Heim >Web-Frontend >js-Tutorial >So konvertieren Sie den Pfad in die Base64-Kodierung in Javascript
So konvertieren Sie den Pfad in die Base64-Kodierung in Javascript
- 亚连Original
- 2018-06-12 14:43:512409Durchsuche
In diesem Artikel wird hauptsächlich die Javascript-Methode zum Konvertieren des absoluten Pfads eines Bildes in Base64-Codierung vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.
Wir können die Methode „canvas.toDataURL“ verwenden, um den absoluten Pfad des Bildes in die Base64-Kodierung umzuwandeln. Hier zitieren wir ein Bild auf der Taobao-Homepage wie folgt:
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
Wir schreiben den Code als folgt:
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
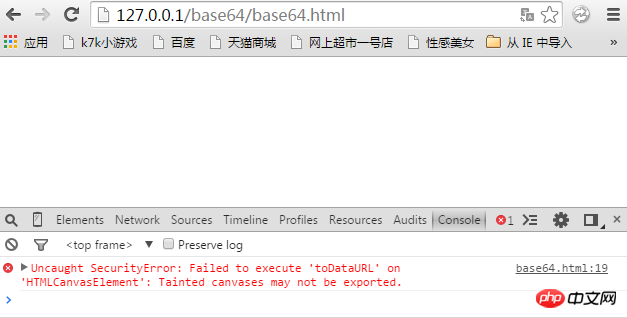
}Die Chrome-Operation ist wie folgt:

Durch die Suche verstehen wir, dass wir ein Bild auf dem Taobao-Server verwenden und greifen darauf zu Das Problem der domänenübergreifenden Bilder tritt bisher auf, indem wir die Bilder beispielsweise auf dem lokalen Server speichern Der lokale Server kann das Problem lösen:
var img = "http://127.0.0.1/base64/1.jpg";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}Aber manchmal möchten wir auf Bilder von anderen Servern verweisen. Wir können den folgenden Code verwenden, um unter Chrome und Firefox wirksam zu werden. Der folgende Code scheint derzeit nicht unterstützt zu werden:
image.crossOrigin = '';
Alle Codes lauten wie folgt:
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
//var img = "http://127.0.0.1/base64/1.jpg";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var image = new Image();
image.crossOrigin = '';
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Informationen dazu, wie Vue das dynamische Laden von Bildquellen implementiert
Informationen zur Verwendung von Datepicker in Vue2.0
So implementieren Sie die längste gemeinsame Teilsequenz in Javascript
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie den Pfad in die Base64-Kodierung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

