Heim >Web-Frontend >js-Tutorial >JS-Bewegungseffekte
JS-Bewegungseffekte
- 亚连Original
- 2018-06-09 16:12:281727Durchsuche
In diesem Artikel wird hauptsächlich das perfekte Bewegungsframework für JS-Bewegungsspezialeffekte vorgestellt und die zugehörigen Operationstechniken von JavaScript zur Erkennung und Beurteilung von Elementattributen in Form von Beispielen analysiert
Beschreibt das Bewegungsframework von JS-Bewegungsspezialeffekten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Wie im vorherigen Artikel „JS Motion Special Effects Simultaneous Movement“ erwähnt, gibt es immer noch ein Problem in unserem Motion-Framework. Was ist das Problem? Nehmen wir einige Anpassungen am Programm im vorherigen Artikel vor
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
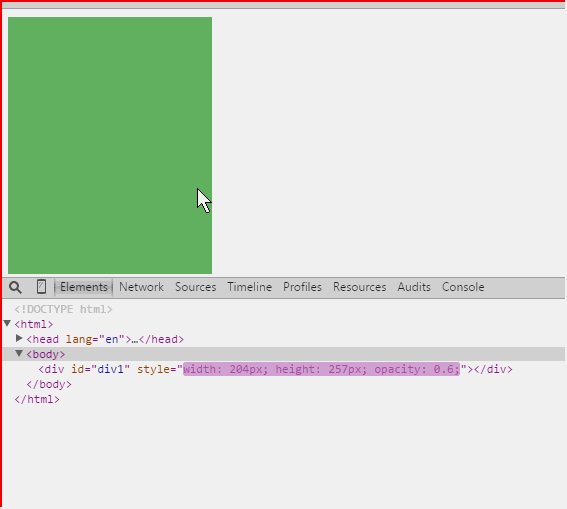
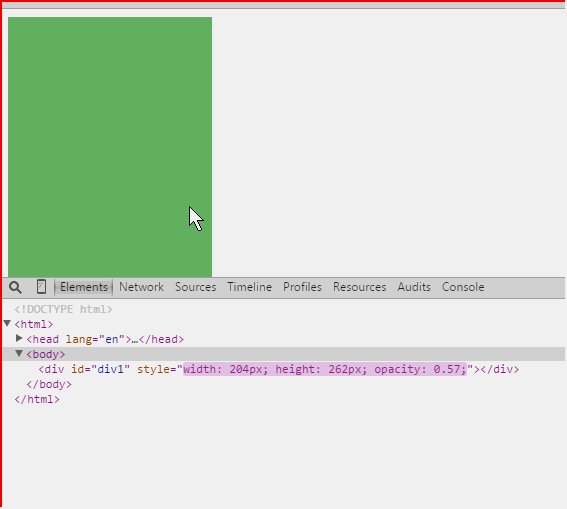
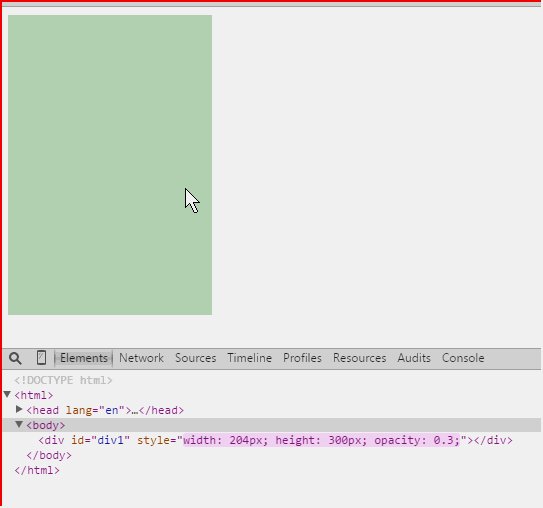
startMove(op,{width:204,height:300,opacity:30});
}Wenn die Maus hineinbewegt wird, ändern wir die Breite nicht auf 300, sondern auf 204 und sehen, welche Änderungen es geben wird? ?

