Heim >Web-Frontend >js-Tutorial >Detaillierte Interpretation der Vater-Sohn-Kommunikation in Vue
Detaillierte Interpretation der Vater-Sohn-Kommunikation in Vue
- 亚连Original
- 2018-06-19 17:48:381381Durchsuche
Dieser Artikel stellt hauptsächlich Vue vor, um das relevante Wissen über die Eltern-Kind-Kommunikation in Vue über die Dropdown-Box-Komponente zu erlernen. Der Artikel beinhaltet den Implementierungscode der Eltern-Komponenten und Freunde in Not können darauf verweisen >
Wenn es im ersten Schritt der Vue-Komponentenentwicklung etwas gibt, das verstanden werden sollte, dann zweifellos die Art und Weise, wie die Kommunikation zwischen übergeordneten und untergeordneten Komponenten erreicht wird (um es ganz klar auszudrücken: wie Daten in übergeordneten und untergeordneten Komponenten übertragen werden). . Nur wenn wir diesen Schritt verstehen, können wir die Entwicklungskomponente verbessernHier sind zwei Schlüsselwörter: props und emit:
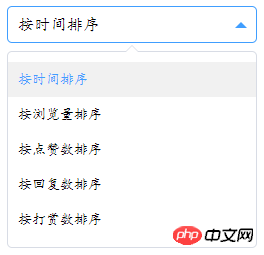
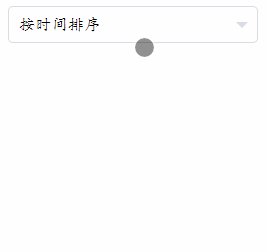
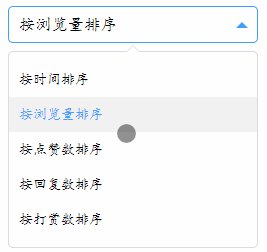
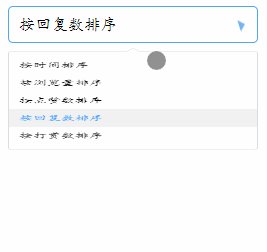
Bevor Sie diese Komponente schreiben Schauen wir uns das Rendering an: 
Komponentenentwicklungsanalyse:
Da es sich um ein handelt Komponente:- Zunächst muss der interne Dateninhalt der Komponente variabel sein (z. B. „Nach Zeit sortieren“ im Bild oben) und vom übergeordneten Element übergeben werden Komponente (d. h. wie die übergeordnete Komponente die Daten an die übergeordnete Komponente übergibt);
- Nach Auswahl des Inhalts, wie die Daten weitergegeben werden (d. h. wie die untergeordnete Komponente übergibt). die Daten zur übergeordneten Komponente)
Übergeordnete Komponente
<!--下拉框父组件-->
<template>
<p id="app">
<oSelect @changeOption="onChangeOption" :selectData="selectData"></oSelect>
<!--
selectData: 传入父组件需要传入的数据;格式:childDataName="parentDataName";
onChangeOption: 子组件触发的事件名,通过触发一个事件从而来接收子组件的传过来的数据
格式:@childEventName="parentEventName"
注:可写多个
-->
</p>
</template>
<script>
import oSelect from "@/components/select.vue"; //引入组件
export default{
name: 'App',
data(){
return {
selectData: {
defaultIndex: 0, //默认选中的是第几个
selectStatus: false, // 通过selectStatus来控制下拉框的显示/隐藏
selectOptions: [ // 下拉框中的数据 name这样的参数,看项目是否有需求,可自行修改
{
name: 'time',
context: '按时间排序'
},
{
name: 'view',
context: '按浏览量排序'
},
{
name: 'like',
context: '按点赞数排序'
},
{
name: 'reply',
context: '按回复数排序'
},
{
name: 'reward',
context: '按打赏数排序'
}
]
}
}
},
methods:{
onChangeOption(index){
//子组件通过一个事件来触发onChangeOption方法,从而传递一系列参数,这里的index就是传过来的
this.selectData.defaultIndex = index;
//触发过后,动态改变了需要值
}
},
components: {
oSelect,
//注册组件
}
}
</script>
Untergeordnete Komponente
<template>
<!-- 下拉框组件html结构(子组件) -->
<p class="select-box" @click="changeStatus">
<!-- changeStatus事件: 点击实现下拉框的显示和隐藏 -->
<h3 class="select-title"
:name="selectData.selectOptions[selectData.defaultIndex].name"
:class="{'select-title-active': selectData.selectStatus}">
<!--属性name class的动态绑定-->
{{ selectData.selectOptions[selectData.defaultIndex].context }}
<!--这里主要绑定选择的数据-->
</h3>
<transition name="slide-down">
<!--transition 实现下拉列表显示隐藏时的动画-->
<ul class="select-options" v-show="selectData.selectStatus">
<li class="select-option-item"
v-for="(item,index) in selectData.selectOptions"
@click="EmitchangeOption(index)"
:class="{'select-option-active':selectData.defaultIndex===index}">
<!--
v-for:循环数据渲染下拉列表
EmitchangeOption:点击下拉列表事件
