Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Entwicklung des WeChat Mini-Programms LOL Heroes
Einführung in die Entwicklung des WeChat Mini-Programms LOL Heroes
- 不言Original
- 2018-06-23 11:41:452686Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung des WeChat-Miniprogramms LOL Hero vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Das WeChat-Miniprogramm erfreut sich in letzter Zeit großer Beliebtheit, genau wie dieser Hauspreis Chengdu. Gestern habe ich es auch ausprobiert und meine eigene Heldenliste erstellt
1. Laden Sie die WeChat Developer Tools herunter
Offizieller Website-Link. /mp .weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364, nach Abschluss des Downloads kann es standardmäßig installiert werden
2. Erstellen Sie ein neues Projekt
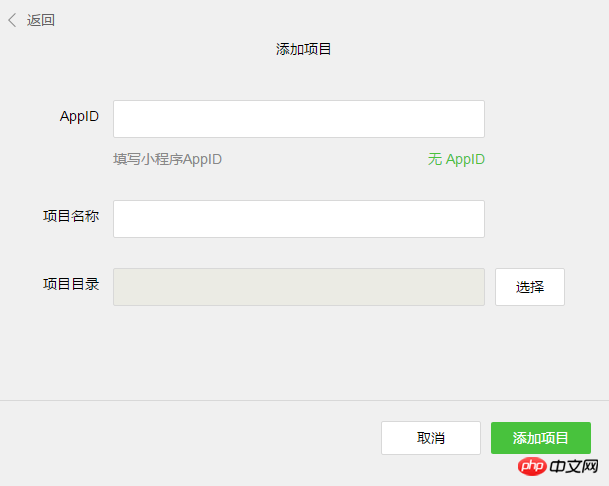
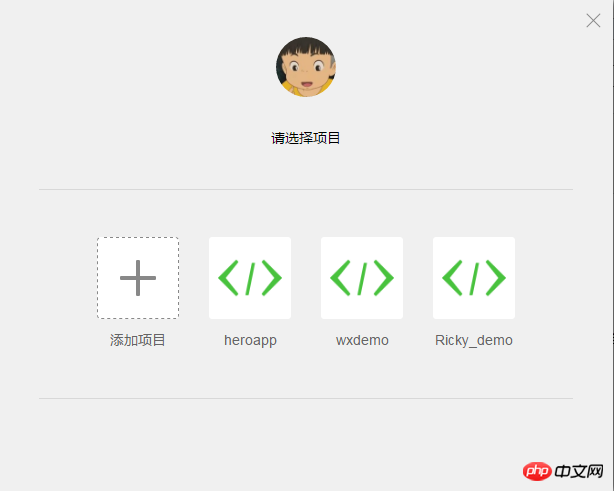
Öffnen Sie die WeChat-Entwicklertools (Sie müssen den WeChat-QR-Code scannen, um sich zum ersten Mal anzumelden), wie in der Abbildung unten gezeigt, klicken Sie auf Projekt hinzufügen, geben Sie dann die APPID und den Projektnamen ein und wählen Sie das Verzeichnis aus wo sich Ihr Projekt befindet (lokales Verzeichnis), wählen Sie Keine APPID (Einige Funktionen sind eingeschränkt)

 3. Code schreiben
3. Code schreiben
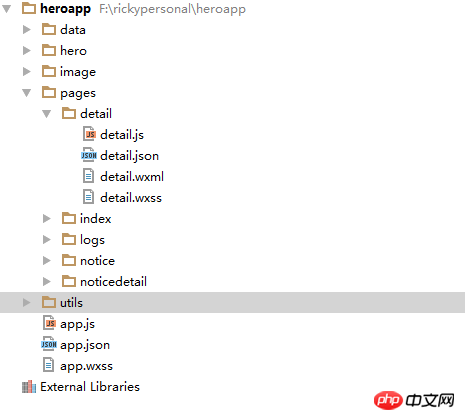
Meine Projektstruktur ist wie folgt:
 Verzeichniserklärung: Der Seitenordner enthält alle an Ihrem Miniprogramm beteiligten Seiten Ordner speichert Bilder. app.json ist die Eintragskonfigurationsdatei eines Miniprogramms.
Verzeichniserklärung: Der Seitenordner enthält alle an Ihrem Miniprogramm beteiligten Seiten Ordner speichert Bilder. app.json ist die Eintragskonfigurationsdatei eines Miniprogramms.
