Heim >Web-Frontend >js-Tutorial >So implementieren Sie das Ankergleiten im WeChat-Applet mithilfe der Scroll-Ansicht
So implementieren Sie das Ankergleiten im WeChat-Applet mithilfe der Scroll-Ansicht
- 亚连Original
- 2018-06-22 14:40:353036Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel der Implementierung des Ankergleitens in der WeChat-Applet-Bildlaufansicht vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Vorwort
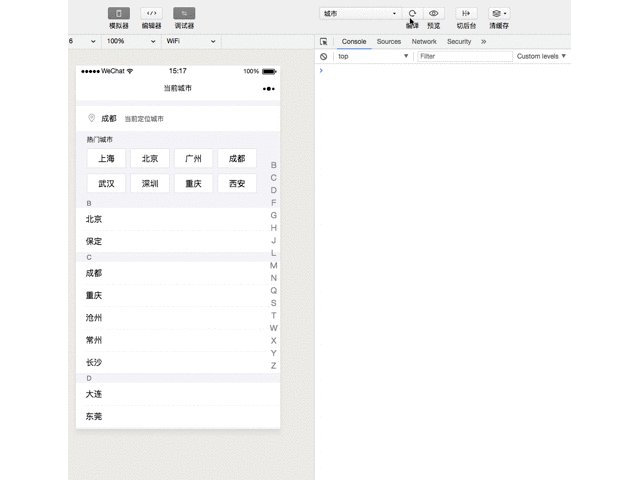
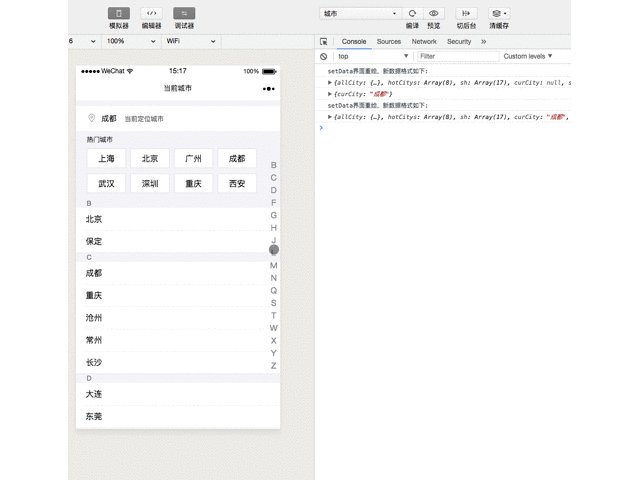
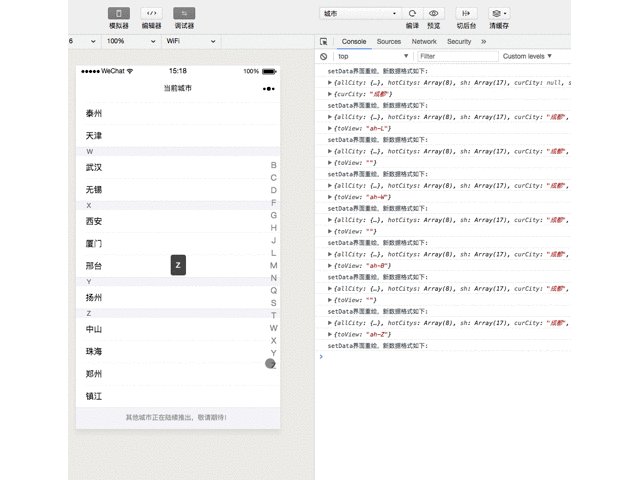
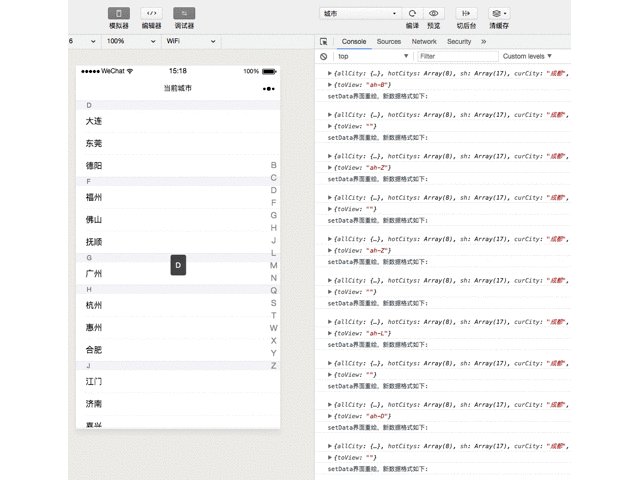
Ich habe vor kurzem angefangen, kleine Programme zu erstellen und loszulegen, aber ich habe es getan Zu sagen, dass es in den kleinen Programmen noch einige Fallstricke gibt. Lassen Sie uns darüber sprechen, wie Sie einen Seitenankersprung implementieren. Der Effekt einer Städteliste ist wie folgt:

Denn in der Umgebung des WeChat-Applets können Sie keine Tags im Browser festlegen , oder Dom-Scrolling betreiben, die herkömmliche Methode funktioniert nicht, alles muss gemäß der Dokumentation des Miniprogramms durchgeführt werden.
