Heim >Web-Frontend >js-Tutorial >So verwenden Sie Vue+jquery, um Text in bestimmten Spalten einer Tabelle zu verkleinern
So verwenden Sie Vue+jquery, um Text in bestimmten Spalten einer Tabelle zu verkleinern
- 亚连Original
- 2018-06-12 17:24:431648Durchsuche
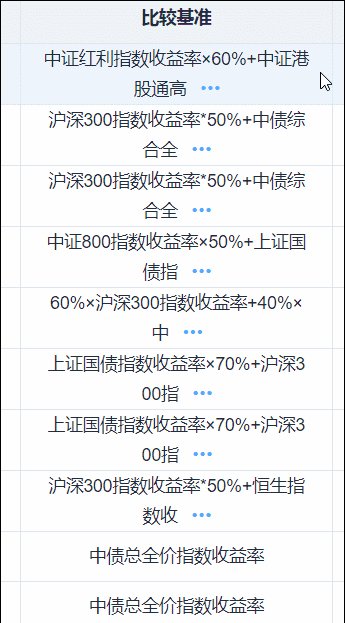
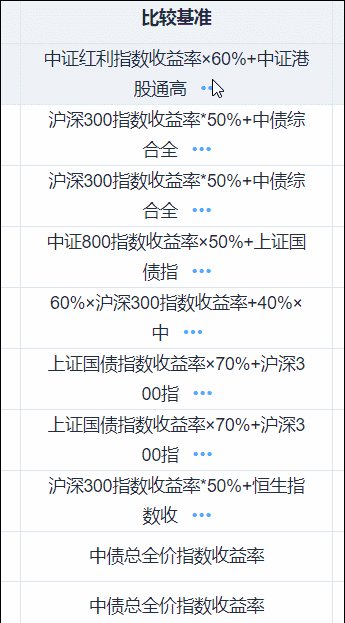
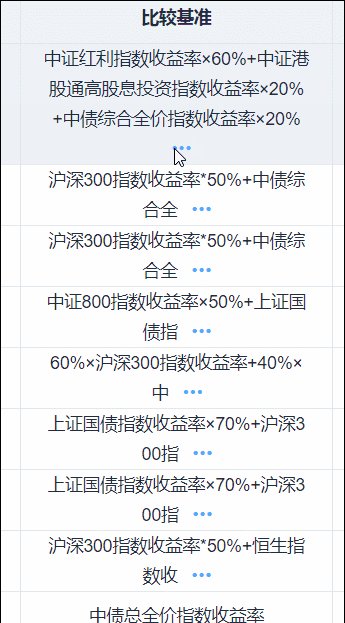
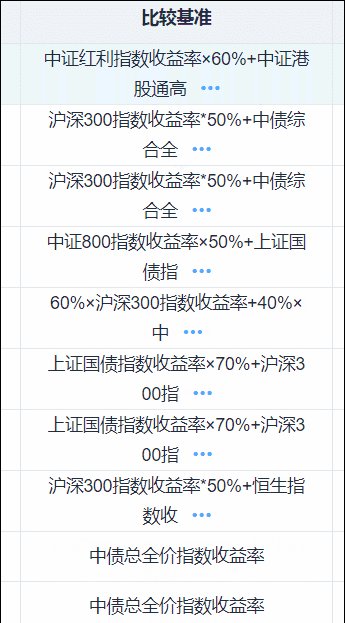
In diesem Artikel wird hauptsächlich der Beispielcode von Vue+jquery vorgestellt, um die Textverkleinerung in bestimmten Tabellenspalten zu realisieren. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Dieser Artikel stellt den Beispielcode von Vue+jquery vor, um die Textverkleinerung in bestimmten Tabellenspalten zu realisieren. Die Details sind wie folgt:

Der Effekt ist sehr einfach, aber es ist wirklich nicht einfach zu schreiben, da Vue nicht freundlich zu Leuten ist, die keine Erfahrung mit Front-End-Frameworks wie React haben
(Weniger beschweren, mehr arbeiten, Sparen Sie Zeit und gehen Sie zu Hallo
changeTxt($(this))
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
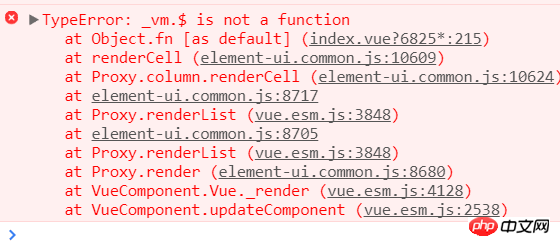
</el-table-column>Natürlich ist das Ergebnis ein Fehler:
Dann fragten einige Studenten, ob jquery falsch importiert wurde? ? ?
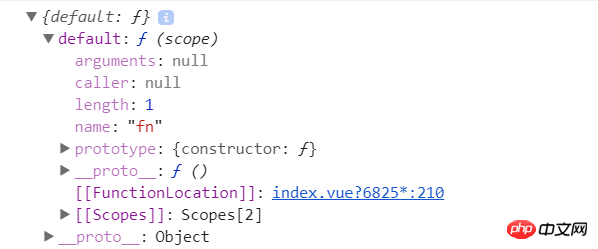
Natürlich nicht, das hier ist nicht das von dom, es ist das VM-Objekt von vue. Wenn Sie es nicht glauben, können Sie es mit dem $ in der Methode von jquery versuchen ein Fehler von jquery. 
changeTxt(this)
Was Sie erhalten, ist nicht das Objekt des aktuellen Elements und dieser Pfad ist blockiert.
Wie erhält man das Objekt des Elements in Vue? ? ? 
changeTxt(ref) {
ref.text(XXX);
} für das Element und ändern Sie den Dom dadurch.$refs['txt'].text(XXX) in der Methode, oder?
Was gibt die Referenz zurück? ? ? Es ist unmöglich, eine Operation durchzuführen, und die zurückgegebene Bezeichnung sind die Daten in der letzten Zeile der Tabelle. Wow, es ist ein Durcheinander und explodiert.
Wir haben keine andere Wahl, als die dümmste Methode zu verwenden, um die ID für unsere Spanne zu definieren, und es ist eine andere ID, und jquery zu verwenden, um das der ID entsprechende Element abzurufen
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>Das Obige ist das, was ich für alle zusammengestellt habe. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird. Verwandte Artikel:
So implementieren Sie die entsprechende Rückruffunktion nach dem Laden mithilfe eines JS-Skripts
So verwenden Sie vue+webpack zum Lösen das Problem mit der leeren Seite der Verpackungsdatei 404
So implementieren Sie Debugging und unabhängige Verpackungskonfigurationsdateien über das Webpack-Projekt (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue+jquery, um Text in bestimmten Spalten einer Tabelle zu verkleinern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

