Heim >Web-Frontend >js-Tutorial >So implementieren Sie ein Einkaufszentrum mit Vue
So implementieren Sie ein Einkaufszentrum mit Vue
- 亚连Original
- 2018-06-12 17:31:394442Durchsuche
In diesem Artikel wird hauptsächlich der auf Vue, Vuex und Vue-Router basierende Shopping-Mall-Effekt (native Switching-Animation) vorgestellt
Online-Adresse: github.czero.cn/fancy 
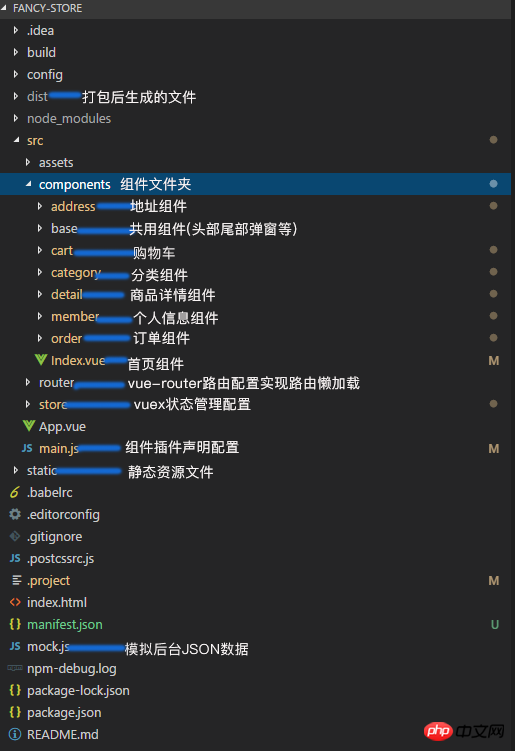
Verwendete Bibliotheken
- vue-router (Routensprung)
- vuex (Zustandsverwaltung)
- axios (Datenanfrage)
- mock.js (Simulationshintergrunddaten)
- vue-touch (Gestenbeurteilung)
-
fastclick (löst das 300-Millisekunden-Klickverzögerungsproblem mobiler Browser) - vue-lazyload (verzögertes Laden von Bildern)
-
Swiper (Karussell) - Design-Layout:
Da es bei der Behebung unerklärliche Kompatibilitätsprobleme gibt, schlägt es beispielsweise unter ios11 oder ios8 fehl. Nachdem die Softtastatur des Eingabefelds aktiviert wurde, wird die feste Positionierung unten angezeigt das Layout ungeordnet sein. Einzelheiten zur Verwendung von absolutem zur Implementierung von Fixed finden Sie in diesem Artikel HTML5
- CSS3
-
Less - rem (der von Ali verwendete rem-Algorithmus)
- Flex (flexibles Layout)
- vue-touch (wird verwendet, um die Löschfunktion des Warenkorbs durch Wischen nach links zu realisieren) *Animation (vue nativer Übergang, um den Effekt einer nativen App zu erzielen)
- Datenanforderung:
- Axios ( Daten anfordern)
- Logische Interaktion:
- vue-router (zwischen Komponenten Routensprung)
- vuex (Global State Management)
-
Optimierungsplan:
- vue-lazyload (verzögertes Laden von Bildern , erleichtert das Laden von Daten, verbessert die Webseitenleistung)
- Fastclick (löst die 300-ms-Verzögerung auf der mobilen Seite und verbessert die reibungslose Seiteninteraktion)
-
vue-rouer (verzögertes Laden von Routen, Trennung) Das js der App besteht aus mehreren js-Dateien. Gehen Sie zur entsprechenden Seite und führen Sie das entsprechende js aus) - Webpack (die ProductionSourceMap in der Datei config/index.js wird auf „false“ geändert, sodass sie gepackt wird. Die Datei darf keine js-Dateien mit der Endung .map enthalten und die Dateigröße wird um mindestens die Hälfte reduziert)
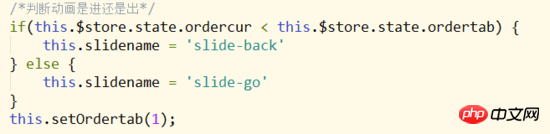
Vergleichbare native Seite-Vorwärts- und Rückwärtsanimationsimplementierung:
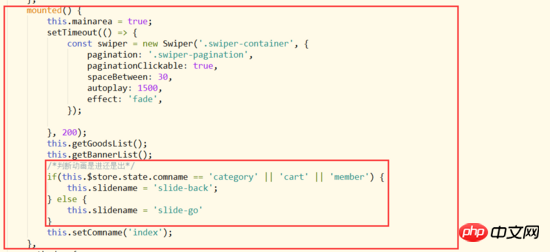
Übergang angeben:Name 
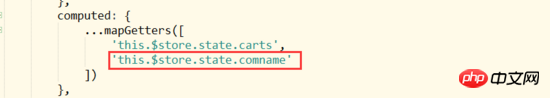
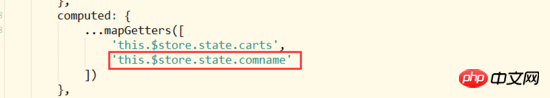
Erhalten Sie den Statuswert von vuex
Dann fällen Sie ein Urteil
Übergeben Sie abschließend den aktuellen Komponentennamen an vuex , sodass verschiedene Komponenten unterschiedliche Schaltanimationen haben können. 
