Heim >Web-Frontend >js-Tutorial >So schreiben Sie Formularkomponenten mit async-validator (ausführliches Tutorial)
So schreiben Sie Formularkomponenten mit async-validator (ausführliches Tutorial)
- 亚连Original
- 2018-06-12 16:55:375701Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Schreiben von Formularkomponenten mithilfe des Async-Validators vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
In der Frontend-Entwicklung ist die Formularüberprüfung eine sehr häufige Funktion. Einige UI-Bibliotheken wie ant.design und Element ui haben Formularkomponenten mit Überprüfungsfunktionen implementiert. async-validator ist eine Bibliothek, die eine asynchrone Überprüfung von Daten durchführen kann. Sowohl die Form-Komponente von ant.design als auch Element ui verwenden async-validator. In diesem Artikel wird kurz die grundlegende Verwendung von Async-Validator vorgestellt und diese Bibliothek verwendet, um eine einfache Formularkomponente mit Überprüfungsfunktion zu implementieren.
1. Grundlegende Verwendung des Async-Validators
Die Funktion des Async-Validators besteht darin, zu überprüfen, ob die Daten legal sind, und umgehend Informationen gemäß den Verifizierungsregeln bereitzustellen.
Im Folgenden wird die grundlegendste Verwendung von async-validator veranschaulicht.
import AsyncValidator from 'async-validator'
// 校验规则
const descriptor = {
username: [
{
required: true,
message: '请填写用户名'
},
{
min: 3,
max: 10,
message: '用户名长度为3-10'
}
]
}
// 根据校验规则构造一个 validator
const validator = new AsyncValidator(descriptor)
const data = {
username: 'username'
}
validator.validate(model, (errors, fields) => {
console.log(errors)
})Wenn die Daten nicht den Verifizierungsregeln entsprechen, können Sie die entsprechende Fehlermeldung in der Rückruffunktion von validator.validate erhalten.
