Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Page()-Funktion des WeChat Mini-Programms
Einführung in die Page()-Funktion des WeChat Mini-Programms
- 不言Original
- 2018-06-22 16:16:162426Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen zur detaillierten Erklärung der Page()-Funktion des WeChat-Applets vor. Ich hoffe, dass sie allen bedürftigen Freunden helfen kann dazu
WeChat Mini-Programm - Seite():
Bei der Entwicklung eines WeChat-Miniprogramms stoßen Sie auf eine Funktion oder etwas, das Sie benötigen Ich verstehe nicht, der letzte Schritt besteht darin, auf die offizielle Website zu gehen, um das entsprechende Wissen zu überprüfen. Hier hilft Ihnen der Editor, die Verwendung der page()-Funktion zu klären.
Die Funktion „Page()“ wird zum Registrieren einer Seite verwendet. Akzeptiert einen Objektparameter, der die Anfangsdaten der Seite, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. angibt.
Objektparameterbeschreibung:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefreash | Function | 页面相关事件处理函数--监听用户下拉动作 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,用 this 可以访问 |
Beispielcode:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
Initialisierungsdaten
Es werden Initialisierungsdaten verwendet als Seite des ersten Renderings. Die Daten werden in Form von JSON von der Logikschicht an die Rendering-Schicht übertragen. Daher müssen die Daten in einem Format vorliegen, das in JSON konvertiert werden kann: Zeichenfolgen, Zahlen, boolesche Werte, Objekte und Arrays.
Die Rendering-Ebene kann Daten über WXML binden.
Beispielcode:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
Lebenszyklusfunktion
onLoad: Seitenladen
wird nur einmal für eine Seite aufgerufen. Der Parameter
kann die Abfrage in wx.navigateTo, wx.redirectTo und 0e1e9be57d3815196e4c83d329f1e05f abrufen.
onShow: Seitenanzeige
wird bei jedem Öffnen der Seite aufgerufen.
onReady: Das erste Rendern der Seite ist abgeschlossen
Eine Seite wird nur einmal aufgerufen, was bedeutet, dass die Seite bereit ist und mit der Ansichtsebene interagieren kann .
Bitte legen Sie nach onReady Schnittstelleneinstellungen wie wx.setNavigationBarTitle fest. Einzelheiten finden Sie unter Lebenszyklus
onHide: Seite ausblenden
Wird aufgerufen, wenn „navigateTo“ oder die untere Registerkarte gewechselt wird.
onUnload: Seite wird entladen
Wird aufgerufen, wenn „redirectTo“ oder „navigationBack“ ausgeführt wird.
Seitenbezogene Ereignishandlerfunktion
onPullDownRefresh: Zum Aktualisieren nach unten ziehen
Hören Sie, wie der Benutzer herunterzieht Ereignis aktualisieren.
Sie müssen „enablePullDownRefresh“ in der Fensteroption der Konfiguration aktivieren.
Nach der Verarbeitung der Datenaktualisierung kann wx.stopPullDownRefresh die Pulldown-Aktualisierung der aktuellen Seite stoppen.
Ereignisbehandlungsfunktion
Zusätzlich zu Initialisierungsdaten und Lebenszyklusfunktionen kann Page auch einige spezielle Funktionen definieren: Ereignisbehandlungsfunktionen. In der Rendering-Ebene kann der Komponente eine Ereignisbindung hinzugefügt werden. Wenn das Triggerereignis erreicht ist, wird die in Seite definierte Ereignisverarbeitungsfunktion ausgeführt.
Beispielcode:
1075a5d2afd5223d26c7e913f8374360 click me de5f4c1163741e920c998275338d29b2 >
Page.prototype.setData() Die setData-Funktion wird verwendet, um Daten von der Logikschicht an die Ansichtsschicht zu senden und diese entsprechend zu ändern .Datenwert.
Hinweis:
Das direkte Ändern von this.data ist ungültig, kann den Status der Seite nicht ändern und führt zu Dateninkonsistenzen. Der Datensatz darf jeweils nicht größer als 1024 KB sein. Bitte vermeiden Sie, zu viele Daten auf einmal festzulegen.
setData()-Parameterformat
Akzeptiert ein Objekt, das den dem Schlüssel in this.data entsprechenden Wert in Form eines Schlüssels darstellt und Wert ändern. Der Schlüssel kann sehr flexibel sein und in Form eines Datenpfads angegeben werden, z. B. array[2].message, a.b.c.d, und muss nicht in this.data vordefiniert werden.
