Heim >Web-Frontend >js-Tutorial >So erstellen Sie eine Organisationsbaumkomponente mit Vue
So erstellen Sie eine Organisationsbaumkomponente mit Vue
- 亚连Original
- 2018-06-22 14:42:544873Durchsuche
Kürzlich arbeitet das Unternehmen an einem Projekt auf Basis von Vue. Das Projekt muss eine Baumkomponente entwickeln, die die Organisationsstruktur anzeigt. Unten habe ich keine passende gefunden wird mit Ihnen eine auf Vue basierende Organisationsstrukturbaumkomponente teilen, Freunde in Not können darauf verweisen

Aufgrund der Geschäftsanforderungen des Unternehmens ist es notwendig, einen Baum zu entwickeln Komponente, die die Organisationsstruktur anzeigt (das Projekt des Unternehmens basiert auf Vue). Nachdem ich lange auf GitHub gesucht hatte, gab es nicht viele solcher Komponenten und keine Komponenten, die den Geschäftsanforderungen entsprachen. Deshalb habe ich beschlossen, mein eigenes Rad zu bauen!
Analyse
Da es sich um einen Baum handelt, sollte jeder Knoten dieselbe Komponente sein
Knoten sind unter Knoten verschachtelt, daher sollte die Knotenkomponente eine rekursive Komponente sein
Dann kommt hier das Problem. Wie schreibe ich rekursive Komponenten?
Rekursive Komponente
Die offizielle Vue-Dokumentation besagt Folgendes:
Komponente kann innerhalb ihrer eigenen Vorlage rekursiv aufgerufen werden. Dies ist jedoch nur möglich, wenn die Namensoption vorhanden ist
Als nächstes schreiben wir eine rekursive Baumknotenkomponente:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
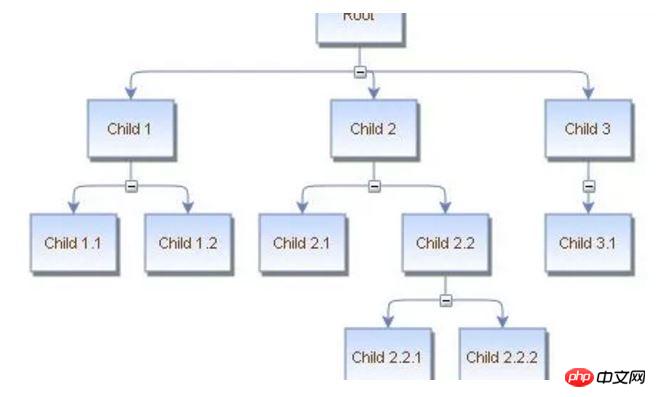
</style>Dann rendern Sie diese Komponente. Der Effekt ist wie folgt

