Heim >Web-Frontend >js-Tutorial >So schreiben Sie die Multiplikationstabelle mit JS
So schreiben Sie die Multiplikationstabelle mit JS
- 亚连Original
- 2018-06-13 16:25:033045Durchsuche
Dieser Artikel stellt hauptsächlich die in JS geschriebene Neunundneunzig-Multiplikation vor, die auf der for-Anweisung basiert und die Ausgabe der for-Anweisungsschleife mit dem Tabellenlayout kombiniert, um die Neunundneunzig-Multiplikationsfunktion zu realisieren. Freunde in Not können sich darauf beziehen 🎜>
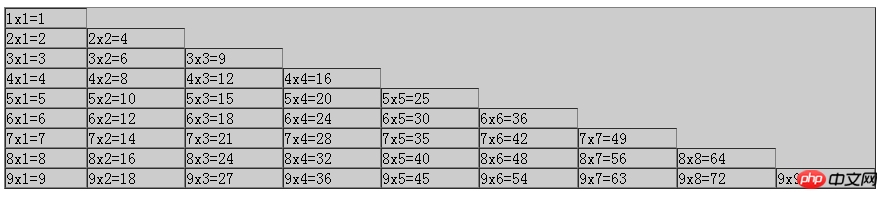
Das Beispiel in diesem Artikel beschreibt die in JS geschriebene Multiplikationstabelle basierend auf der for-Anweisung. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt: js ist sehr leistungsfähig, daher verwenden wir jetzt die for-Schleife in js, um eine ursprüngliche Multiplikationstabelle auszugeben. Nehmen wir eine Schauen Sie sich zuerst den Laufeffekt an:
<script type="text/javascript">
document.write('<table border="1" bgcolor="#ccc" width="80%" cellpadding="0" cellspacing="0">');
for(var i=1;i<=9;i++){
document.write('<tr>');
for(var j=1;j<=i;j++){
document.write('<td>'+i+'x'+j+'='+(i*j)+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>Sie können versuchen, die beiden Multiplikationen zu durchlaufen Tabellen Die Zahl wird auf zwei Variablen gesetzt, nämlich i und j Wenn i=1 ist, wird die Schleifenanweisung ausgeführt und ein a34de1251f0d9fe1e645927f19a896e8 im Tabellen-Tag) wird zuerst ausgegeben. Führen Sie dann eine weitere for-Schleife in tr aus , und geben Sie 1*1=1; nach j++ aus. Schauen wir uns noch einmal j<=i an, das heißt, 2<=1 ist falsch, also wird die Schleife beendet Beim ersten Durchlaufen der Schleife wird eine Zeile ausgegeben, und der Inhalt in der Zeile lautet 1*1=1. Anschließend verwenden wir i++, um die Schleife auszuführen, und führen die Schleife auch wie oben beschrieben aus >Wenn ich 9 erreiche und dann auf 10 zurückgehe, was die Bedingungen nicht erfüllt, geben wir nach Beendigung der gesamten Schleife eine ursprüngliche Multiplikationstabelle aus
Das Obige ist das, was ich für alle zusammengestellt habe. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Verwendung von fullpage.js zum Implementieren des Scrollens Das Problem der fehlgeschlagenen Installation von Electron mit npmWie nutzt das WeChat-Applet Promise, um Rückrufe zu implementieren? Konzept und Verwendung des Befehlsmodus in JS (ausführliches Tutorial) Verwenden Sie Selen, um Taobao-Dateninformationen zu erfassenSo implementieren Sie ein Kartenraster mit Baidu MapsDas obige ist der detaillierte Inhalt vonSo schreiben Sie die Multiplikationstabelle mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