class:动态绑定被选中的数据
-->
{{ selectData.selectOptions[index].context }}
</li>
<p class="arrow-top"></p>
</ul>
</transition>
</p>
</template>
<script>
export default{
name: 'oSelect', //建议大家都写上这个,有利于我们知道这个组件叫什么名字
//通过props来接收父组件传过来的数据
props:{
selectData: {
type: Object //规定传过来的数据为对象,否则就会报错(其实这样写就是规避错误和良好的习惯)
}
},
methods:{
EmitchangeOption(index){
this.$emit('changeOption',index);
// 通过点击事件触发EmitchangeOption函数,传入当前点击下拉列表中的索引值index
// 下拉框通过emit方法触发父组件中changeOption函数,动态传给父组件需要的数据,这里为索引值
},
changeStatus(){
// 通过changeStatus事件动态改变selectStatus的值,从而控制下拉框的显示隐藏
this.selectData.selectStatus = !this.selectData.selectStatus
}
}
}
</script>
Zusammenfassung
- Wie es sein kann Aus dem obigen Beispiel geht hervor, dass bei der Übergabe von Daten durch die übergeordnete Komponente eine Eigenschaft in der Mitte der übergeordneten Komponente gebunden werden muss und die Bereitstellung der eingehenden Daten erfolgen muss Die untergeordnete Komponente empfängt die Daten von der übergeordneten Komponente über die Props-Methode.
- Die untergeordnete Komponente muss die voreingestellte Methode in der übergeordneten Komponente binden Übertragen Sie die nach dem Vorgang erforderlichen Daten dynamisch
- Der endgültige Effekt ist wie folgt:
Angehängt ist Das CSS in der Komponente dient nur als Referenz: 
.select-box{
position: relative;
max-width: 250px;
line-height: 35px;
margin: 50px auto;
}
.select-title{
position: relative;
padding: 0 30px 0 10px;
border: 1px solid #d8dce5;
border-radius: 5px;
transition-duration: 300ms;
cursor: pointer;
}
.select-title:after{
content: '';
position: absolute;
height: 0;
width: 0;
border-top: 6px solid #d8dce5;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
right: 9px;
top: 0;
bottom: 0;
margin: auto;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
}
.select-title-active{
border-color: #409eff;
}
.select-title-active:after{
transform: rotate(-180deg);
border-top-color: #409eff;
}
.select-options{
position: absolute;
padding:10px 0;
top: 45px;
border:1px solid #d8dce5;
width: 100%;
border-radius: 5px;
}
.select-option-item{
padding:0 10px;
cursor: pointer;
transition-duration: 300ms;
}
.select-option-item:hover,.select-option-active{
background: #f1f1f1;
color: #409eff;
}
<!--箭头css-->
.arrow-top{
position: absolute;
height: 0;
width: 0;
top: -7px;
border-bottom: 7px solid #d8dce5;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
left: 0;
right: 0;
margin: auto;
z-index: 99;
}
.arrow-top:after{
content: '';
position: absolute;
display: block;
height: 0;
width: 0;
border-bottom: 6px solid #fff;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
left: -6px;
top: 1px;
z-index: 99;
}
<!--下拉框显示隐藏动画-->
.slide-down-enter-active,.slide-down-leave{
transition: all .3s ease-in-out;
transform-origin:0 top;
transform: scaleY(1);
}
.slide-down-enter{
transform: scaleY(0);
}
.slide-down-leave-active{
transition: all .3s ease-in-out;
transform-origin:0 top;
transform: scaleY(0);
}Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird. Verwandte Artikel:
So implementieren Sie einen Informationscrawler mit Node.js (ausführliche Anleitung)
Verwenden Sie Mock.js, um Zufallsgeneratoren zu generieren Daten
So implementieren Sie das Senden von Hintergrunddaten in Express+Mockjs
Das obige ist der detaillierte Inhalt vonDetaillierte Interpretation der Vater-Sohn-Kommunikation in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

