Heim >Web-Frontend >js-Tutorial >So erreichen Sie Pixelkontrast mit casperjs und ähneln.js (ausführliches Tutorial)
So erreichen Sie Pixelkontrast mit casperjs und ähneln.js (ausführliches Tutorial)
- 亚连Original
- 2018-06-12 16:58:253379Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Implementierung eines Pixelvergleichsdienstes auf Basis von casperjs und ähnelt.js ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor braucht Freunde, lasst uns gemeinsam lernen.
Vorwort
Dieses Mal teile ich einen Knotendienst, der einen Pixelvergleich zwischen Designentwürfen und Front-End-Seiten ermöglicht, mit dem Ziel, Tests oder bereitzustellen Front-End-Mitarbeiter selbst Absolvieren Sie einen Zusatztest. Glauben Sie mir, beim Vergleich auf Pixelebene wird sofort ersichtlich, wie gut der Designentwurf auf der Webseite wiederhergestellt ist. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
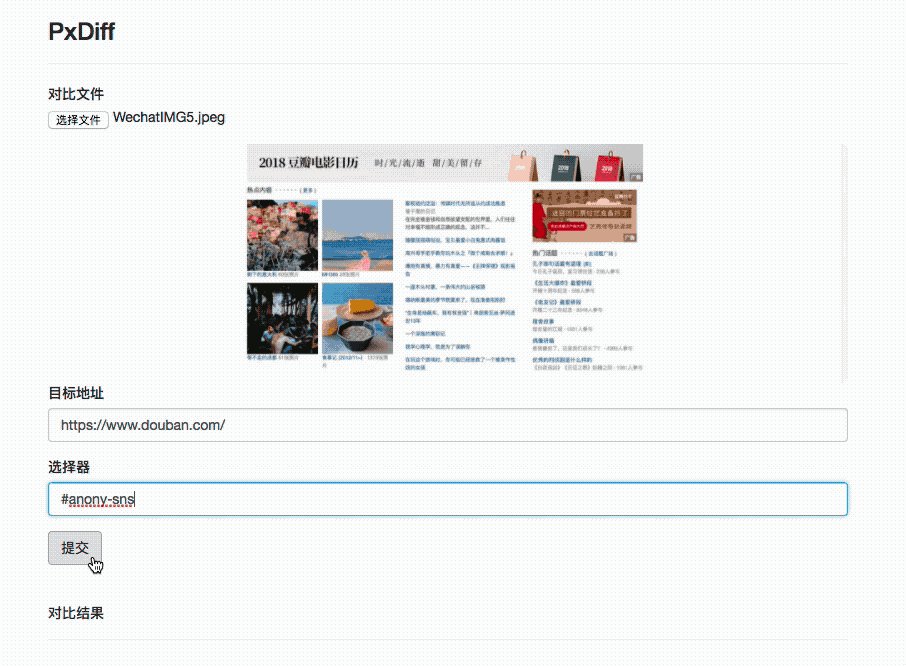
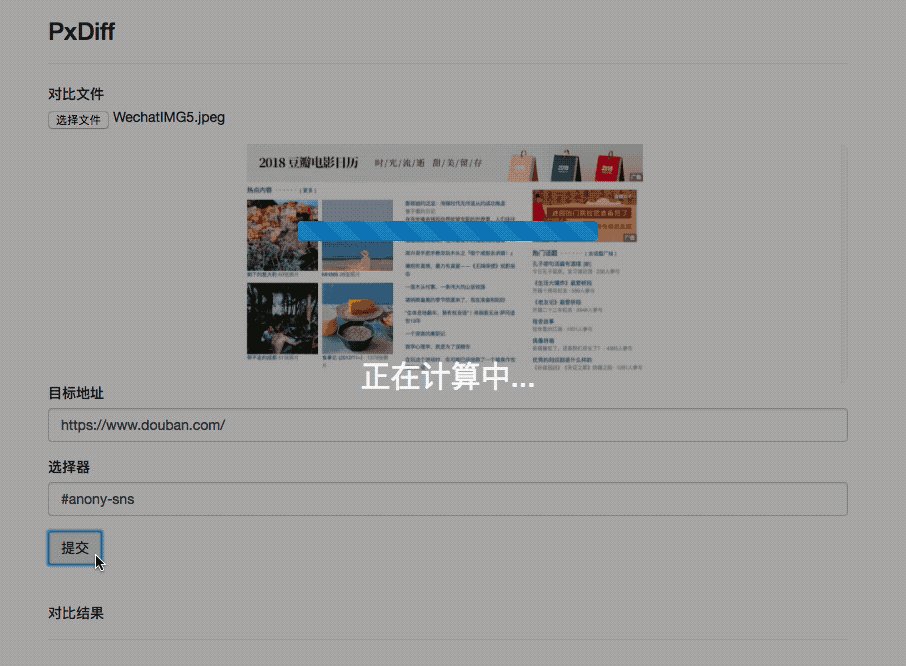
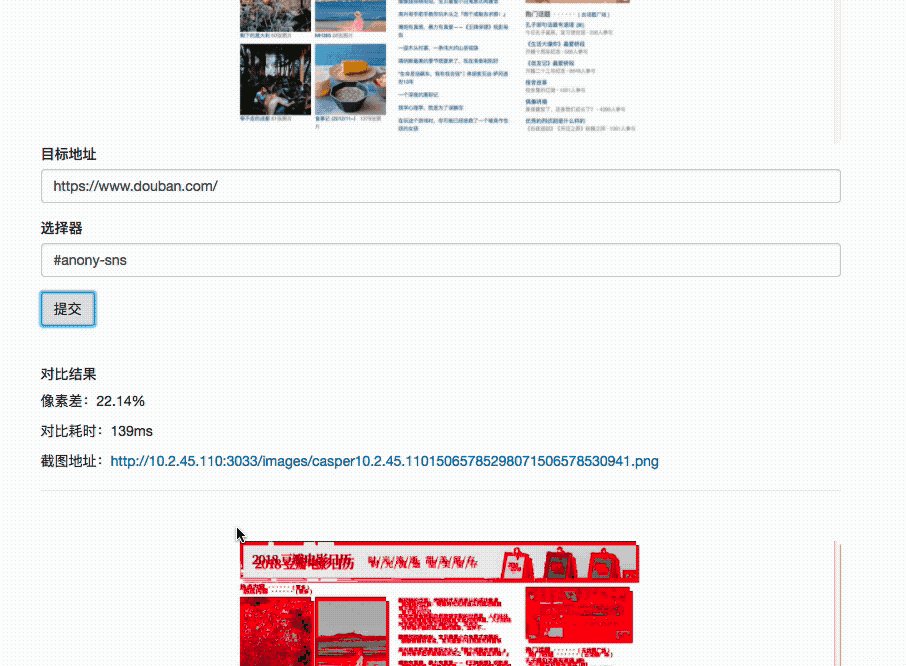
