Heim >Web-Frontend >js-Tutorial >Kettenbewegung in JS (ausführliches Tutorial)
Kettenbewegung in JS (ausführliches Tutorial)
- 亚连Original
- 2018-06-09 16:15:391580Durchsuche
In diesem Artikel wird hauptsächlich die Kettenbewegung von JS-Motion-Spezialeffekten vorgestellt und die Prinzipien und spezifischen Implementierungstechniken von Javascript-Kettenbewegungen in Form von Beispielen analysiert.
Die Beispiele von Dieser Artikel beschreibt JS Chain-Bewegungs- und Bewegungsspezialeffekte. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Folgen Sie dem vorherigen Artikel „Methoden zum Hinzufügen von Bewegung mit beliebigem Wert in JS Motion-Spezialeffekten“ und werfen Sie weiter
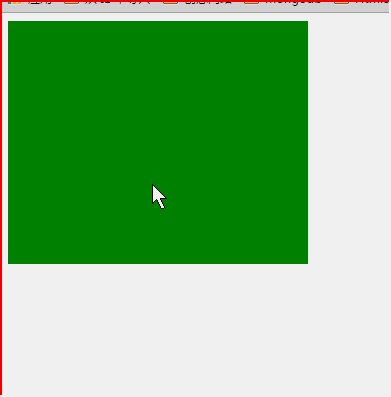
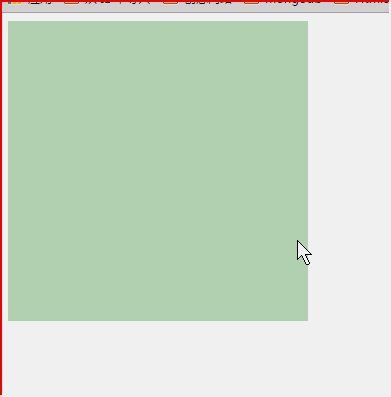
Kettenbewegung: Eine Bewegung nach der anderen. Beispiel: Wenn die Maus nach p bewegt wird, wird zuerst die Breite vergrößert, dann wird die Höhe vergrößert und dann wird die Transparenz geändert usw. Eine Reihe von Bewegungen werden nacheinander ausgeführt. Kommen wir ohne weitere Umschweife zu den Kastanien! !

Wenn sich die Maus in p bewegt, wird p zuerst breiter, dann größer und ändert dann die Transparenz, wenn es herausbewegt wird, und kehrt in seinen ursprünglichen Zustand zurück um eins;
Implementiert die Kette Für die Bewegung müssen wir die startMove()-Funktion im vorherigen Artikel weiter verbessern
function startMove(obj,attr,iTarget,fn) und eine weitere übergeben fn-Parameter , um anzuzeigen, wann eine Bewegung endet. Fahren Sie danach mit der nächsten Bewegung fort. Natürlich muss eine Entscheidung getroffen werden , führe die nächste Bewegung aus. Wenn nicht, fahre mit der nächsten Bewegung fortif(fn){
fn();
}Vollständiger Testcode:
HTML-Teil:
<body> <p id="p1"></p> </body>
CSS-Teil:
<style>
#p1{
width: 200px;height: 200px;
background: green;
}
</style>js-Teil:
<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
startMove(op,'width',300,function () {
startMove(op,'height',300, function () {
startMove(op,'opacity',30);
});
});
}
op.onmouseout = function () {
startMove(op,'opacity',100, function () {
startMove(op,'height',200, function () {
startMove(op,'width',200);
});
});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,attr,iTarget,fn) {//fn:执行下一个运动的函数
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
var iSpeed = (iTarget -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
if(objAttr == iTarget){
clearInterval(obj.timer);
if(fn){// 如果传了 “下一个运动的函数” 就执行
fn();
}
}else{
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';
}
}
},30);
}
</script>Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
ProxyTable-domänenübergreifende Probleme im Vue-Cli-ProjektExpress erstellt AbfrageserverVerwenden Sie die benutzerdefinierte Trimmfunktion von js, um Leerzeichen an beiden Enden zu entfernenJavaScript-AusführungsprinzipDetaillierte Erklärung der Verwendung von Jest to Testen Sie die native Komponente.Das obige ist der detaillierte Inhalt vonKettenbewegung in JS (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

