Heim >WeChat-Applet >Mini-Programmentwicklung >Erforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems
Erforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems
- 不言Original
- 2018-06-23 14:47:352324Durchsuche
In diesem Artikel wird hauptsächlich die Entwicklungsreihe „WeChat Mini Program Shopping Mall System“ vorgestellt. Sie hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
Seitdem das WeChat-Miniprogramm für öffentliche Betatests geöffnet wurde, ist es über Nacht in verschiedenen technischen Communities populär geworden. Es wird geschätzt, dass jeder damit vertraut ist, daher werde ich nicht näher auf seinen zukünftigen Wert eingehen. In einem einfachen Satz: Mini-Programme können einfach als ein neues Betriebssystem und eine neue Ökologie in der Zukunft verstanden werden Es werden Szenarien für WeChat-Miniprogramme entwickelt. Aufgrund der Ehrfurcht davor und der Bequemlichkeit für jeden, schnell loszulegen, haben wir speziell eine Reihe von WeChat-Miniprogramm-Einkaufszentren zusammengestellt. Wir werden in Zukunft weiterhin technische Artikel zum WeChat-Miniprogramm hinzufügen, damit jeder vollständig verstehen kann, wie um schnell ein WeChat-Miniprogramm-Einkaufszentrum zu entwickeln.
In diesem Artikel werden hauptsächlich die Entwicklungstools vorgestellt, die offiziell von WeChat-Miniprogrammen bereitgestellt werden. Wie das Sprichwort sagt: Wenn Sie gute Arbeit leisten wollen, müssen Sie zuerst Ihre Tools schärfen.
Adresse des Mini-Programmentwicklungsdokuments https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Zuerst müssen wir WeChat bekommen Das vom Miniprogramm bereitgestellte Code-Editor-Tool
ist verfügbar unter: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
Download-Adresse Wir können die entsprechende Version entsprechend unserem Computersystem herunterladen
Nachdem Sie das Installationspaket heruntergeladen haben, doppelklicken Sie, um es zu öffnen, und folgen Sie dem Vorgang, um die Installation abzuschließen
Nach der Installation wird ein
Jetzt erstellen wir Schritt für Schritt ein WeChat Mini-Programm
Öffnen Sie das Tool und Die Voraussetzungen für die Nutzung des Tools finden Sie nur durch Scannen und Anmelden über WeChat
Nachdem wir den QR-Code zum Anmelden gescannt haben, können wir die Art des Projekts auswählen, das wir erstellen möchten
Hierfür haben wir uns entschieden, ein neues lokales Miniprogrammprojekt zu erstellen
Klicken Sie, um ein Projekt hinzuzufügen
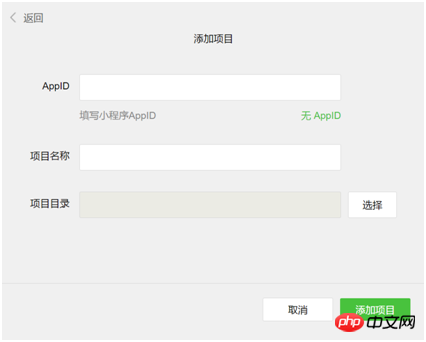
Geben Sie hier Ihre APPID und den Projektnamen ein und das Verzeichnis des von Ihnen erstellten Projekts
Der Registrierungsumfang des öffentlichen Beta-Miniprogramms hat jetzt begonnen. Für Unternehmen, Regierungen, Medien und andere Organisationen, das heißt, Einzelpersonen können sich nicht registrieren, also diejenigen, die es sind nicht im Rahmen der Registrierung, kann wählen, ohne APPID zu entwickeln 
Wer es bereits hat, kann sich anmelden https://mp.weixin.qq.com Sehen Sie sich im Hintergrund die APPID des Mini an Programm in den Einstellungen 
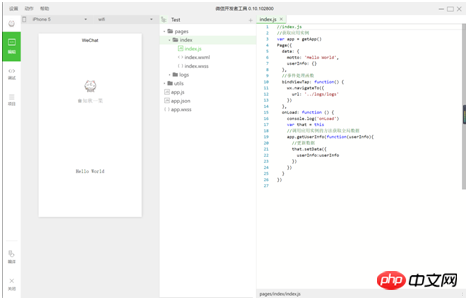
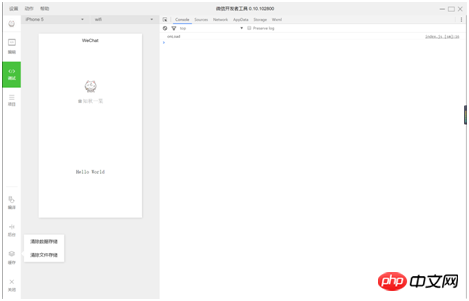
Nachdem wir die obigen Schritte ausgeführt und das Projekt hinzugefügt haben, können wir die Editoroberfläche aufrufen 
Der Editor ist hauptsächlich in drei Module unterteilt: Bearbeiten und Debuggen , und Projekt.