Wenn die allgemeinen Überprüfungsregeln im Async-Validator die Anforderungen nicht erfüllen können, können wir eine benutzerdefinierte Überprüfungsfunktion schreiben, um die Daten zu überprüfen. Eine einfache Prüffunktion sieht wie folgt aus.
function validateData (rule, value, callback) {
let err
if (value === 'xxxx') {
err = '不符合规范'
}
callback(err)
}
const descriptor = {
complex: [
{
validator: validateData
}
]
}
const validator = new AsyncValidator(descriptor)async-validator unterstützt die asynchrone Überprüfung von Daten. Wenn Sie also eine benutzerdefinierte Überprüfungsfunktion schreiben, muss der Rückruf in der Überprüfungsfunktion aufgerufen werden, unabhängig davon, ob die Überprüfung erfolgreich ist oder nicht.
2. Formularkomponente und FormItem-Komponente schreiben
Da wir nun wissen, wie man Async-Validator verwendet, wie man diese Bibliothek mit der zu schreibenden Formularkomponente kombiniert.
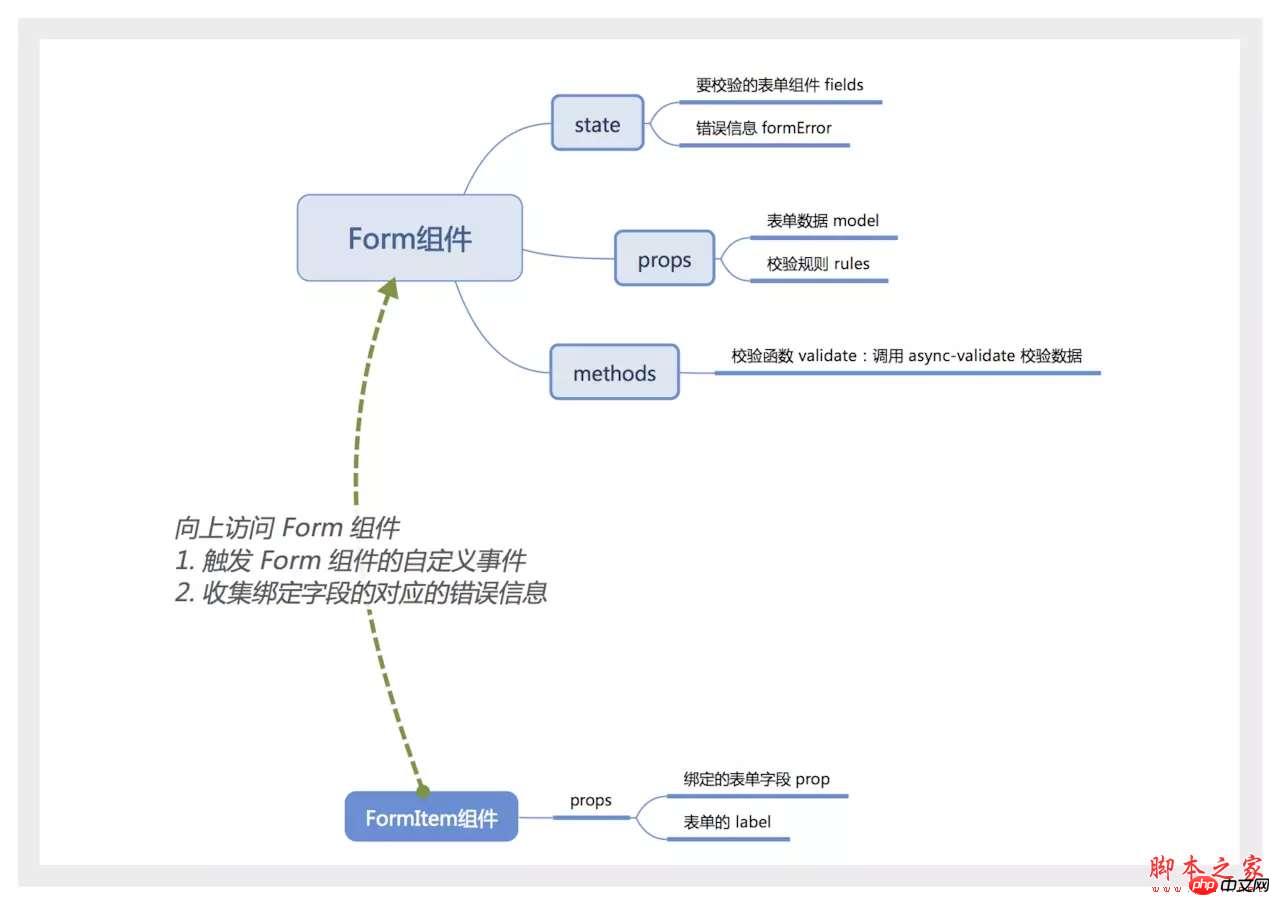
Umsetzungsidee
Verwenden Sie ein Bild, um die Umsetzungsidee zu beschreiben.

Formularkomponente
Formularkomponente sollte ein Container sein, der eine unbegrenzte Anzahl von FormItem oder anderen Elementen enthält. Sie können die integrierte Slot-Komponente von Vue verwenden, um den Inhalt im Formular darzustellen.
Die Form-Komponente muss außerdem wissen, wie viele FormItem-Komponenten sie enthält, die überprüft werden müssen. Normalerweise wird die Kommunikation zwischen übergeordneten und untergeordneten Komponenten durch die Bindung von Ereignissen an die untergeordneten Komponenten erreicht. Wenn Sie hier jedoch den Slot verwenden, können die Ereignisse der untergeordneten Komponenten nicht überwacht werden. Hier können Sie Ereignisse über $on in der Form-Komponente abhören und das benutzerdefinierte Ereignis der Form-Komponente auslösen, bevor das FormItem gemountet oder zerstört wird.
Dieser Idee folgend schreiben wir zunächst die Form-Komponente.