An diesem Punkt ist eine einfache Baumkomponente der Organisationsstruktur fertiggestellt.
Die Dinge sind jedoch noch lange nicht vorbei. . .
Anforderungen: Die Bezeichnung des Knotens muss die Anpassung unterstützen und der Baum muss die horizontale Anzeige unterstützen!
Daher nehmen wir die folgenden Änderungen an der rekursiven Komponente vor:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
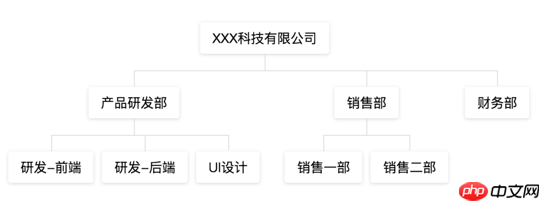
</style>Wir verwenden Slot-Slots, um die Beschriftungsanpassung zu unterstützen, aber das Problem tritt erneut auf: Wir stellen fest, dass nur die Knotenbezeichnung der ersten Ebene vorhanden ist Benutzerdefinierte, verschachtelte untergeordnete Knoten können Slot-Slots nicht effektiv passieren. Nachdem ich lange online gesucht hatte, gab es immer noch kein Ergebnis, also habe ich mir die offizielle Dokumentation angesehen. Eine funktionsfähige Komponente gefunden. Da ich die Baumkomponente von element-ui bereits verwendet habe, kam mir die Idee, eine renderContent-Funktion wie die Baumkomponente von element-ui zu übergeben, und der Aufrufer kann die Knotenbezeichnung selbst rendern und so den Zweck der Knotenanpassung erreichen !
Funktionskomponente
Als nächstes wandeln wir die Baumknoten-Vorlagenkomponente in eine Funktionskomponente um. Schreiben von node.js:
Zuerst implementieren wir eine Render-Funktion
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}implementieren die renderNode-Funktion
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}implementieren die renderLabel-Funktion. Der Schlüssel zur Anpassung der Knotenbezeichnung ist hier:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}implementiert die renderChildren-Funktion. Hier wird renderNode rekursiv aufgerufen und die rekursive Komponente
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}ist nun fertig. Als nächstes verwenden Sie die Render-Funktion, um funktionale Komponenten zu definieren. Deklarieren Sie in der Baumkomponente:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>An diesem Punkt ist unsere funktionale Komponententransformation abgeschlossen. Für die horizontale Anzeige verwenden Sie einfach die Stilsteuerung.
CSS-Stile
Stile werden mit weniger vorkompiliert. Die Linien zwischen Knoten werden mithilfe der Grenze der :before- und :after-Pseudoelemente
Funktionserweiterung
gezeichnet Hinzugefügt. Attribut „labelClassName“ hinzugefügt, um die Stilanpassung von Knotenbeschriftungen zu unterstützen.
Attribut „labelWidth“ hinzugefügt, um die Breite der Knotenbeschriftung zu begrenzen.
Attribut „props“ hinzugefügt, siehe zum props-Attribut der Baumkomponente von element-ui, um komplexe Datenstrukturen zu unterstützen
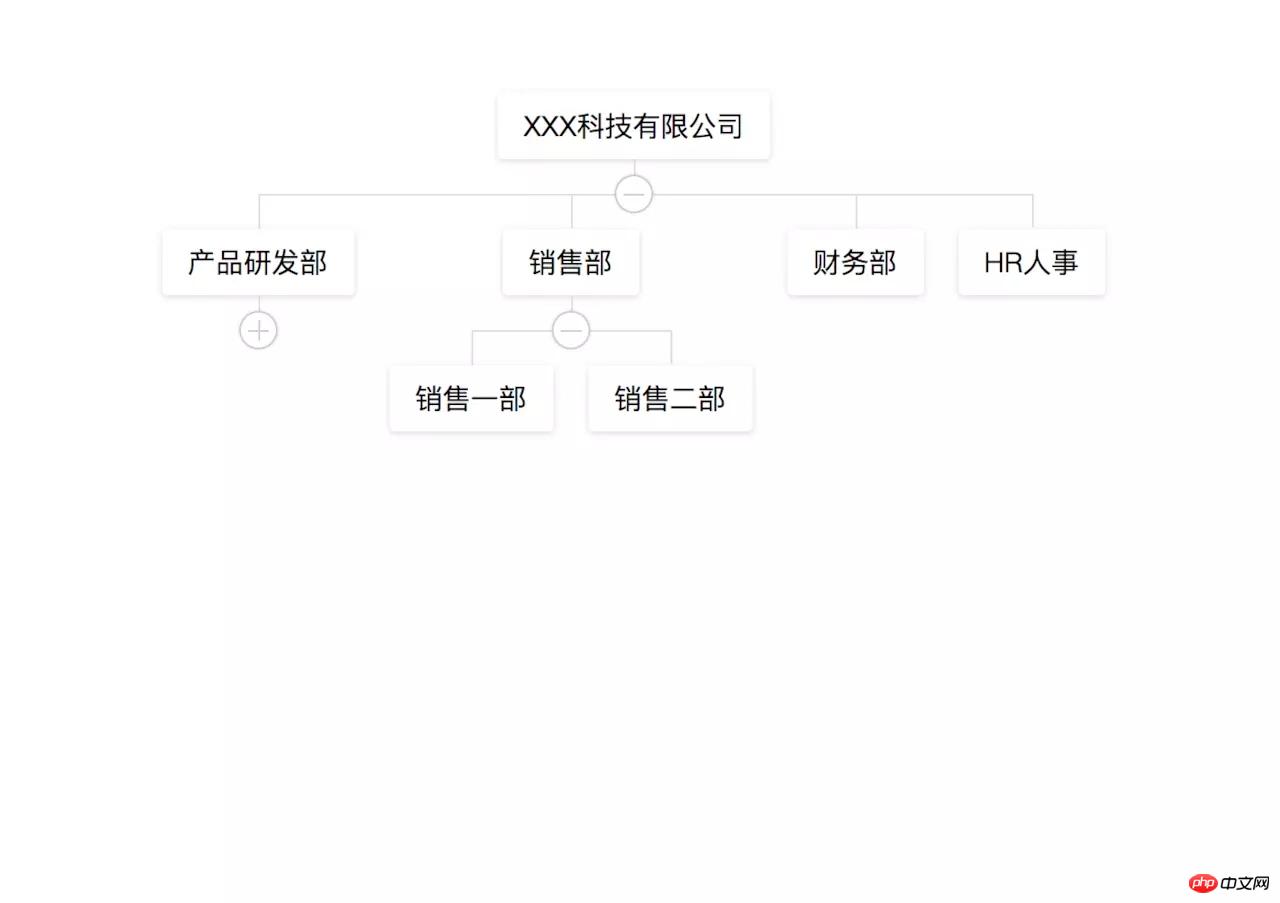
Das collapsable-Attribut wurde hinzugefügt, um das Erweitern und Reduzieren von untergeordneten Knoten zu unterstützen (Erweiter- und Reduziervorgänge). Muss sein vom Aufrufer implementiert)
Zuerst wurde das Flex-Layout verwendet, aber um mit IE9 kompatibel zu sein, wurde es später in display:table-Layout


Problemzusammenfassung
Sie können einen Baumspeicher definieren, um den Status jedes Knotens zu speichern, sodass der erweiterte und reduzierte Status der Baumknoten intern beibehalten werden kann Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein. Verwandte Artikel:So implementieren Sie eine Reihe von Funktionen wie das Hochladen von Bildern im WeChat-Applet
Über Nullwerte und Die Aussage über den falschen Wert
Über automatisierte Konstruktion in Webpack (ausführliches Tutorial)
Fehler in JavaScript aufgetreten
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Organisationsbaumkomponente mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