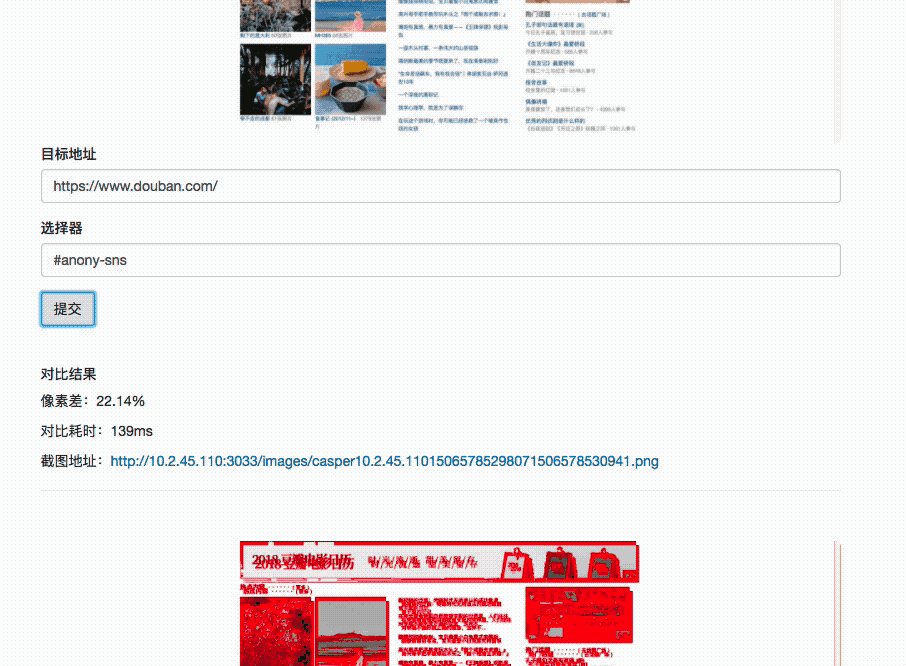
Effektvorschau

Vorausgesetzte Kenntnisse
Die folgenden zwei Bibliotheken werden dieses Mal als Hilfswerkzeuge verwendet:
casperjs: geschrieben basierend auf PhantomJS. Es stellt intern einen schnittstellenlosen Browser bereit, mit dem Sie den Vorgang der Simulation eines menschlichen Browsers in Form von Code durchführen können, der verschiedene Mausereignisse und viele andere Funktionen umfasst verfügt über eine Screenshot-Funktion.
resemble.js: Bildpixel-Vergleichstool. Das einfache Verständnis der aufrufenden Methode besteht darin, dass zwei Bilder übergeben werden und ein zusammengesetztes Bild mit Vergleichsparametern wie Differenz usw. zurückgegeben wird. Die Grundidee der Implementierung kann darin bestehen, das Bild in eine Leinwand umzuwandeln, seine Bildpixel zu erhalten und dann jedes Pixel zu vergleichen.
Wir sollten also bereits eine große Idee für den gesamten Dienst haben, die darin besteht, mit casperjs eine Website einzugeben, um eine Seite abzufangen, und sie dann mit der Entwurfszeichnung zu vergleichen, um die zu erhalten Ergebnis.