Beispielcode:
Page({
viewTap: function() {
console.log('view tap')
}
})<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>
Der folgende Inhalt Sie müssen nicht alles sofort herausfinden, aber es wird später helfen.
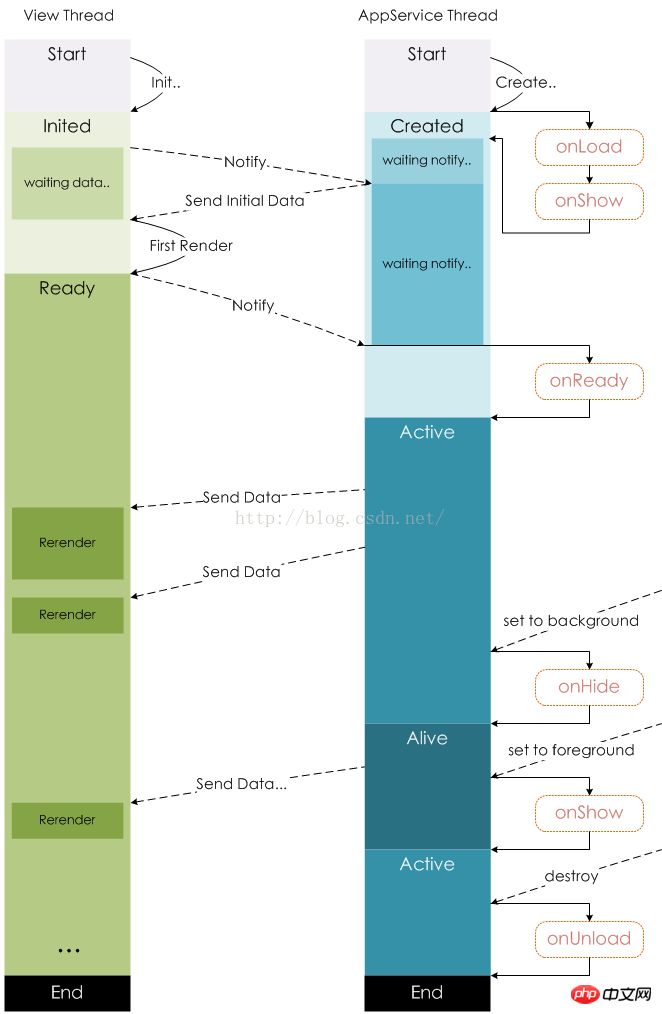
Lebenszyklus
Die folgende Abbildung veranschaulicht den Lebenszyklus einer Seiteninstanz.
Seitenrouting
Im Miniprogramm wird das Routing aller Seiten vom Framework For Routing verwaltet Die Auslösemethode und die Seitenlebenszyklusfunktionen lauten wie folgt:
Routing-Methode
Auslösezeit Post-Routing-Seite Pre-Routing-Seite
|
Trigger-Timing |
Seite nach dem Routing | Seite vor dem Routing | |
|---|---|---|---|
| Initialisierung | Die erste vom Applet geöffnete Seite | onLoad, onShow | |
| Öffnen eine neue Seite | Rufen Sie die API wx.navigateTo auf oder verwenden Sie die Komponente 57a737e6177310cdb6fcd032ddad3df4 | onLoad, onShow | onHide | tr>
| Seitenumleitung | Rufen Sie die API wx.redirectTo auf oder verwenden Sie die Komponente 57a737e6177310cdb6fcd032ddad3df4 | onLoad, onShow | onUnload |
| Seitenrücklauf | Rufen Sie die API wx.navigateBack auf oder der Benutzer drückt den Zurück-Button in der oberen linken Ecke | onShow | onUnload |
| Tab-Wechsel | Benutzer wechselt Tab im Multi-Tab-Modus | Öffnen Sie onLoad und onshow zum ersten Mal Zeit; ansonsten onShow | onHide |
Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
|
触发时机 |
路由后页面 | 路由前页面 | |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件57a737e6177310cdb6fcd032ddad3df4 | onLoad,onShow | onHide |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件57a737e6177310cdb6fcd032ddad3df4 | onLoad,onShow | onUnload |
| 页面返回 | 调用 API wx.navigateBack或用户按左上角返回按钮 | onShow | onUnload |
| Tab切换 | 多 Tab 模式下用户切换 Tab | 第一次打开 onLoad,onshow;否则 onShow | onHide |
Verwendung von wx:for und wx:for-item im WeChat-Miniprogramm
WeChat mini program Einführung in den Rückruf von program-getUserInfo
Das obige ist der detaillierte Inhalt vonEinführung in die Page()-Funktion des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

