Heim >Web-Frontend >js-Tutorial >So lösen Sie Probleme beim Bereitstellen von Vue-Projekten auf dem Server
So lösen Sie Probleme beim Bereitstellen von Vue-Projekten auf dem Server
- 亚连Original
- 2018-06-22 17:00:102405Durchsuche
In diesem Artikel wird hauptsächlich die Lösung für das Problem der Bereitstellung des Vue-Projekts auf dem Server vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Ich glaube, wenn viele Freunde das von Vue-cli installierte Gerüst zum Entwickeln verwenden, kann das Projekt normal in der Entwicklungsumgebung ausgeführt werden, aber nach dem Eintritt in die Produktionsumgebung Kompilieren und verpacken Wenn Sie es auf den Server legen, funktioniert das Projekt nicht ordnungsgemäß und es treten Probleme wie leere Seiten oder Routing-Sprünge 404 auf. Keine Panik, wenn Sie auf diese Probleme stoßen. Eine korrekte Konfiguration und eine einfache Zusammenarbeit des Backends können sie lösen.
So verpacken Sie
Basierend auf Vue-Cli erfolgt die Verpackung durch npm run build
So wird bereitgestellt
Die auf Vue-Cli basierenden gepackten Ressourcen verfügen normalerweise über ein statisches Verzeichnis und eine index.html-Datei im dist-Verzeichnis. Sie können diese beiden Dateien direkt auf den Server werfen
Aber manchmal werfen wir die dist-Datei direkt auf den Server
Probleme
Nach dem Packen auf den Server tritt das Problem des Ressourcenreferenzpfads auf
Nach dem Packen auf den Server tritt das Problem einer leeren Seite auf
Nach dem Packen auf den Server wurde der Typ des importierten CSS abgefangen und in „text/plain“ konvertiert
Nach dem Packen auf den Server trat das Problem „Routenaktualisierung 404“ auf
Der Autor unten erklärt Ihnen, wie Sie diese Probleme lösen können, basierend auf der Erfahrung beim Kompilieren und Packen des Vue-Projekts für die normale Bereitstellung des Servers.
1. Front-End-Konfiguration:
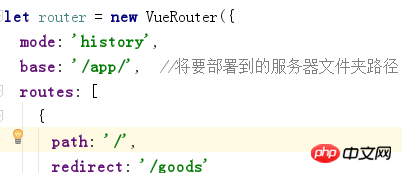
①, Router-Konfiguration – Geben Sie den Routenstart an (im Entwicklungsmodus wird das Vue-Projekt im Webpack platziert und mit NodeJs generiert Das Stammverzeichnis des lokalen Servers, aber auf dem realen Server wird das Projekt definitiv nicht im Stammverzeichnis abgelegt, daher muss die Basis des Routers angegeben werden)

Router
Besprechen Sie vorab mit dem Backend den Serverordnerpfad für die Projektbereitstellung
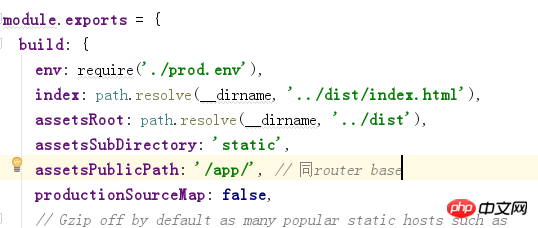
②, kompilieren und verpacken Sie die Konfiguration
und geben Sie config -> index.js

2. Backend-Konfiguration:
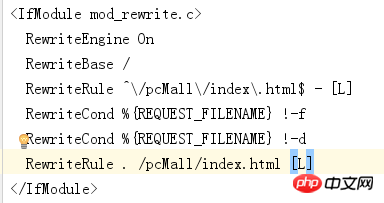
Der Hauptgrund, warum 404 beim Routensprung angezeigt wird, ist, dass das Backend keine Verarbeitung für diese virtuelle Front-End-Route durchführt Wenn sich die Ressource unter dem angegebenen Pfad befindet, kann sie nur 404 an den Client zurückgeben. Lösung (Apache): URL neu schreiben --- Schreiben Sie den Pfad im Serverordner neu, in dem sich das Vue-Projekt befindet, zum Beispiel: leibo.group/pcMall/.... Aktivieren Allowoverride für leibo.group/pcMall/index.html
Wenn es sich um einen anderen Servertyp handeltBitte beachten Sie https://router.vuejs.org/zh-cn/essentials/history-mode.htmlZusammenfassung: Im Beim Single-Page-Deployment-Server handelt es sich tatsächlich eher um eine Änderung der Denkweise, bei der das Front-End-Routing zur Steuerung von Änderungen im Benutzeroberflächeninhalt verwendet wird. Das Obige ist ein Teil der Erfahrungen des Autors mit dem Projekt-Deployment-Server Erklärung, bitte weisen Sie darauf hin! Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:
So implementieren Sie die sekundäre Axios-Kapselung in Vue
So verwenden Sie Audiokomponenten in WeChat-Miniprogrammen
So verwenden Sie die Videokomponente zum Abspielen von Videos im WeChat-Miniprogramm
So implementieren Sie den Download-Fortschrittsbalken im WeChat-Miniprogramm
So verwenden Sie das Mobiltelefonnummern-Verifizierungstool PhoneUtils in JavaScript
Das obige ist der detaillierte Inhalt vonSo lösen Sie Probleme beim Bereitstellen von Vue-Projekten auf dem Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

