Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Applet
Implementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Applet
- 不言Original
- 2018-06-23 11:49:238774Durchsuche
Dieser Artikel stellt hauptsächlich die Funktion zum Hochladen mehrerer Bilder im WeChat-Applet vor. Er hat einen gewissen Referenzwert.
Das WeChat-Applet lädt nur Sie Laden Sie ein Bild hoch. Viele Freunde werden sich fragen: Was ist, wenn Sie mehrere Bilder hochladen möchten?
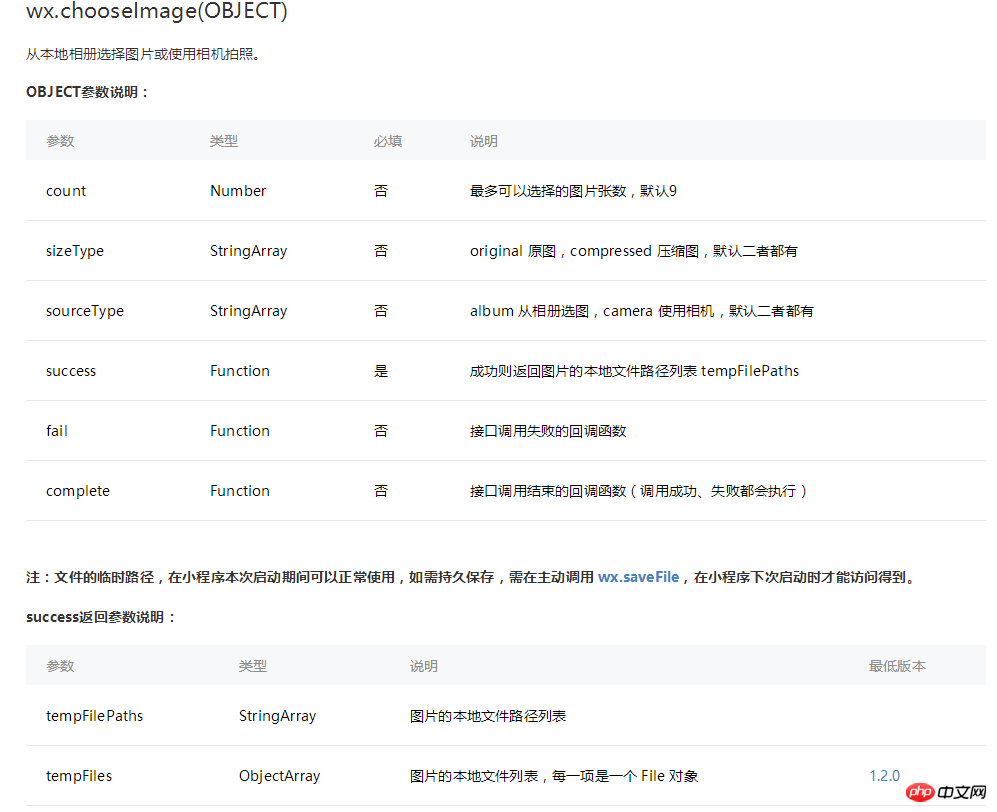
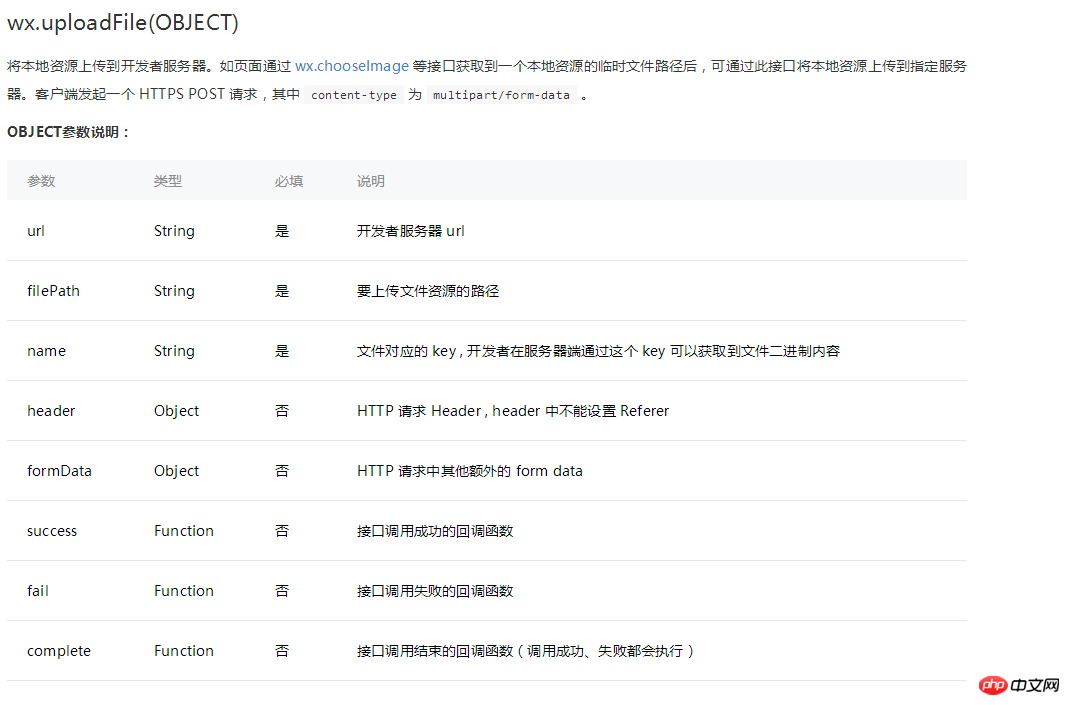
Werfen wir zunächst einen Blick auf die beiden APIs wx.chooseImage(object) und wx.uploadFile(OBJECT)


Der Beispielcode sieht so aus:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
Der Beispielcode hier dient dazu, das Bild auszuwählen und dann das erste Bild unter den ausgewählten Bildern hochzuladen.
Jetzt fang an, ein Beispiel für das Hochladen mehrerer Bilder zu schreiben
Zuerst müssen wir noch das Bild auswählen
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
})
Dann Schreiben Sie eine Methode zum Hochladen mehrerer Bilder in app.js und führen Sie sie später ein. Sie können sie auch in eine JS-Datei schreiben und später einführen:
//多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}
Multiple Bilder Die Methode zum Hochladen von Bildern wurde geschrieben, und hier ist das Zitat:
var app=getApp();
Page({
data:{
pics:[]
},
choose:function(){//这里是选取图片的方法
var that=this;
wx.chooseImage({
count: 9-pic.length, // 最多可以选择的图片张数,默认9
sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有
sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有
success: function(res){
var imgsrc=res.tempFilePaths;
that.setData({
pics:imgsrc
});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
uploadimg:function(){//这里触发图片上传的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//这里是你图片上传的接口
path:pics//这里是选取的图片的地址数组
});
},
onLoad:function(options){
}
})
Abgeschlossen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So erhalten Sie die Mobiltelefonnummer eines Benutzers über das WeChat-Miniprogramm
Informationen zum Hochladen des WeChat-Miniprogramms Bilder auf den Server Der Code für
Das obige ist der detaillierte Inhalt vonImplementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

