Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung der Nachrichtenaufforderungsbox des WeChat-Applets
Implementierung der Nachrichtenaufforderungsbox des WeChat-Applets
- 不言Original
- 2018-06-23 14:36:239921Durchsuche
In diesem Artikel wird hauptsächlich die WeChat-Applet-Eingabeaufforderungsbox vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz. Interessierte Freunde können darauf verweisen.
Ich bin mit Toast sehr vertraut, wenn ich auf Android arbeite. Toast ist auch eine wichtige Methode zur Nachrichtenerinnerung bei der Entwicklung von WeChat-Applets.
Eingabeaufforderungsfeld:
wx.showToast(OBJECT)
Nachrichtenaufforderungsfeld anzeigen
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
Nachrichtenaufforderungsfeld ausblenden
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
Modales Popup-Fenster anzeigen
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
Bedienmenü anzeigen
OBJECT-Parameterbeschreibung: 
Erfolgsrückgabeparameterbeschreibung: 
Beispielcode:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Navigationsleiste festlegen
wx.setNavigationBarTitle(OBJECT)
Den Titel der aktuellen Seite dynamisch festlegen.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
in Auf der aktuellen Seite wird die Ladeanimation der Navigationsleiste angezeigt.
wx.hideNavigationBarLoading()
Animation zum Laden der Navigationsleiste ausblenden.
Seitensprung:
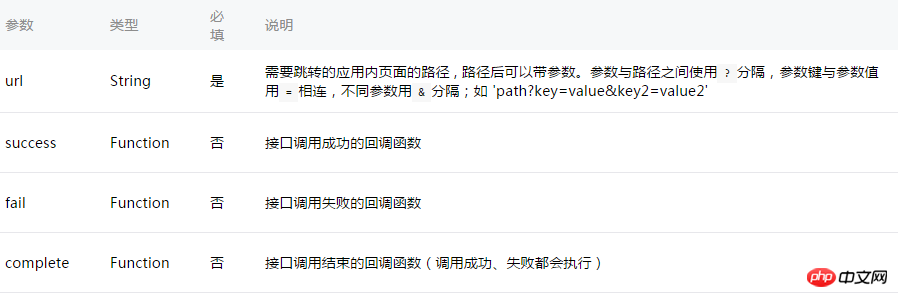
wx.navigateTo(OBJECT)
Aktuelle Seite beibehalten und zu einer Seite in der App springen, verwenden wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.navigateTo({
url: 'test?id=1'
})rrreeHinweis: Um Benutzern bei der Verwendung des Miniprogramms keine Probleme zu bereiten, legen wir fest, dass die Seite Der Pfad kann nur fünf Ebenen umfassen. Versuchen Sie bitte, Interaktionen auf mehreren Ebenen zu vermeiden.
wx.redirectTo(OBJECT)
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
OBJECT-Parameterbeschreibung: 
Beispielcode:
//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})wx.navigateBack(OBJECT)
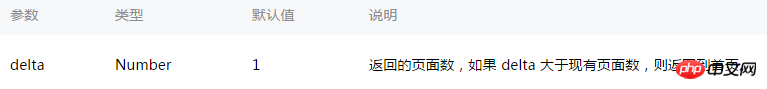
Schließen Sie die aktuelle Seite und kehren Sie zur vorherigen Seite oder Seite mit mehreren Ebenen zurück. Sie können den aktuellen Seitenstapel über getCurrentPages() abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen.
OBJECT-Parameterbeschreibung: 
Animation:
wx.createAnimation(OBJECT)
Erstellen Sie eine Animationsinstanzanimation. Rufen Sie die Methoden der Instanz auf, um die Animation zu beschreiben. Abschließend werden die Animationsdaten über die Exportmethode der Animationsinstanz exportiert und an die Animationseigenschaft der Komponente übergeben.
Hinweis: Bei jedem Aufruf der Exportmethode wird der vorherige Animationsvorgang gelöscht
OBJECT-Parameterbeschreibung: 
wx.redirectTo({
url: 'test?id=1'
})Animation
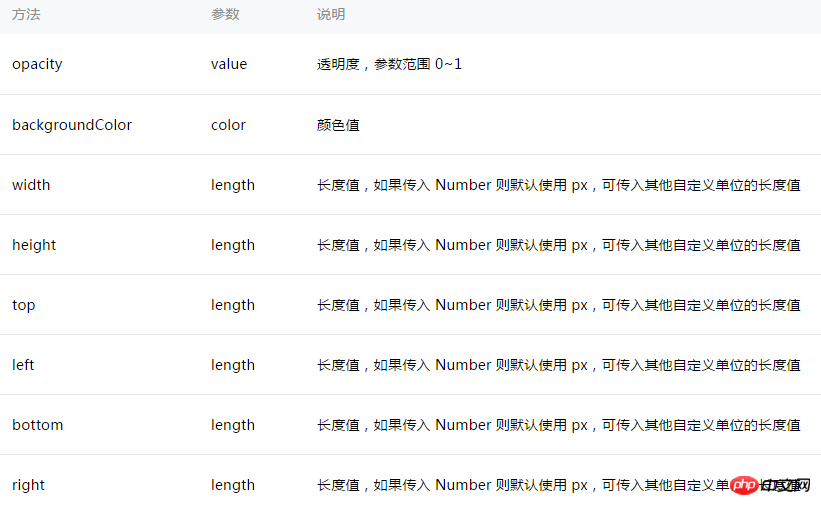
Animationsinstanzen können die folgenden Methoden aufrufen, um die Animation zu beschreiben. Nach Abschluss des Aufrufs kehrt sie zu sich selbst zurück und unterstützt das Schreiben von Kettenaufrufen.
Stil: 
Drehung: 
Maßstab: 
Versatz: 
Neigung: 
Matrixverformung: 
Animationswarteschlange
Rufen Sie nach dem Aufruf der Animationsoperationsmethode Schritt auf( ), um den Abschluss einer Reihe von Animationen anzuzeigen. Sie können eine beliebige Anzahl von Animationsmethoden in einer Reihe von Animationen aufrufen. Alle Animationen in einer Reihe von Animationen werden gleichzeitig gestartet, und die nächste Reihe von Animationen wird erst nach einer Stunde fortgesetzt Der Animationssatz ist abgeschlossen. step kann einen Konfigurationsparameter ähnlich wie wx.createAnimation() übergeben, um die Konfiguration der aktuellen Gruppenanimation anzugeben.
Beispiel:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>wx.hideKeyboard()
Tastatur ausblenden.
wx.stopPullDownRefresh()
Pulldown-Aktualisierung der aktuellen Seite stoppen. Einzelheiten finden Sie unter seitenbezogene Ereignisverarbeitungsfunktionen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Eine kurze Einführung in Tabs im WeChat-Miniprogramm
Implementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonImplementierung der Nachrichtenaufforderungsbox des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