<template>
<form class="v-form">
<slot></slot>
</form>
</template>
<script>
import AsyncValidator from 'async-validator'
export default {
name: 'v-form',
componentName: 'VForm', // 通过 $options.componentName 来找 form 组件
data () {
return {
fields: [], // field: {prop, el},保存 FormItem 的信息。
formError: {}
}
},
computed: {
formRules () {
const descriptor = {}
this.fields.forEach(({prop}) => {
if (!Array.isArray(this.rules[prop])) {
console.warn(`prop 为 ${prop} 的 FormItem 校验规则不存在或者其值不是数组`)
descriptor[prop] = [{ required: true }]
return
}
descriptor[prop] = this.rules[prop]
})
return descriptor
},
formValues () {
return this.fields.reduce((data, {prop}) => {
data[prop] = this.model[prop]
return data
}, {})
}
},
methods: {
validate (callback) {
const validator = new AsyncValidator(this.formRules)
validator.validate(this.formValues, (errors) => {
let formError = {}
if (errors && errors.length) {
errors.forEach(({message, field}) => {
formError[field] = message
})
} else {
formError = {}
}
this.formError = formError
// 让错误信息的顺序与表单组件的顺序相同
const errInfo = []
this.fields.forEach(({prop, el}, index) => {
if (formError[prop]) {
errInfo.push(formError[prop])
}
})
callback(errInfo)
})
}
},
props: {
model: Object,
rules: Object
},
created () {
this.$on('form.addField', (field) => {
if (field) {
this.fields = [...this.fields, field]
}
})
this.$on('form.removeField', (field) => {
if (field) {
this.fields = this.fields.filter(({prop}) => prop !== field.prop)
}
})
}
}
</script>FormItem-Komponente
Die FormItem-Komponente ist viel einfacher. Zuerst müssen Sie die Form-Komponente finden, die sie enthält. Als nächstes können die entsprechenden Fehlerinformationen basierend auf formError berechnet werden.
<template>
<p class="form-item">
<label :for="prop" class="form-item-label" v-if="label">
{{ label }}
</label>
<p class="form-item-content">
<slot></slot>
</p>
</p>
</template>
<script>
export default {
name: 'form-item',
computed: {
form () {
let parent = this.$parent
while (parent.$options.componentName !== 'VForm') {
parent = parent.$parent
}
return parent
},
fieldError () {
if (!this.prop) {
return ''
}
const formError = this.form.formError
return formError[this.prop] || ''
}
},
props: {
prop: String,
label: String
}
}
</script>FormItem muss außerdem einige benutzerdefinierte Ereignisse der Form-Komponente in den Hooks „mounted“ und „beforeDestroy“ auslösen.
<script>
export default {
// ...
methods: {
dispatchEvent (eventName, params) {
if (typeof this.form !== 'object' && !this.form.$emit) {
console.error('FormItem必须在Form组件内')
return
}
this.form.$emit(eventName, params)
}
},
mounted () {
if (this.prop) {
this.dispatchEvent('form.addField', {
prop: this.prop,
el: this.$el
})
}
},
beforeDestroy () {
if (this.prop) {
this.dispatchEvent('form.removeField', {
prop: this.prop
})
}
}
}
</script>Erstellen Sie abschließend eine neue index.js, um die geschriebene Komponente zu exportieren.
import VForm from './Form.vue'
import FormItem from './FormItem.vue'
export {
VForm,
FormItem
}3. Verwendung
Die Validierungsfunktion des Formulars befindet sich in der Formularkomponente. Sie können über $ref auf die Formularkomponente zugreifen und die Validierungsfunktion aufrufen, um die entsprechenden Verifizierungsinformationen zu erhalten.
So verwenden Sie es:
<template>
<v-form :model="formData" :rules="rules" ref="form">
<form-item label="手机号" prop="tel">
<input type="tel" maxlength="11" v-model.trim="formData.tel"/>
</form-item>
<button @click="handleSubmit">保存</button>
</v-form>
</template>
<script>
import { VForm, FormItem } from './common/Form'
export default {
data () {
return {
formData: {
tel: ''
},
rules: {
tel: [
{required: true, message: '您的手机号码未输入'},
{pattern: /^1[34578]\d{9}$/, message: '您的手机号码输入错误'}
]
}
}
},
methods: {
handleSubmit () {
this.$refs.form.validate(errs => {
console.log(errs)
})
}
},
components: {
VForm,
FormItem
}
}
</script>Klicken Sie hier für den vollständigen Code.
4. Zusammenfassung
Dieser Artikel stellt kurz die Verwendung von Async-Validator vor und implementiert eine Formularkomponente mit Verifizierungsfunktion. Das hier implementierte Formular weist viele Mängel auf: (1) Es wird nur überprüft, wenn das Formular eingereicht wird. (2) Die FormItem-Komponente sollte auch die Benutzeroberfläche basierend auf den Überprüfungsergebnissen anpassen und entsprechende Eingabeaufforderungen geben. Daher eignet sich die Form-Komponente besser für den Einsatz auf mobilen Endgeräten mit weniger Interaktion.
Basierend auf dieser Implementierungsidee können Sie je nach Anwendungsszenario individuellere Formularkomponenten schreiben.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie die JS-Bibliothek von Drittanbietern in Angular2 (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie Formularkomponenten mit async-validator (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