Am Anfang haben wir die Methode „boundingClientRect()“ verwendet, um die Koordinaten jedes Ankerpunkts abzurufen, und dann die Methode „wx.pageScrollTo()“ verwendet, um darüber zu gleiten. Es stellt sich heraus, dass der Effekt nicht sehr gut ist, da sich die Koordinaten jedes von der BoundingClientRect-Methode zurückgegebenen Punkts ändern, wenn der Bildschirm verschoben wird, was letztendlich auch dazu führen kann, dass die Seite wackelt )-Komponente wurde ausgewählt, um den Ankerpunkteffekt zu erzielen.
Spezifische Implementierung
Ich werde nicht näher auf die spezifische API eingehen. Hier finden Sie einige Dinge, auf die Sie achten sollten ist ein schematischer Scroll-View-Komponentencode, die oben genannten Attribute sind erforderlich:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: Dies ist an ein Attribut gebunden und sein Wert sollte die ID des Seitenelements sein Sein Wert kann springen. Gehen Sie zu dem Element, das der ID entspricht.
scroll-y: Fügen Sie dieses Attribut hinzu, um vertikales Gleiten anzuzeigen, und das entsprechende Scroll-x zeigt horizontales Gleiten an. Beim vertikalen Gleiten muss die Bildlaufansicht eine feste Höhe festlegen
bindscroll : Überwachen Sie Schieben, übergeben Sie ihm ein Ereignis und führen Sie das Ereignis beim Schieben aus.
Das Dokument enthält viele Attribute. Zurzeit sind nur die oben genannten erforderlich, um den gewünschten Effekt zu erzielen. Das Implementierungsprinzip ist ebenfalls sehr einfach. Im Inhaltsteil wird jede englische Abkürzung der Ansicht mit einer ID festgelegt. Wenn Sie dann auf die Navigationsliste klicken, wird der Wert von „Scrollen in die Ansicht“ auf die angeklickte ID festgelegt der Sprung.
Sprechen wir über die Höhe der Scroll-Ansicht. Diese muss eine angepasste feste Höhe sein, sonst ist der Anzeigeeffekt auf Mobiltelefonen mit unterschiedlichen Bildschirmgrößen unterschiedlich.
Ein paar Optimierungen
Bis zu diesem Zeitpunkt sind die Funktionen grundsätzlich implementiert, einige Probleme wurden jedoch später entdeckt: Wenn Sie die Bildlaufleiste des Bildlaufs ausblenden möchten -view, Sie müssen den CSS-Stil festlegen :::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}Sie können zu diesem Zeitpunkt auch auf einen Ankerpunkt klicken, um zu springen, wenn Sie auf der Seite scrollen und auf den Ankerpunkt klicken Wenn Sie zuvor darauf geklickt haben, springt die Seite nicht erneut. Beim Scrollen müssen Sie auf das Scroll-Ereignis achten und beim Scrollen den Wert des Scroll-in-View-Attributs löschen. Oder nach jedem Ankerpunktsprung löscht ein asynchroner Vorgang den Wert des Scroll-in-View-Attributs.
2017/12/05 Ergänzung:
scroll-view hat standardmäßig keine gleitende Animation. Der Animationseffekt, der einen Bildlauf erfordert, muss auf der Komponente eingestellt werden: scrollen -with- animation='true'
In Bezug auf die Einstellung der festen Höhe dachte ich zunächst, dass diese Höhe mit der Anzahl/Höhe der Bildlaufelemente zusammenhängt. Derzeit ist es sehr schwierig, mit dynamischen Änderungen umzugehen Listen. Eine Methode, die ich später im Internet gesehen habe, besteht darin, die Methode wx.getSystemInfo zu verwenden, um die Fensterhöhe abzurufen und diese auf die Höhe der Bildlaufansicht (in Pixel) festzulegen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Über automatisierte Konstruktion in Webpack (ausführliches Tutorial)
So implementieren Sie das Hochladen von Bildern im WeChat-Applet usw. Eine Reihe von Funktionen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Ankergleiten im WeChat-Applet mithilfe der Scroll-Ansicht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