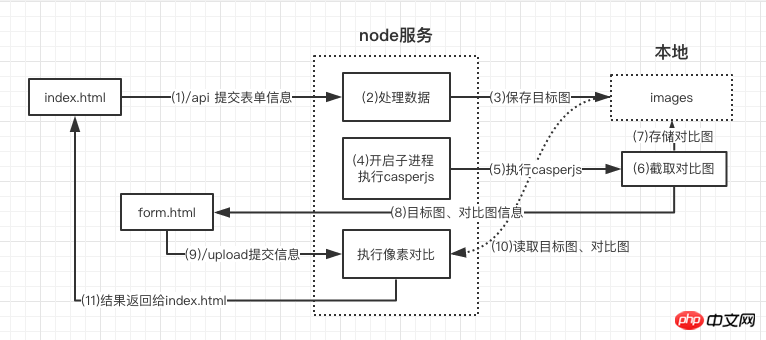
Gesamtidee

Aus dem Bild oben sollten wir in der Lage sein, einen groben Prozess zu bestimmen:
Empfangen Sie das Designentwurfsbild sowie die Website-Adresse und Knoteninformationen, die abgefangen werden müssen Front-End-Seite
Speichern Sie den Designentwurf im Bilderordner
Öffnen Sie den Unterprozess, starten Sie casperjs und schließen Sie das Abfangen von ab die Zielwebsite
Fordern Sie nach dem Abfangen form.html auf, die Bildadressinformationen einzugeben und sie erneut an den Server zu übertragen
Der Server ruft die Bildinformationen ab und vergleicht das abgefangene Bild mit dem Design-Entwurf über ähnelt 🎜>Eines der Probleme, die manche Leute bemerken könnten, ist: Warum können die Informationen nicht direkt erfasst werden, wenn ein Screenshot der Zielwebsite in casperjs erstellt wird, sondern eine Formularseite zum Übermitteln von Informationen geöffnet wird? durch das Formular?
