Heim >Web-Frontend >js-Tutorial >Über JavaScript Async (Detailliertes Tutorial)
Über JavaScript Async (Detailliertes Tutorial)
- 亚连Original
- 2018-06-23 15:41:051203Durchsuche
JavaScript ist asynchron für Anfänger geschrieben und hat einen bestimmten Referenzwert. Interessierte Freunde können sich darauf beziehen
Eines Tages habe ich plötzlich eine Methode geschrieben, um Daten aus dem Hintergrund aufzurufen und auf der Startseite anzuzeigen, aber die Ausgabe Das Ergebnis ist immer leer und undefiniert und es können keine Daten abgerufen werden. Nachdem ich nach Informationen aus verschiedenen Quellen gesucht hatte, stellte ich fest, dass ich in die „Grube“ von JS Asynchronous geraten war.
Wir hören oft die Konzepte Single-Threaded, Multi-Threaded, synchronisiert und asynchron. Was genau sind das also?
Beginnen wir also mit den oben genannten Konzepten
Grundlegendes Verständnis von Single-Threaded, Multi-Threaded, synchronisiert und asynchron
Jedes laufende Programm (Ein Prozess) hat mindestens einen Thread, den sogenannten Hauptthread. Der Hauptthread wird beim Start des Programms erstellt und dient zur Ausführung der Hauptfunktion.
1. Ein einzelner Thread ist ein Thread mit nur einem Hauptthread. Der Code wird sequentiell von oben nach unten ausgeführt. Der Hauptthread ist für die Ausführung des gesamten Codes des Programms verantwortlich (Anzeige und Aktualisierung der Benutzeroberfläche, Netzwerkanforderungen). , lokaler Speicher usw.) [Ein Thread Es ist ein bisschen ermüdend, all diese Dinge zu erledigen, wenn man nur darüber nachdenkt]
2. Multithreading ist, wie der Name schon sagt, ein Programm mit mehreren Threads, das sein kann vom Benutzer erstellt. Mehrere von Benutzern unabhängig voneinander erstellte Prozesse sind relativ zum Hauptthread untergeordnete Threads. Der untergeordnete Thread und der Hauptthread sind unabhängige laufende Einheiten, und ihre jeweiligen Ausführungen beeinflussen sich nicht gegenseitig, sodass sie gleichzeitig ausgeführt werden können.
Wird Ihnen ein wenig schwindelig, wenn Sie nur diese trockenen Theorien hören? Zufälligerweise war mir auch schwindelig, als ich es zum ersten Mal sah.
Bei der Suche nach Informationen bin ich auf eine so anschauliche Metapher von anderen gestoßen.
Single-Threading bedeutet beispielsweise, dass Sie in die Küche gehen, um zu kochen und zu kochen, und Multi-Threading bedeutet, dass zwei Personen alleine kochen und die andere kocht.
Das sollte das Verständnis erleichtern, oder?
Und was ist synchron und asynchron?
Lassen Sie uns zur Veranschaulichung ein einfaches Beispiel aus dem Leben verwenden.
Sie rufen an, um ein Hotel zu buchen, und fragen das Personal, ob ein Zimmer verfügbar ist. Zu diesem Zeitpunkt muss das Personal prüfen, ob ein Zimmer verfügbar ist, bevor es Ihnen antworten kann.
Synchronisation bedeutet, nicht den Hörer aufzulegen und zu warten, bis das Personal Ihnen sagt, ob ein Zimmer frei ist.
Asynchron bedeutet, dass Sie den Hörer auflegen, andere Dinge wie Essen und Trinken erledigen und das Personal Sie anruft, nachdem es die Informationen gefunden hat.
Dann ist unser Thema hier
Was ist der asynchrone Betrieb von JS?
Die Ausführungsumgebung von JS ist Single-Threaded, das heißt, das Programm wird sequentiell ausgeführt und kann jeweils nur eine Aufgabe ausführen. Wenn das Programm weiter ausgeführt werden soll, muss es warten Es spielt keine Rolle, wie lange es dauert, bis die aktuelle Aufgabe ausgeführt wird (wenn das nachfolgende Programm schnell ausgeführt wird, wird es wirklich unangenehm sein, zu warten).
Um das unangenehme Blockierungsproblem nachfolgender Programme zu lösen. JavaScript verfügt über einen asynchronen Verarbeitungsmodus, bei dem es sich tatsächlich um eine verzögerte Verarbeitung handelt.
Lassen Sie uns zur Veranschaulichung ein Beispiel geben.
var getUserInfo = function () {
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
return data;
});
}
var data = getUserInfo();
renderUserInfo(data)Der Aufruf der getUserInfo-Funktion kann viel Zeit in Anspruch nehmen. Daher muss renderUserInfo warten, bis die Daten abgerufen werden, bevor es ausgeführt werden kann. Glücklicherweise verfügt JS über asynchrone Vorgänge. Beim Abrufen von Daten müssen Sie nicht darauf warten, dass renderUserInfo die Daten abruft, sondern sie direkt ausführen.
In diesem Fall werden diese beiden Funktionen in welcher Reihenfolge ausgeführt? Keine Sorge, lassen Sie es uns debuggen:
var getUserInfo = function () {
console.log('aaa');
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
console.log('bbb');
return data;
});
}
var data = getUserInfo();
console.log(data);
console.log('ccc');
renderUserInfo(data);Die Ausgabe der sequentiellen Ausführung wurde ursprünglich als „aaa“, „bbb“, „ccc“ angenommen, oder?
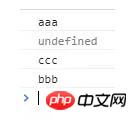
Allerdings sind die Dinge nicht so einfach. Werfen wir einen Blick auf die Konsolenausgabe:

Die Ausgabeergebnisse sind nicht sequentiell.
Das heißt, wenn die Funktion zum Abrufen von Daten durch getJSON ausgeführt wird, wartet das Programm nicht darauf, dass es die Daten abruft, bevor es den nächsten Schritt ausführt, sondern überspringt die Phase des Datenabrufs direkt führt die Ausgabedaten aus. Daher sind die Daten ebenfalls leer.
Dies ist der asynchrone Mechanismus von JS.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie JavaScript, um den Effekt des linken Menüs zu erzielen
So erzielen Sie den Effekt „Alles auswählen und abbrechen“. in JavaScript
So rufen Sie vuex auf, um Schnittstellendaten in vue.js zu speichern
Das obige ist der detaillierte Inhalt vonÜber JavaScript Async (Detailliertes Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

