Heim >Web-Frontend >H5-Tutorial >Analyse der HTML5-Formularvalidierung
Analyse der HTML5-Formularvalidierung
- 不言Original
- 2018-06-14 09:49:133312Durchsuche
In diesem Artikel wird hauptsächlich ein einfaches Beispiel für die Formularvalidierung mit HTML5 vorgestellt, einschließlich eines kleinen Beispiels, das auf dem Mobiltelefon geteilt wird. Freunde, die es benötigen, können darauf verweisen.
HTML5 stellt das Musterattribut für Formularelemente bereit Akzeptiert einen regulären Ausdruck. Beim Absenden des Formulars wird dieser reguläre Ausdruck verwendet, um zu überprüfen, ob der Wert im Formular nicht leer ist. Wenn der Wert des Steuerelements nicht mit diesem regulären Ausdruck übereinstimmt, wird ein Eingabeaufforderungsfeld angezeigt und der Ausdruck wird verhindert eingereicht wird. Der Text im Eingabeaufforderungsfeld kann mithilfe der setCustomValidity-Methode angepasst werden.
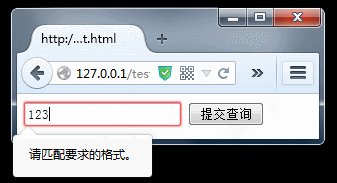
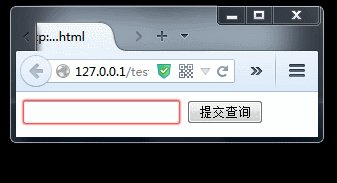
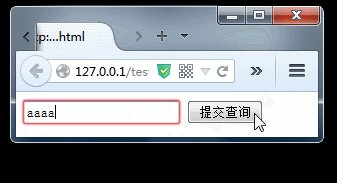
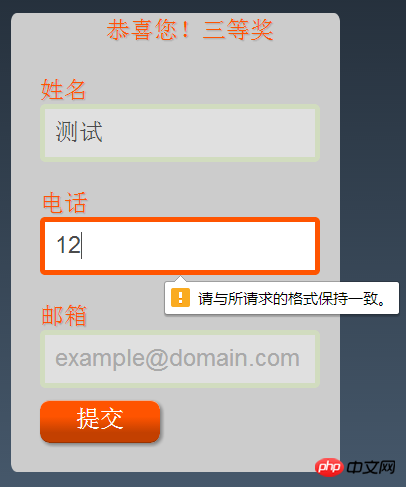
Im folgenden Formular akzeptiert das Textfeld nur Festland-Mobiltelefonnummern. Wenn Sie andere Dinge eingeben, können Sie es nicht
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>ausführen Wenn nichts anderes erfolgt, wird das Muster nicht verwendet. Daher ist die erforderliche Unterstützung erforderlich. Aber die Eingabeaufforderung, die aus diesem Code hervorgeht, sieht so aus: 
Ausführen
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
text.oninvalid=function(){
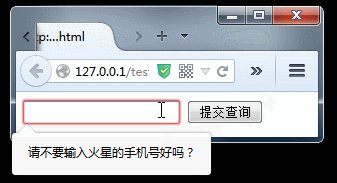
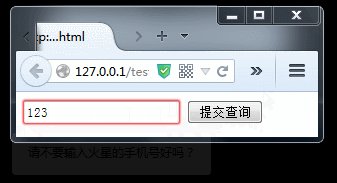
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>

Im obigen Beispiel ist es für mich nicht sehr gut, direkt eine feste Eingabeaufforderung für die Steuerung festzulegen. Manchmal sind detailliertere Eingabeaufforderungsinformationen erforderlich, z. B. wenn die Eingabeaufforderung leer ist und die Eingabeaufforderung zu lang ist wenn es zu lang ist und es sich nicht um eine Zahl handelt, werden Sie aufgefordert, Nicht-Ziffern usw. einzugeben. Diese Aktionen können durch dynamisches Festlegen von CustomValidity nach der Programmüberprüfung erreicht werden.
Eigentlich denke ich, dass die API von HTML5 schlecht gestaltet ist, obwohl sie grundlegende Anforderungen erfüllen kann, ist sie nicht sehr praktisch.
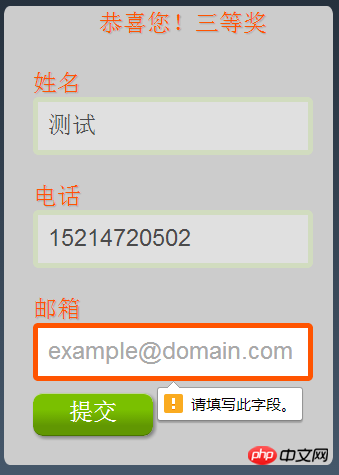
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下属性
// 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
//得焦点时消失
//2.required 属性规定必需在提交之前填写输入字段
//3.pattern 是正则表达式, 里面可以直接填写正则表达式


Erzielung der Funktion der Bildkomprimierung und des Hochladens durch HTML5-Mobilentwicklung
Analyse inhaltsbearbeitbarer HTML5-Attribute
HTML5
Implementieren Sie Methoden für den Zugriff auf lokale Dateien
Das obige ist der detaillierte Inhalt vonAnalyse der HTML5-Formularvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

