Heim >Web-Frontend >js-Tutorial >So implementieren Sie die HTML-Attributbindung in Angular4
So implementieren Sie die HTML-Attributbindung in Angular4
- 亚连Original
- 2018-06-13 16:22:582497Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur HTML-Attributbindung im Angular4-Lern-Tutorial ein. Der Artikel führt sie ausführlich anhand von Beispielcode ein, der einen gewissen Referenz-Lernwert für jedermanns Studium oder Arbeit hat
Vorwort
Dieser Artikel stellt Ihnen hauptsächlich den relevanten Inhalt zur Angular4-HTML-Attributbindung vor und teilt ihn als Referenz und zum Studium weiter. Ich werde im Folgenden nicht viel mehr sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Einführung
Grundlegende HTML-Attribute
<td [attr.colspan]="tableColspan"></td>
CSS-Klassenbindung
<!-- 第一种情况 class 类全部替换 -->
<p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p>
<!-- 第二种情况 替换 class 类的部分属性 -->
<p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
<!-- 第三种情况 根据表达式显示部分 class 属性-->
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>Style-Attributbindung
<!-- 替换部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替换所有的样式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>HTML-Attributbindung
<td [attr.colspan]=”tableColspan”>Something</td>
tableColspan ist ein Ausdruck, der den Wert von tableColspan an den Zeitpunkt des Renderns der Schnittstelle bindet. Für den colspan hinter attr gilt: Gehen Sie zu
und ändern Sie bind.component.html
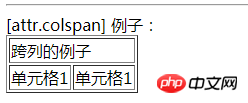
<!-- 增加代码 --> <p> <p>[attr.colspan] 例子:</p> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>单元格1</td> <td>单元格1</td> </tr> </table>
Symbol:

CSS-Klassenbindung
Der erste Fall
[calss]
Der Wert von someExpression wird den Wert der Klasse vollständig ersetzen.
Bind.component.css ändern
.a{background-color: #A7A9AE;}
.b{color: #488aff;}
.c{font-size: 1rem;}Bind.component.html ändern
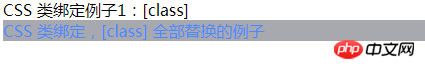
<!-- 增加代码 --> <p> <p>CSS 类绑定例子1:[class]</p> <p [class]="pClass">CSS 类绑定,[class] 全部替换的例子</p> </p>
bind.component.ts ändern
pClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.pClass = "a b c";
}, 3000)
}Bild:

Der zweite Fall
[calss.special]
isSpecial ist ein boolescher Wert, wenn isSpecial true ist. Der Sonderwert erscheint, wenn es falsch ist, und es erscheint nicht, wenn es falsch ist.
Bind.component.html ändern
<!-- 增加代码 --> <p [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</p>
Bind.component.ts ändern
pClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}Bild:

Der dritte Fall
[ngClass]="{aaa:isA, bbb: isB}"aaa bezieht sich auf den Attributwert der Klasse über der Beschriftung, isA ist boolesch und das aaa-Attribut wird nur angezeigt, wenn isA wahr ist. Ebenso ist bbb dasselbe.
Bind.component.html ändern
<!-- 增加代码 -->
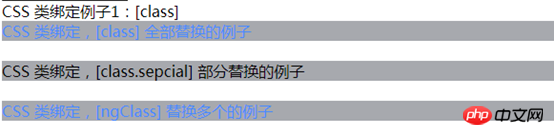
<p [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</p>bind.component.ts ändern
pClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.pClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}Bild:

Stilattributbindung
Der erste Fall
[style.color] = "isSpecial ? 'red' : 'green' "
steuert die Farbe des Stilstils, wenn der Wert von isSpecial ist wahr, dann ist das Farbattribut rot.
Der zweite Fall
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"Steuerstil „font-style“ Wenn der Wert von this.canSave trur ist, ist der Stil kursiv, andernfalls ist er normal
wird am Ende geschrieben
1. Die Attributbindung von Style ist dieselbe wie die Attributbindung von class.
2. Der im Artikel verwendete Code wird mit dem obigen Beispiel der Datenbindung in Angular2-Studiennotizen kombiniert, Linkadresse: //www.jb51.net/article/132122.htm
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
So implementieren Sie die längste gemeinsame Teilsequenz in Javascript
So erhalten Sie den Datei-Upload-Fortschritt in Node.js ?
Warum wird Node.js zur Webanwendungsentwicklung?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die HTML-Attributbindung in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

