Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet realisiert die Positionsfunktion zum Verschieben der Ansichtsbezeichnung durch Klicken auf die Schaltfläche
Das WeChat-Applet realisiert die Positionsfunktion zum Verschieben der Ansichtsbezeichnung durch Klicken auf die Schaltfläche
- 不言Original
- 2018-06-23 13:42:386101Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet vorgestellt, um die Positionsfunktion des Klickens auf die Schaltfläche zum Verschieben der Ansichtsbezeichnung zu realisieren. Es umfasst die zugehörigen Betriebsfähigkeiten der WeChat-Applet-Ereignisbindung und this.setData, um den Datenwert dynamisch zu ändern und dann zu ändern Ansichtsbeschriftungsstil. Freunde, die es brauchen Sie können auf Folgendes verweisen
Dieser Artikel beschreibt ein Beispiel eines WeChat-Applets, das die Positionsfunktion zum Klicken auf eine Schaltfläche implementiert, um die Ansichtsbeschriftung zu verschieben. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
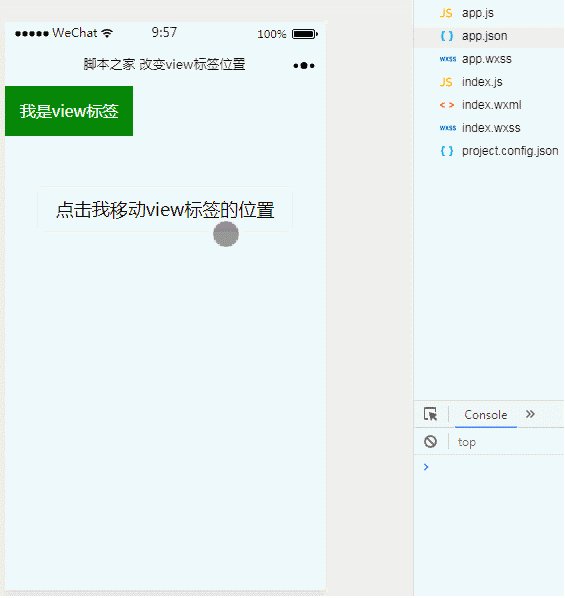
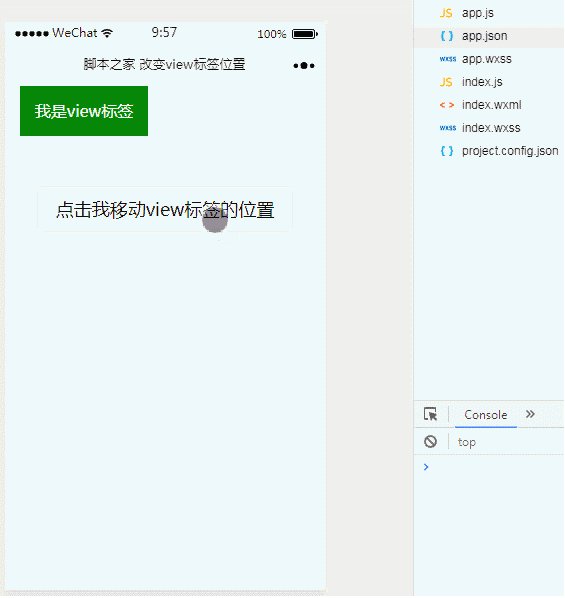
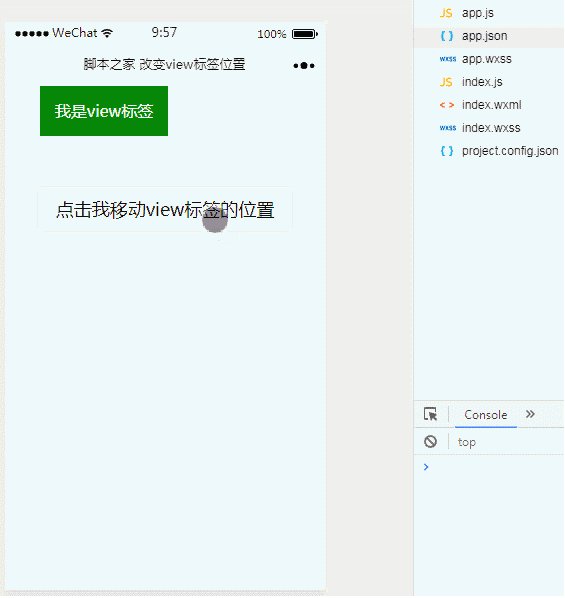
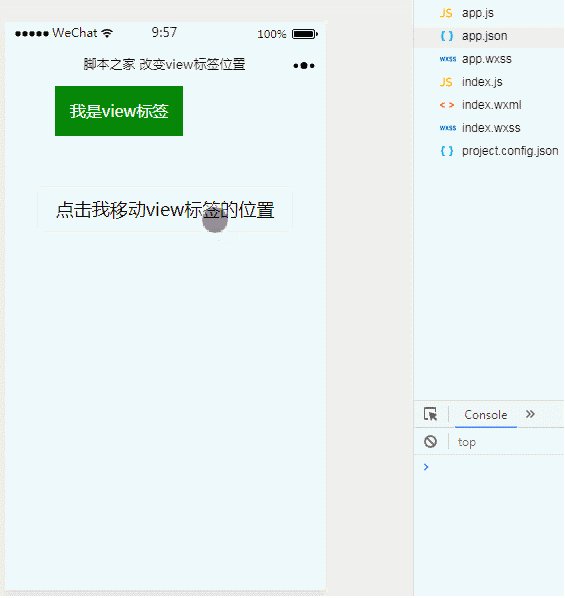
1. Effektanzeige

2. Schlüsselcode
index.wxml-Datei
<view class="view" style="left:{{viewLeft}}px;">我是view标签</view>
<button class="btn" type="default" bindtap="changeLocation">点击我移动view标签的位置</button>
index.wxss-Datei :
.view{
position: absolute;
background: green;
color: white;
width: 40%;
height: 50px;
line-height: 50px;
text-align: center;
}
.btn{
position: absolute;
top:100px;
width: 80%;
left: 10%;
}
index.js-Datei
Page({
data:{
viewLeft:0
},
changeLocation(){
var viewLeft=this.data.viewLeft;
viewLeft+=5;
this.setData({
viewLeft:viewLeft
})
}
})
Die sichtbare Ansichtskomponente wird durchlaufen das position: absolute; von .view Absolute Positionspositionierung. Die Logikschicht reagiert auf das Klickereignis und verwendet this.setData, um den Wert von style="left:{{viewLeft}}px;"viewLeft in dynamisch zu ändern, wodurch die Funktion des Verschiebens der Ansichtsbezeichnung realisiert wird.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat-Applet-Entwicklung zur Implementierung eines benutzerdefinierten Toast-Popup-Felds
Das WeChat-Applet verwendet mehrere Kontrollkästchen zur Anzeige Auswahlbox-Funktion [mit Quellcode]
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet realisiert die Positionsfunktion zum Verschieben der Ansichtsbezeichnung durch Klicken auf die Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