Wir können sehen, dass es vier Dateien im Detailverzeichnis gibt:
(1) detail.js ist die js, die an der Seite detail.wxml beteiligt ist. Verarbeitete Dateien
(2) detail.json ist die Konfigurationsdatei von detail.wxml. Beispielsweise können wir den Titel der Navigation festlegen bar
(3) detail.wxml ist die vom Miniprogramm anzuzeigende Seite, UI-Regal
(4) detail.wxss ist die Stildatei von detail.wxml, ähnlich zur CSS-Datei
3.1 Als nächstes werfen wir einen Blick auf die app.json-Datei:{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}
Seiten sind die Seiten, die für das gesamte Miniprogramm registriert werden müssen. Es ist nicht erforderlich, ein Dateisuffix anzugeben, und wir müssen nicht auf die angegebenen wxss-, js- und json-Dateien verweisen Passen Sie die zugehörigen Dateien filename.wxml, filename.wxss, filename.js und filename.json an, daher müssen wir die Dateinamen bei der Benennung dieser Dateien konsistent halten.
windows sind einige Einstellungen für die Navigationsleiste des Mini Programm, wie Navigationstitel, Farbe usw.
tabBar ist die Navigationsschaltfläche am unteren Rand des Miniprogramms. Sie können mehrere Schaltflächen entsprechend Ihren eigenen Anforderungen festlegen und den entsprechenden Pfad und Namen angeben.
3.2 app.js-Dateiapp.js enthält einige globale Funktionen, globale Variablen usw.
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})
Fügen Sie einige globale Variablen in das globalData-Objekt ein. Wenn wir beispielsweise Parameter seitenübergreifend übergeben möchten, müssen wir dies verwenden.
Wenn wir diese globale Variable auf einer anderen Seite bedienen möchten, müssen wir dies tun Sie müssen Folgendes tun:
var app=getApp();
app.globalData.userId="12"
Auf diese Weise können Sie globale Variablen bedienen.
3.3 DatenbindungDie Datenbindung im Applet ähnelt der von Angular und Vue und verwendet die Methode der doppelten geschweiften Klammern sieht aus wie { in der detail.wxml-Datei {Name}}, das Festlegen des Werts des Variablennamens muss in der entsprechenden detail.js-Datei
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),<br> name:'Ricky',<br> items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},<br> tapName:function(event){<br> console.log(event)<br> }
})Um die Variable dynamisch auf einer einzelnen Seite festzulegen, müssen Sie die Methode this.setData({}) verwenden 3.4 Ereignisse binden
Ereignisbindung in wxml verwendet bind+Methodenname
b6aa15a7f7dc64081d41ada51964248f de5f4c1163741e920c998275338d29b2
Benutzerdefinierte Attribute verwenden den Datenattributnamen. Um dieses benutzerdefinierte Attribut im Formular zu erhalten, können Sie es über das Ereignisobjekt in der tapName-Methode abrufen
3.5 Listenwiedergabe
Beim Rendern von Listen im Applet wird die Methode wx: For="{{items}}" verwendet. Jedes Mal, wenn die Items-Variable in einer Schleife ausgeführt wird, wird das Namensattribut in jeder Schleife generiert item.name
cfcb989f4bb0592083e3babad90d4bc50c6dc11e160d3b678d68754cc175188a 89c662c6f8b87e82add978948dc499d2{{item 3.6 Navigation
Sie können im Miniprogramm folgende Seitensprünge nutzen:
wx.navigateTo({
url: '../detail/detail'
})Offizielle Vorschriften schreiben vor, dass bis zu 5 Ebenen von Seiten übersprungen werden können.
Weitere API-Informationen zu Miniprogrammen finden Sie auf der offiziellen Website: https://mp.weixin. qq.com/debug/wxadoc/dev/framework/MINA.html?t=1475052046827
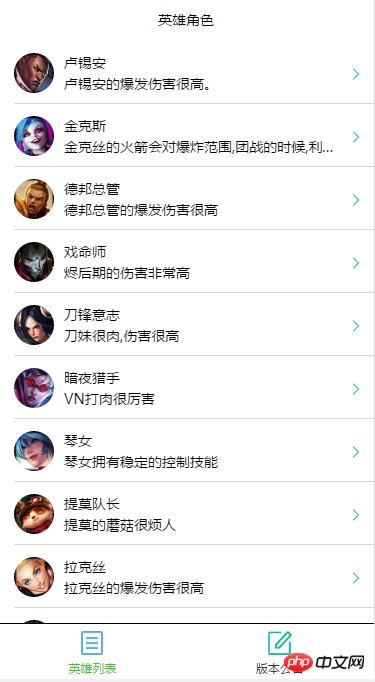
Zum Schluss möchte ich Ihnen einen Screenshot meines Miniprogramms zeigen~




Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er hilfreich sein wird Jedermanns Studie. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Designcode für das Passwort-Eingabefeld im WeChat Mini-Programm
Über die Mall-Entwicklung von WeChat Mini Programm (ecshop)
Das obige ist der detaillierte Inhalt vonEinführung in die Entwicklung des WeChat Mini-Programms LOL Heroes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

