Heim >WeChat-Applet >Mini-Programmentwicklung >Netzwerkanfragen für WeChat-Miniprogramme
Netzwerkanfragen für WeChat-Miniprogramme
- 不言Original
- 2018-06-23 09:53:112456Durchsuche
In diesem Artikel werden hauptsächlich die Netzwerkanfragen von WeChat-Miniprogrammen vorgestellt. Der Inhalt ist recht gut. Ich möchte ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Als wir zuvor über die Konfiguration gesprochen haben, haben wir gesagt, dass Sie bei der Entwicklung kleiner Programme zwischen APPID und ohne APPID wählen können.
1. Wenn eine APPID vorhanden ist, kann die Netzwerkkommunikation nur mit dem angegebenen Domänennamen kommunizieren. Wenn keine Konfiguration durchgeführt wird, wird beim Kompilieren der folgende Fehler gemeldet:

Konfigurationsmethode:
Domänennamen festlegen
Sie müssen den Domainnamen im Miniprogramm der öffentlichen WeChat-Plattform festlegen. Sie können die Einstellungsmöglichkeiten in der Einstellungsoberfläche des WeChat-Applets sehen:

Entwicklungseinstellungen auswählen:

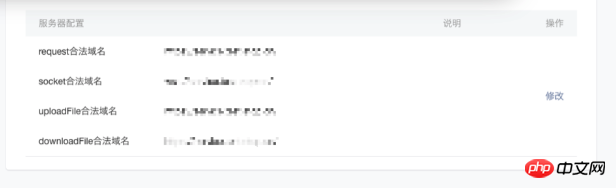
Sie können die Servereinstellungen sehen:

Hier können wir die Domänennamen festlegen, auf die unsere APPID zugreifen kann, und es können jeweils bis zu zwei festgelegt werden. (Beachten Sie, dass hier nur https-Domänennamen verwendet werden können. Dieser Antragsprozess dauert eine gewisse Zeit)
2. Wenn keine APPID vorhanden ist, ist es viel bequemer, Netzwerkanfragen nach Belieben zu stellen Eine Einschränkung des Domainnamens ist in diesem Fall jedoch nicht möglich. Wenn Sie kleine Programme formal entwickeln möchten, benötigen Sie immer noch einen https-Domänennamen, aber http reicht zum Lernen aus.
In Miniprogrammen werden Netzwerkanfragen grob in vier Typen unterteilt.
Gewöhnliche HTTPS-Anfrage (wx.request)
Datei hochladen (wx.uploadFile)
Datei herunterladen (wx.downloadFile)
WebSocket-Kommunikation (wx.connectSocket)
Hier sprechen wir hauptsächlich über wx.request :
Verwenden Sie wx.request, um eine HTTP-Anfrage zu initiieren. Ein WeChat-Applet ist auf nur 5 Netzwerkanfragen gleichzeitig beschränkt. Beachten Sie, dass es gleichzeitig ist.
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})
Der obige Code sendet eine http-Get-Anfrage und die Parameter sind relativ leicht zu verstehen.
url Die URL-Adresse des Servers
data Die angeforderten Parameter können in Form von String-Daten vorliegen: „xxx=xxx&xxx=xxx " oder Objektdaten :{"userId":1} in der Form
Header legt den Anforderungsheader fest
Methode HTTP-Methode, die Standardeinstellung ist eine GET-Anfrage
Der Erfolgsrückruf der Erfolgsschnittstelle
Der Fehlerrückruf der Fehlerschnittstelle
Es gibt einen weiteren Parameter, der im Code nicht verfügbar ist:
-
Complete ist der Rückruf nach dem Aufruf der Schnittstelle. Unabhängig von Erfolg oder Misserfolg wird die Schnittstelle
aufgerufen
mit Timeout-Einstellung
Wie im vorherigen Artikel erwähnt, kann durch Festlegen von networkTimeout in app.js das Timeout für vier Arten von Netzwerkzugriff festgelegt werden:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
} Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website !
Verwandte Empfehlungen:
WeChat-Miniprogramm Wie das Programm den Mobilfunknetzstatus erhält [Quellcode beigefügt]
Das obige ist der detaillierte Inhalt vonNetzwerkanfragen für WeChat-Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

