Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet verwendet Radio, um eine Einzeloptionsfunktion anzuzeigen [Quellcode beigefügt]
Das WeChat-Applet verwendet Radio, um eine Einzeloptionsfunktion anzuzeigen [Quellcode beigefügt]
- 不言Original
- 2018-06-22 17:17:563032Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung der Funkanzeige-Einzeloptionsfunktion im WeChat-Applet vorgestellt, einschließlich Betriebstechniken im Zusammenhang mit der Reaktion auf Funkkomponentenereignisse, und es wird ein Quellcode mitgeliefert, auf den sich bedürftige Leser als Referenz beziehen können
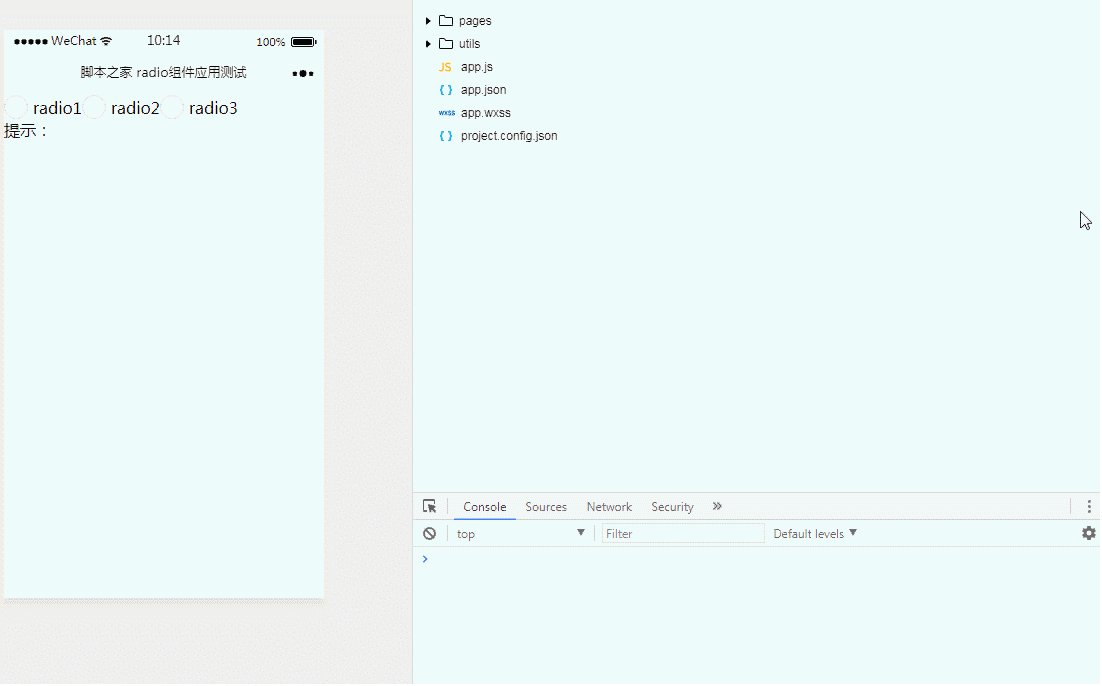
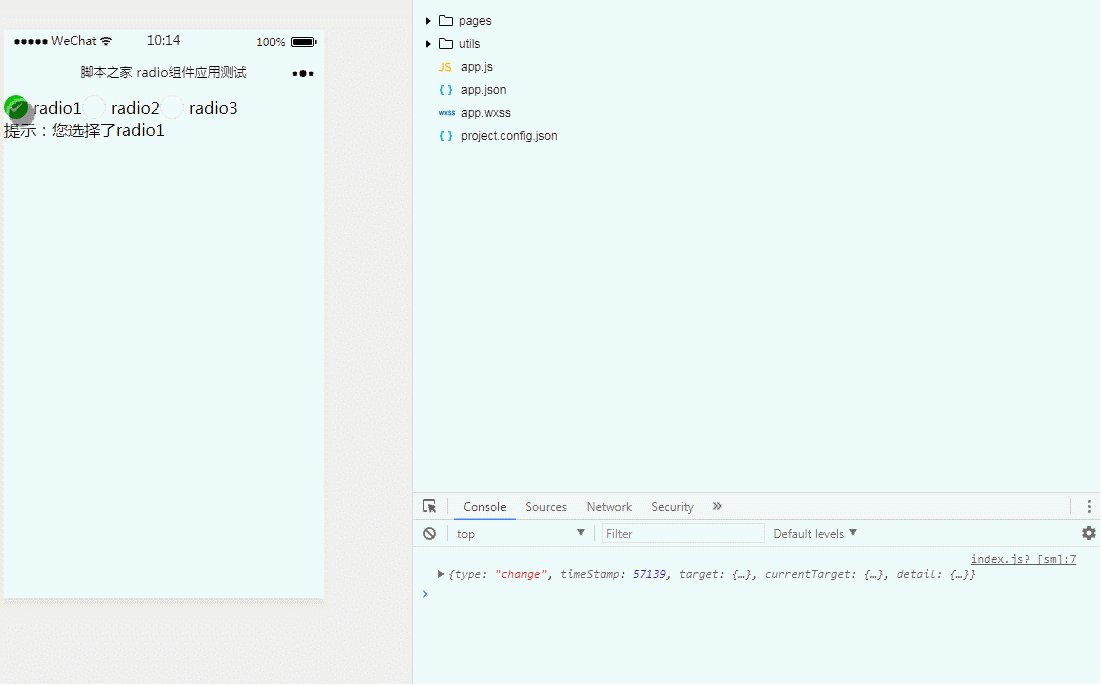