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Zurück zur vorherigen Seitenanimation.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
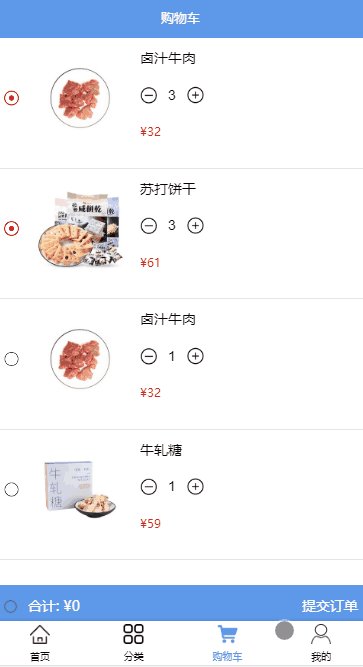
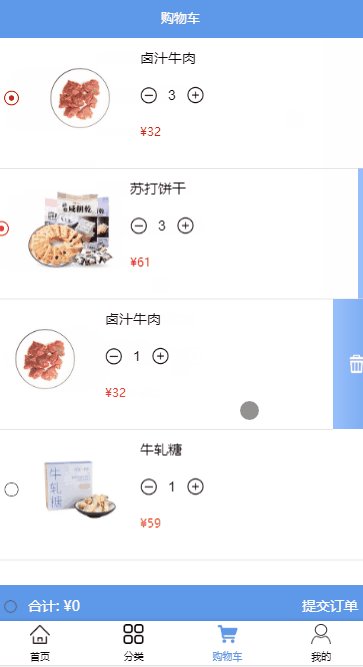
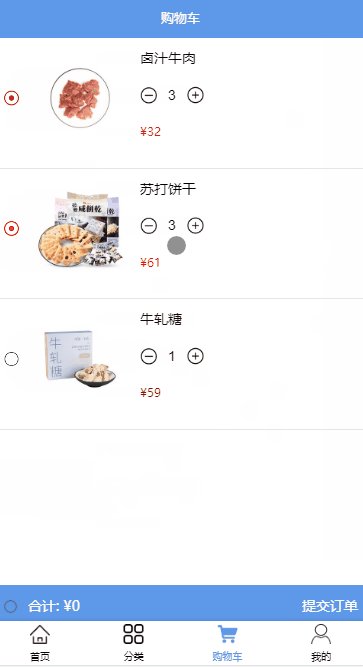
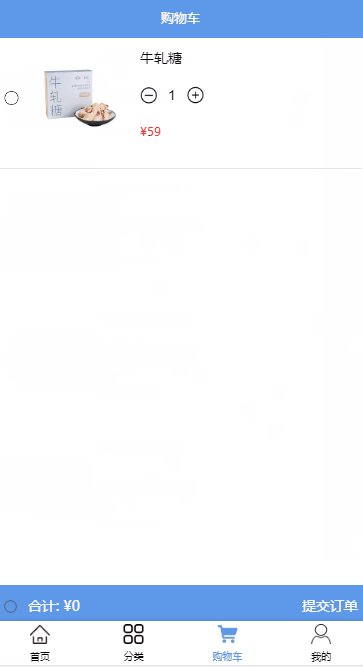
}Zum Löschen im Warenkorb nach links wischen
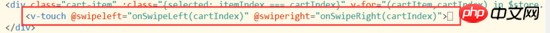
v -touch
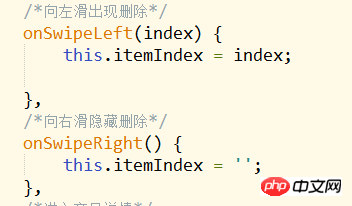
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;Nach links und rechts wischen
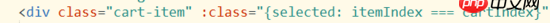
Lösen Sie den ausgewählten Stil aus, wenn Schieben, binden 
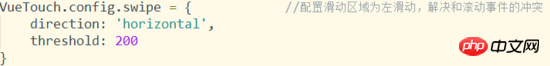
 Hinweis Das Feld der Seite kollidiert mit der nativen Seite, nachdem das Feld verwendet wurde, was zu einem ungleichmäßigen Gleiten führt
Hinweis Das Feld der Seite kollidiert mit der nativen Seite, nachdem das Feld verwendet wurde, was zu einem ungleichmäßigen Gleiten führt 
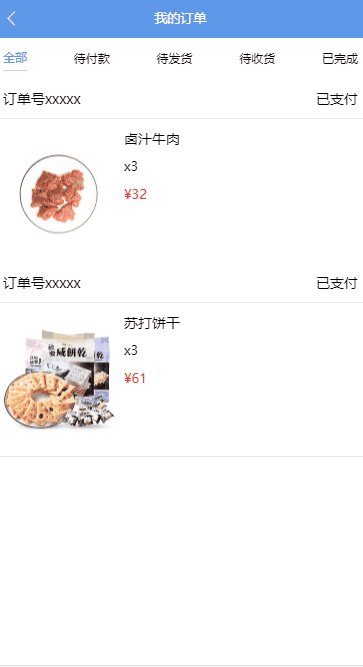
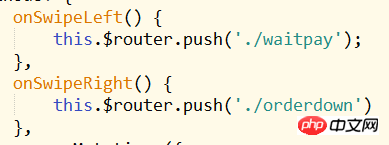
Klicken Sie auf der Bestellseite auf die obere Navigation und wischen Sie nach links und rechts, um Komponenten zu wechseln und Animationsstile zu beurteilen

verwendet auch die V-Touch-Komponente, und die Implementierung ähnelt dem Komponentenwechsel. Ich gebe jeder Bestellstatuskomponente eine andere Nummer. Anhand dieser Nummer kann ich feststellen, ob es sich bei der Komponente um eine Linksschiebeanimation oder eine Schiebeanimation handelt


Das Obige Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Einkaufszentrum mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

