Heim >Web-Frontend >js-Tutorial >So verwenden Sie die DevTools-Debugging-Tools in Vue
So verwenden Sie die DevTools-Debugging-Tools in Vue
- 亚连Original
- 2018-06-22 16:54:371577Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung der Debugging-Tools von Vue DevTools vor. Folgen wir dem Editor, um einen Blick darauf zu werfen
Aufgrund der Arbeitsanforderungen verwende ich derzeit hauptsächlich den Vue.js-Technologie-Stack für die Entwicklung. Das Debugging-Tool wird hier verwendet Wenn Sie Vue DevTools zum Debuggen verwenden, kann es häufig nicht verwendet werden, was dazu führt, dass Vue nicht erkannt wird, was die Arbeitseffizienz sofort verringert.

Installation:
1. Von Github herunterladen:
git clone https://github.com/vuejs/vue-devtools
2 Abhängige Pakete installieren
cd vue-devtools cnpm install
Correct Vue DevTools
Okay, kommen wir zum Punkt.
Laden Sie zunächst Vue DevTools von der offiziellen Website herunter (https://github.com/vuejs/vue-devtools).

Schlüsselschritt 1. Ändern Sie persistent
, um die Datei vue-devtools/shells/chrome/manifest.json zu finden, und ändern Sie persistent in true.

Nach dem Speichern kompilieren Sie es:

Schlüsselschritt 2. Überprüfen Sie 允许访问文件网址
Die Vue DevTools wurden im vorherigen Schritt geschrieben und der nächste Schritt besteht darin, diese Erweiterung zu installieren.
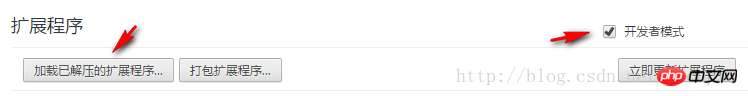
Öffnen Sie Chrome und geben Sie chrome://extensions/ in die Adressleiste ein, um die Chrome-Erweiterung direkt einzugeben.
Überprüfen Sie oben 开发者模式 und klicken Sie dann auf „Entpackte Erweiterung laden...“. Der Pfad lautet: vue-devtools-master/shells/chrome

Überprüfen 允许访问文件网址
 Schlüsselschritt 3.
Schlüsselschritt 3. Vue.config.devtools
Vue.config.devtools = true; //这步很重要
new Vue({
el: '#app',
data: {
a: 123,
}
});zur Vue-Datei hinzufügen und fertig!
Effekt

Laden Sie die korrigierte Version von Vue DevTools herunter. Download: vueDevTools (überwachbare korrigierte Version).zip
Das Obige ist, was ich Für alle zusammengestellt, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die sekundäre Axios-Kapselung in Vue
So verwenden Sie Audiokomponenten in WeChat-Miniprogrammen
So verwenden Sie die Videokomponente zum Abspielen von Videos im WeChat-Miniprogramm
So implementieren Sie den Download-Fortschrittsbalken im WeChat-Miniprogramm
So verwenden Sie das Tool zur Überprüfung der Mobiltelefonnummer PhoneUtils in JavaScript
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die DevTools-Debugging-Tools in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

