Heim >Web-Frontend >js-Tutorial >So schreiben Sie ein Snake-Spiel mit JS-Code (ausführliches Tutorial)
So schreiben Sie ein Snake-Spiel mit JS-Code (ausführliches Tutorial)
- 亚连Original
- 2018-06-12 14:41:151895Durchsuche
In diesem Artikel erfahren Sie alles über die Verwendung von einfachem JS-Code zur Implementierung des klassischen Snake-Spiels. Interessierte Freunde können sich als Referenz darauf beziehen.
In der Vergangenheit war Nokias Snake der letzte Schrei, als es zu schwierig war, sie mit Java zu implementieren. Jetzt können Sie eine einfache Demo mit nur 20 Zeilen Code erstellen Webseite. Die Zeiten schreiten voran


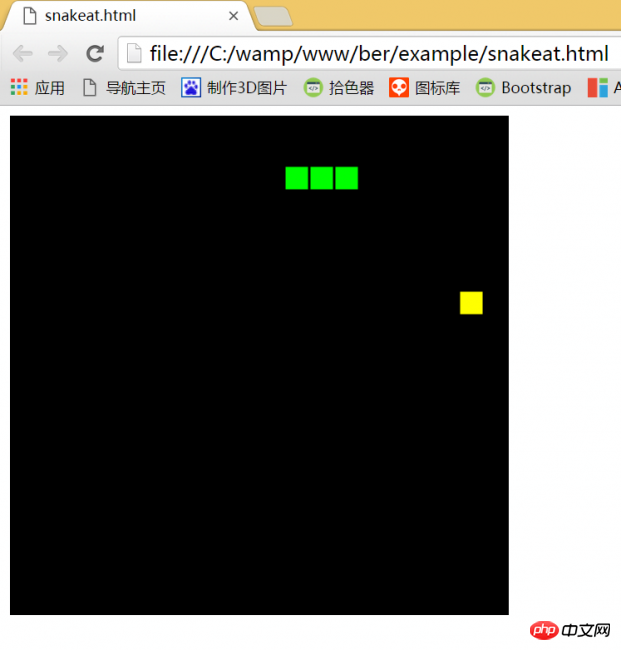
Vollständiger Skriptcode:
<!doctype html>
<html>
<body>
<canvas id="can" width="400" height="400" style="background: Black"></canvas>
<script>
var sn = [ 42, 41 ], dz = 43, fx = 1, n, ctx = document.getElementById("can").getContext("2d");
function draw(t, c) {
ctx.fillStyle = c;
ctx.fillRect(t % 20 * 20 + 1, ~~(t / 20) * 20 + 1, 18, 18);
}
document.onkeydown = function(e) {
fx = sn[1] - sn[0] == (n = [ -1, -20, 1, 20 ][(e || event).keyCode - 37] || fx) ? fx : n
};
!function() {
sn.unshift(n = sn[0] + fx);
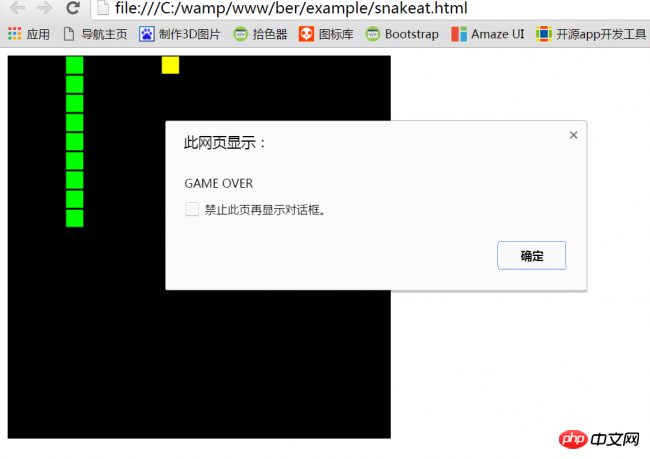
if (sn.indexOf(n, 1) > 0 || n<0||n>399 || fx == 1 && n % 20 == 0 || fx == -1 && n % 20 == 19)
return alert("GAME OVER");
draw(n, "Lime");
if (n == dz) {
while (sn.indexOf(dz = ~~(Math.random() * 400)) >= 0);
draw(dz, "Yellow");
} else
draw(sn.pop(), "Black");
setTimeout(arguments.callee, 130);
}();
</script>
</body>
</html>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie implementiert man den Node+Express-Persönlichkeits-Chatroom?
So erstellen Sie ein automatisches Website-Erstellungsprojekt mit Vue (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein Snake-Spiel mit JS-Code (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

