auf 1 geändert und dann werden die Daten abgefragt, wenn die Datenabfrage erfolgreich ist Die Seite ist 1, die erhaltenen Daten werden direkt der Inhaltsliste zugeordnet. Wenn die Seite größer als 1 ist, werden die angeforderten Daten an die Inhaltsliste angehängt. Auf diese Weise kann die Seitenladefunktion realisiert werden.
Nach der obigen Analyse haben wir ein klares Verständnis der Implementierung des Paging-Ladens, daher werde ich als nächstes die Implementierung des Codes vorstellen.
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加载数据失败',
})
})
},
Die obige Funktion ist die Anforderungsverarbeitungslogik zum Abrufen von Musiklisteninformationen. Diese Funktion verfügt über eine Parametermeldung, die zum Anzeigen der Eingabeaufforderungsinformationen beim Laden verwendet wird Beim Herunterziehen der Daten werden beispielsweise in der Eingabeaufforderung die Daten aktualisiert, beim Hochziehen wird darauf hingewiesen, dass weitere Daten geladen werden.
Dann beginnen wir mit dem Laden der Daten einmalig beim Betreten der Seite, also in der onLoad-Funktion, wie folgt
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
var that = this
that.getMusicInfo('正在加载数据...')
},
und dann hochziehen und Die Implementierung der Dropdown-Funktion ist wie folgt
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新数据')
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für alle beim Lernen hilfreich ist. Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Methode zum Zuschneiden des Bildauswahlbereichs des WeChat-Applets
WeChat-Applet
Einführung in die Übertragung von Seitensprungparametern
Das obige ist der detaillierte Inhalt vonÜber den Code für das seitenweise Laden von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