Bearbeiten: Die Hauptfunktion entspricht der Funktion unseres Code-Editors.
Debugging: Dieser Typ ist derselbe wie die Konsole unseres Google-Browsers
Projekt: Dieser Ort wird hauptsächlich zum Veröffentlichen von Code und zur Vorschau verwendet
Front-End-Kollegen Es sollte Der Einstieg ist einfach. Dies entspricht der Integration unserer bisherigen Webentwicklungseditoren und Debugging-Tools in einer Umgebung. Es ist relativ einfach zu verstehen. 
Sie können dies in der Debugging-Oberfläche sehen, die der ähnelt, wenn wir den Goole-Browser zum Entwickeln von H5-Websites verwenden. Ist es nicht an der Zeit, zu einem vertrauten Geschmack zurückzukehren?
Wir können in der Debugging-Oberfläche manuell kompilieren. (Hier können wir auch das Projektmodul einrichten, um Dateiänderungen automatisch zu überwachen und Dateien zu kompilieren)
Manuell den Cache leeren, Konsolenprotokolle anzeigen, Netzwerkanfragen usw. 
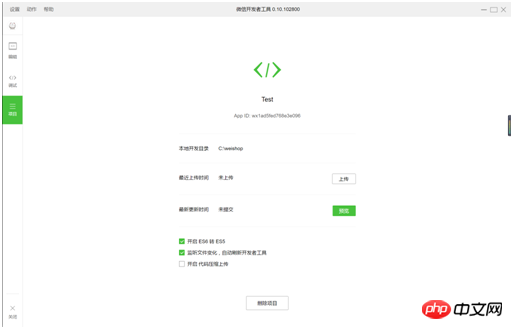
Der nächste Schritt ist unser Projektmodul, das relativ einfach ist.
Hier können Sie das Projekt hochladen und in der Vorschau anzeigen sowie einige einfache Konfigurationen der gesamten IDE vornehmen. 
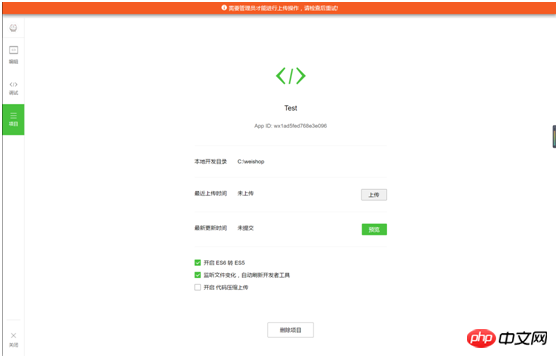
Hier ist zu beachten, dass dieser Upload-Code zum Hochladen einen Administrator erfordert. Ohne AppID kann er natürlich nicht hochgeladen werden. Da es sich derzeit in der öffentlichen Betaphase befindet, ist der von uns hochgeladene Code für Benutzer nicht wirklich sichtbar. Nur Entwickler können ihn sehen.
Außerdem ist die Vorschaufunktion unten meiner Meinung nach möglicherweise das einzige Highlight der gesamten IDE. Wie Sie alle wissen, hatten wir beim Erstellen von H5-Websites in der Vergangenheit die größten Probleme mit dem Browsersimulator. Alles war in Ordnung, aber als wir es auf einem echten Mobiltelefon betrachteten, gab es verschiedene Kompatibilitätsprobleme. Mit dieser Funktion können Sie eine Seite sofort nach Fertigstellung hochladen und durch Scannen des QR-Codes in der Vorschau anzeigen. 
Es ist zu beachten, dass die Vorschau nur auf einem Mobiltelefon erfolgen kann, das mit derselben WeChat-ID wie die aktuelle IDE angemeldet ist. Auf anderen Mobiltelefonen ist die Vorschau per WeChat-Scan nicht möglich.
Okay, heute werde ich die WeChat-IDE vorstellen. Im nächsten Kapitel werden wir unser Miniprogramm Schritt für Schritt implementieren.
Das Obige ist der gesamte Inhalt dieses Artikels Seien Sie für alle hilfreich. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonErforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

