Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite
Das WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite
- 不言Original
- 2018-06-22 15:43:333029Durchsuche
Es versteht sich von selbst, dass das WeChat-Miniprogramm derzeit sehr beliebt ist. Ich habe kürzlich meine Freizeit genutzt, um mit dem Miniprogramm einen dynamischen Login-Seiteneffekt zu erzielen, daher hauptsächlich der folgende Artikel Freunde in Not können sich auf der Anmeldeseite über die Verwendung des WeChat-Applets informieren, um den Cloud-Floating-Animationseffekt zu erzielen.
Vorwort
Im Jahr 2017 wurde das Frontend populär, WeChat-Miniprogramme, Weex, Reactnative und sogar Alipay Ich habe auch Mini-Programme gestartet, ich habe immer das Gefühl, dass dies der Rhythmus der ursprünglichen Zerstörung ist, ich werde auch die Hitze nutzen, um im Falle einer Welle an Bord zu kommen.
Das obige Rendering (GIF-Animation)

Als ich dieses Hintergrundbild sah, verspürte ich sofort eine Zwangsstörung, fragte ich mich Warum bewegten sich die Wolken nicht, und so begann eine Welle des Unruhens?
Wissenspunkte
Animation verstehen
Das Animationsattribut ist ein Abkürzungsattribut, das zum Festlegen von sechs Animationsattributen verwendet wird:
| 值 | 描述 |
| animation-name | 规定需要绑定到选择器的 keyframe 名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定在动画开始之前的延迟 |
| animation-iteration-count | 规定动画应该播放的次数 |
| animation-direction | 规定是否应该轮流反向播放动画 |
Es gibt viele Methoden zum Verstehen der Übersetzung
In diesem Artikel werden hauptsächlich 2 verwendet.
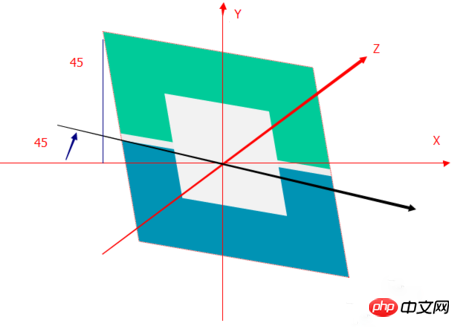
translate3d(x,y,z)Definieren Sie die 3D-Skalierungstransformation.rotate3d(x,y,z,angle)3D-Rotation definieren.
translate3d(1,1,0)<code>translate3d(1,1,0)<br>
Sie können es verstehen als (links und rechts, oben und unten, Größe) ändert sich.
rotate3d(1,1,0,45deg)

Erreichen
1. Die beiden Wolken sind bis auf ihre Größe und Ausgangsposition gleich.
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}
Unter anderem ist rpx ein einzigartiges Attribut von WeChat und wird nicht von der Bildschirmgröße beeinflusst, ähnlich wie die dp-Einheit in Android. Keyframes bewegen sich mit konstanter Geschwindigkeit. Aus dem CSS können Sie ersehen, dass nur die linke und rechte Richtung geändert werden.
2. Ursprünglich wollte ich dem Avatar einen hängenden Korb hinzufügen, damit er wie eine Schaukel schwingt, aber es ist mir nicht gelungen, eine zufällige Animation des Herumschwebens zu erstellen.

Der Code lautet wie folgt
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}
Ich habe nicht erwartet, dass es keine Keyframes gibt Nur Unterstützung von bis, aber auch Prozentsätze, gut. Solange Sie die hierarchische Beziehung, die Animationsdauer und die Transparenz steuern, können Sie hier ein Cloud-Floating erreichen.
Zusammenfassung
Ich muss sagen, dass es immer noch viele Animationen in CSS gibt und es auch viele Spezialeffekte gibt Eine kleine Animation des WeChat-Applets kann die Seite aus ästhetischer Sicht etwas heller machen. Komplexere Animationen können natürlich nur aktualisiert werden, wenn die Möglichkeit besteht.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So implementieren Sie das Zuschneiden des Bildauswahlbereichs im WeChat-Miniprogramm
Wie Sie Bilder in WeChat karussellieren Miniprogramm Auf adaptive Höhe einstellen
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