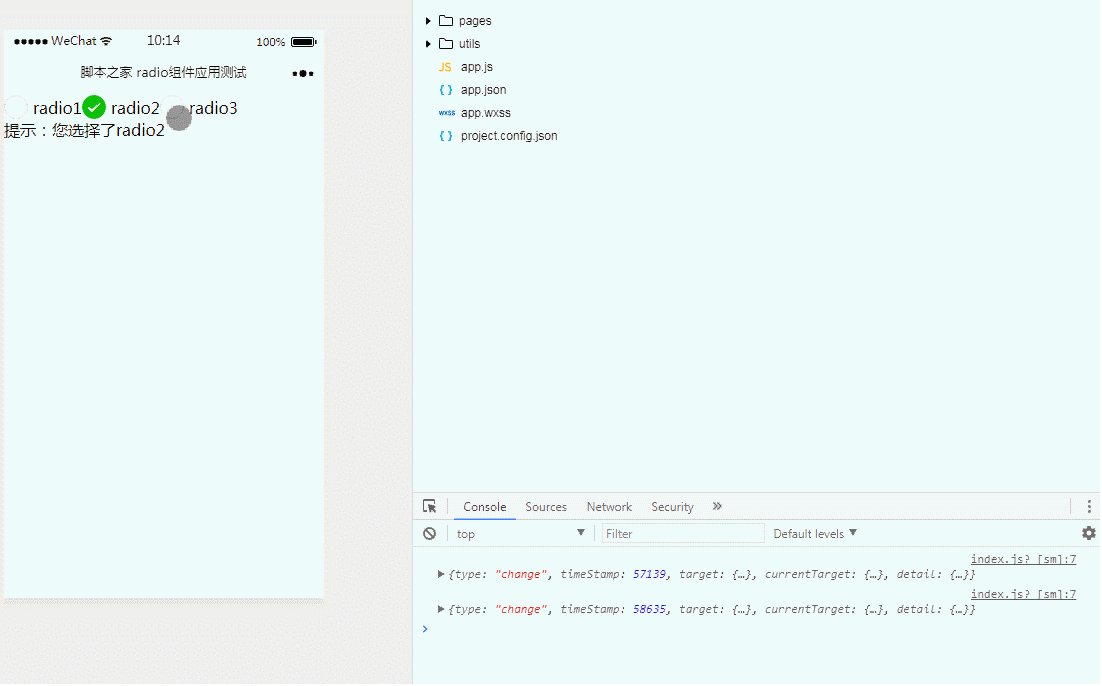
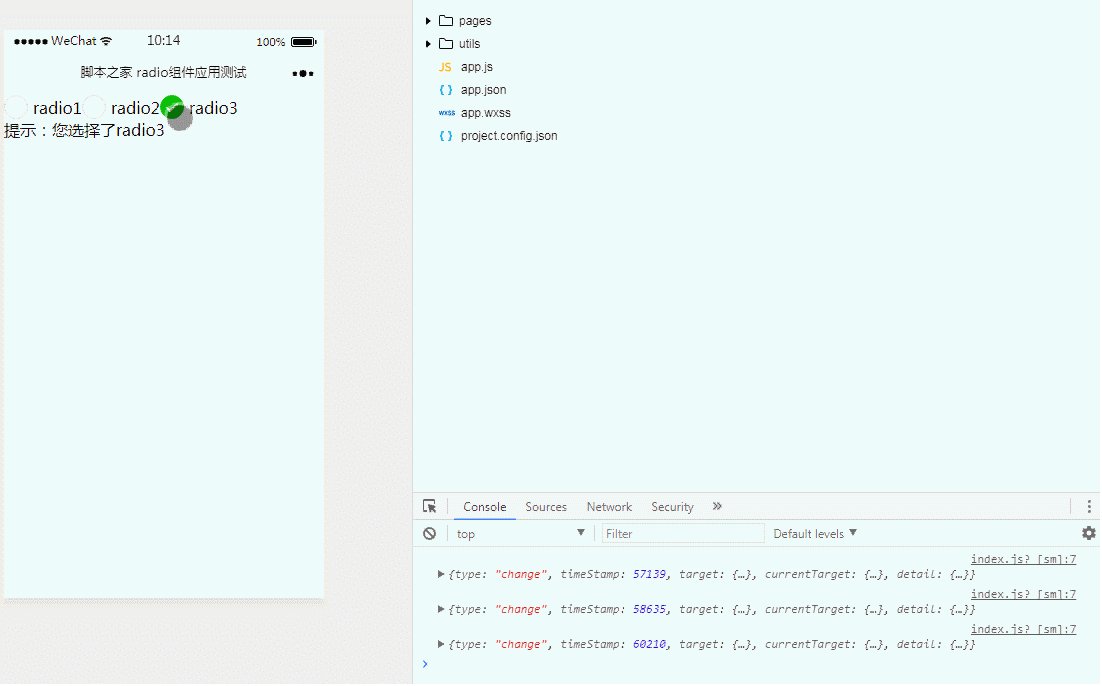
Das Beispiel dieses Artikels beschreibt, wie das WeChat-Applet Radio verwendet, um eine einzelne Optionsfunktion anzuzeigen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:1. Effektanzeige

2. Schlüsselcode
① index.wxml<radio-group bindchange="radiogroupBindchange">
<radio value="radio1">radio1</radio>
<radio value="radio2">radio2</radio>
<radio value="radio3">radio3</radio>
</radio-group>
<view>提示:{{text}}</view>
② index.js
Page({
data:{
// text:"这是一个页面"
text:''
},
radiogroupBindchange:function(e){
console.log(e);
this.setData({
text:'您选择了'+e.detail.value
})
}
})
3. Quellcode
Für detailliertere Anweisungen zur Funkkomponente, Bitte besuchen Sie die offizielle Website:https://mp.weixin.qq.com/debug/wxadoc/dev/component/radio.html
Das Obige ist der gesamte Inhalt davon Ich hoffe, dass dieser Artikel für das Studium aller hilfreich sein wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! Verwandte Empfehlungen:So erhalten Sie den Mobilfunknetzstatus über das WeChat-Applet [Quellcode beigefügt]
WeChat-Applet
Erstellen Sie Ihre eigenen Widgets
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet verwendet Radio, um eine Einzeloptionsfunktion anzuzeigen [Quellcode beigefügt]. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