A: Erstens weiß ich nicht viel über casperjs und node. Erstens ist casperjs kein Knotenmodul, das ich noch nicht habe Ich habe herausgefunden, wie man in casperjs einen Link mit casperjs erstellt. Wenn es eine Möglichkeit gibt, mit dem Knotendienst zu kommunizieren, sagen Sie es mir bitte, da ich wirklich nicht viel über casper weiß! Zweitens kann ich, da keine Kommunikation hergestellt werden kann, nur auf die nächstbeste Lösung zurückgreifen: Öffnen Sie schnell eine Formularseite, die ich über Casper geschrieben habe, geben Sie die Bildinformationen ein und senden Sie sie an den Server zurück. Dadurch kann die ursprüngliche Anfrage abgeschlossen werden. Es gibt also die obige Operation from.html. - Implementierungsdetails
Implementierung eines einfachen statischen Servers
Weil es die Rückgabe von index.html und form.html beinhaltet Seiten, also müssen wir einen supereinfachen statischen Server implementieren. Der Code lautet wie folgt: const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根据路径打开文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件类型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
} Analysieren Sie das Formular und speichern Sie das Bild im Bilderordner const multiparty = require('multiparty') //解析表单
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
}) Lesen Sie den Dateiinhalt aus, indem Sie einen lesbaren Stream erstellen, und schreiben Sie ihn dann in den angegebenen Pfad über die Pipe, um die Bilder zu speichern und hochzuladen.
const { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})Sie können einen Unterprozess erstellen, um Casperjs über Spawn zu starten. Sie können auch Exec usw. verwenden.
Machen Sie einen Screenshot und senden Sie die Daten an form.htmlconst system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 浏览器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截图请稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()Der Hauptvorgang besteht darin, eine Seite zu öffnen und dann Ihren Vorgang einzugeben dann ausführen. Während dieses Vorgangs wusste ich nicht genau, wie ich mit dem Knotendienst kommunizieren sollte, also entschied ich mich, eine andere Seite zu öffnen. . Wenn Sie sich eingehend informieren möchten, können Sie sich die offizielle Website von casperjs ansehen, die sehr detailliert ist!
这其中涉及到了一个点,即我现在所得到的结果要返回给最初的请求里,而从一开始的请求到现在我已经中转了多次,导致我现在找不到我最初的返回体res了。想了很久只能暂时采用了设定全局对象,在接收最初的请求后将请求者的ip和时间戳设定为唯一id存为该对象的key,value为当前的res。同时整个中转流程中时刻传递id,最后通过调用resObj[id]来得到一开始的返回体,返回数据。这个方法我不认为是最优解,但是鉴于我现在想不出来好方法为了跑通整个服务不得已。。如果有新的思路请务必告知!! 部署 安装PhantomJS(osx) 官网下载: phantomjs-2.1.1-macosx.zip 解压路径:/User/xxx/phantomjs-2.1.1-macosx 添加环境变量:~/.bash_profile 文件中添加 export PATH="$PATH:/Users/xxx/phantomjs-2.1.1-macosx/bin" terminal输入:phantomjs --version 能看到版本号即安装成功 安装casperjs 安装resemble.js node服务 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章:function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最开始的res返回给页面数据
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)brew update && brew install casperjs
cnpm i resemblejs //已写进packjson可不用安装
brew install pkg-config cairo libpng jpeg giflib
cnpm i canvas //node内运行canvas
git clone https://github.com/Aaaaaaaty/gui-auto-test.git
cd gui-auto-test
cnpm i
cd pxdiff
nodemon server.js
Das obige ist der detaillierte Inhalt vonSo erreichen Sie Pixelkontrast mit casperjs und ähneln.js (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

