Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine numerische Tastaturkomponente mit Vue
So implementieren Sie eine numerische Tastaturkomponente mit Vue
- 亚连Original
- 2018-06-19 17:45:452369Durchsuche
Ich habe in letzter Zeit mit der Vue-Entwicklung begonnen, da es viele Seiten mit Mengeneingabe gibt. Das Produkt hat immer das Gefühl, dass die Erfahrung mit der Verwendung nativer Eingaben für die Mengeneingabe sehr schlecht ist. Deshalb habe ich speziell eine benutzerdefinierte numerische Tastaturkomponente geschrieben Den Implementierungscode finden Sie in diesem Artikel
Um die Benutzererfahrung zu befriedigen, habe ich mit Vue eine benutzerdefinierte numerische Tastaturkomponente geschrieben, und die Benutzererfahrung ist nicht schlecht.
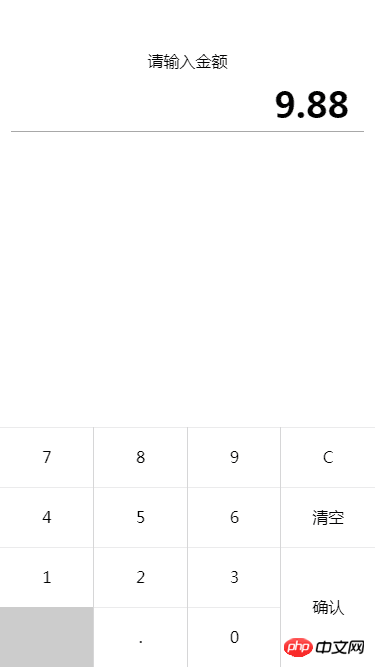
Lassen Sie uns ohne weitere Umschweife mit den Renderings beginnen~
Renderings

Spezifische Umsetzung
Layout und Satz
<p class='key-container'>
<p class='key-title'>请输入金额</p>
<p class='input-box'>{{ money }}</p>
<p class='keyboard' @click.stop='_handleKeyPress'>
<p class='key-row'>
<p class='key-cell' data-num='7'>7</p>
<p class='key-cell' data-num='8'>8</p>
<p class='key-cell' data-num='9'>9</p>
<p class='key-cell' data-num='D'>C</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='4'>4</p>
<p class='key-cell' data-num='5'>5</p>
<p class='key-cell' data-num='6'>6</p>
<p class='key-cell' data-num='C'>清空</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='1'>1</p>
<p class='key-cell' data-num='2'>2</p>
<p class='key-cell' data-num='3'>3</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-row'>
<p class='key-cell disabled' data-num='-1'></p>
<p class='key-cell' data-num='.'>.</p>
<p class='key-cell' data-num='0'>0</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-confirm' data-num='S'>确认</p>
</p>
</p>Layout I Alle p-Elemente wurden zur Simulation verwendet, was bequem und einfach zu verwenden ist (๑ŐдŐ)b
In Bezug auf Tastaturtasten ist jede Schaltfläche mit ihrem benutzerdefinierten Attributwert num festgelegt. Der Zweck besteht darin, die verschiedenen erzeugten Effekte zu unterscheiden durch Drücken der Tasten
Das Ereignis ist an das übergeordnete Element gebunden und das spezifische angeklickte Element wird durch die Erfassung bestimmt
Ich werde den Stilcode hier nicht veröffentlichen, sondern die spezifischen Details auf Github hosten ~
Eingabebeurteilung
Für die Tastatur ist die Eingabebeurteilung am wichtigsten. Die gesamte Tastatureingabe wird zunächst von _handleKeyPress verarbeitet
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}Wie Sie sehen können, habe ich die Tastentypen in fünf Hauptkategorien unterteilt, nämlich Dezimalpunkt, Löschtaste (Rücktaste), Löschtaste, Bestätigungstaste und Zifferntasten, und verwende für jede unterschiedliche Verarbeitungsfunktionen Analysieren Sie eine nach der anderen. Da maximal eine Dezimalstelle eingegeben werden kann, muss diese beurteilt werden. Wenn keine Dezimalstelle vorhanden ist, wird diese auch direkt zurückgegeben geteilt werden, ob der Dezimalpunkt das erste eingegebene Zeichen ist. Wenn ja, ändern Sie ihn auf 0. Wenn der Dezimalpunkt nicht an das Ende des aktuellen Zeichens angehängt wird, ist
//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}die Löschtaste (Rücktaste). bequemer zu verarbeiten. Stellen Sie zunächst fest, ob das aktuell eingegebene Zeichen leer ist. Wenn nicht, wird das letzte Zeichen der Zeichenfolge gelöscht.
//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}Klartext Löschen Sie das aktuelle Zeichen.
//处理清空键
_handleClearKey() {
this.money = '';
}Bestätigen Sie, ob das aktuelle Zeichen leer ist. Wenn es nicht leer ist, müssen wir eine Beurteilung vornehmen 8. In diesem Format müssen wir es in der Form 8.00 ausrichten und formatieren, andernfalls behalten wir nur zwei Dezimalstellen bei und lösen schließlich den Rückruf aus und übergeben das Ergebnis als Parameter Die Logik der Zifferntasten ist nicht sehr kompliziert. Die Hauptsache ist, zu prüfen, ob ein Dezimalpunkt vorhanden ist, und dann bis zu zwei Ziffern einzugeben Die erste Eingabe ist 0. Wenn sie 0 ist, können wir nur den Dezimalpunkt eingeben und müssen auch ungültige Eingaben wie 0000 vermeiden. Daher habe ich ein zusätzliches Urteil hinzugefügt, da es sonst direkt an die aktuelle Stelle angehängt wird Nach den Zeichen;
_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}
Komponenteneinführung
Die Komponente ist fertig. Füllen Sie einfach den Pfad aus und registrieren Sie ihn in den entsprechenden Komponenten. Sie können ihn direkt einfügen auf der Seite und verwenden Sie es, ähnlich wie im Folgenden: //处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
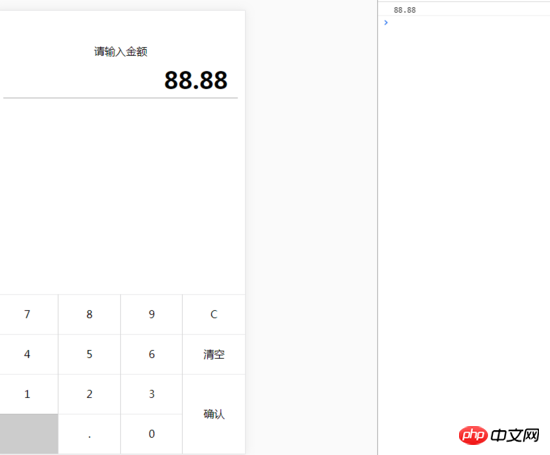
} Darunter ist _confirmEvent der Rückruf beim Klicken auf die Bestätigungsschaltfläche, und der Parameter ist der hier eingegebene Betrag ~
<calculation @confirmEvent="_confirmEvent"></calculation>
Der Effekt ist fast derselbe wie unten,
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird. Verwandte Artikel:
Verwandte Artikel:
So implementieren Sie einen Informations-Crawler mit Node.js (ausführlich Tutorial)
MySQL ändert das Root-Passwort
So schreiben Sie hochwertigen JS-Code
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine numerische Tastaturkomponente mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