Wie auf dem Bild zu sehen ist, erreicht beim Einfahren der Maus nur die Breite den erwarteten Wert von 204 , obwohl Höhe und Deckkraft den Zielwert nicht erreicht haben (der Zielwert ist 300 und 0,3), warum ist das so? ? Es wird durch das folgende Problem verursacht
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}Die if-Anweisung bestimmt nur, wann objAttr gleich dem Zielwert ist und löscht den Timer (d. h.Solange ein Attribut das Ziel erreicht Wenn der Wert eingegeben wird, löschen Sie den Timer), bedeutet dies nicht, dass „alle Bewegungen“ den Zielwert schnell von 200 auf 204 erreicht haben, während die Höhe und die Deckkraft erreicht sind Da die Breite jedoch den Zielwert erreicht hat, wird die if-Anweisung eingegeben, um den Timer zu löschen. Breite, Höhe und Deckkraft verwenden einen Timer, sodass Höhe und Deckkraft zu diesem Zeitpunkt auf halbem Weg eingefroren sind und niemals können den Zielwert erreichen.
Wie kann man das lösen? ? ?
1. Wenn in den Timer eintritt , setzen Sie ein Flag-Var-Flag und erkennen Sie damit, ob alle Bewegungen den Zielwert erreicht haben
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值 2. Dann trifft in der Anweisung, um zu erkennen, ob die Bewegung gestoppt wurde, eine Beurteilung
if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}for...in. Ändern Sie jedes Attribut in der Schleife (widht , Höhe, Deckkraft...), solange eine Attributänderung den Zielwert nicht erreicht, ist der Wert des Flag-Flags dann in der gesamten for...in..-Schleife Äußerlich beurteilen Sie den Wert des Flags. Wenn er immer noch wahr ist, bedeutet dies, dass „alle Bewegungen“ den Zielwert erreicht haben.
for(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
} Der Timer wird bei jeder Eingabe alle 30 Millisekunden ausgeführt. Zuerst var flag =true einstellen und dann nach unten ausführen.
if(objAttr != json[attr]){ ... } muss beurteilt werden, solange eine Bewegung den Zielwert nicht erreicht , Es wird mit der Ausführung der if-Anweisung begonnen, das Flag wird auf „false“ gesetzt und bei der letzten Ausführung wurde festgestellt, dass alle Attribute den Zielwert erreicht hatten. Zu diesem Zeitpunkt war die if-Anweisung nicht mehr wahr, und es gab keine Möglichkeit, das Flag auf „false“ zu setzen, also war das letzte Mal, als das Flag den Timer erreichte, die if(flag){ ... }-Bedingung erfüllt, dann geben Sie if(flag){ ... } zur Ausführung ein.
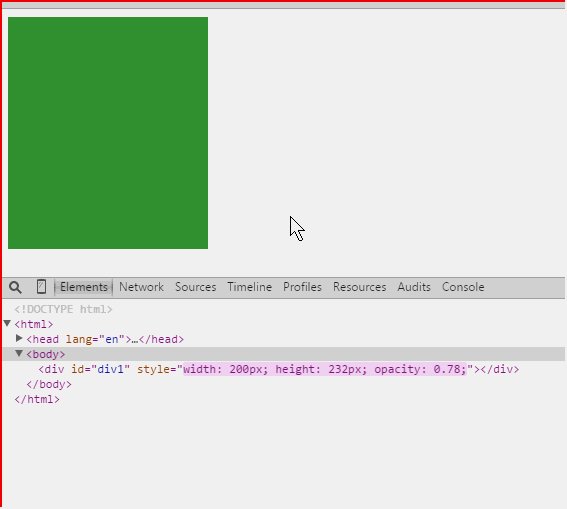
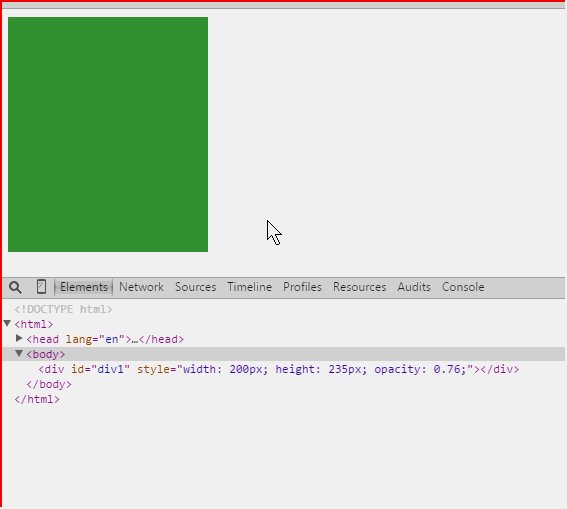
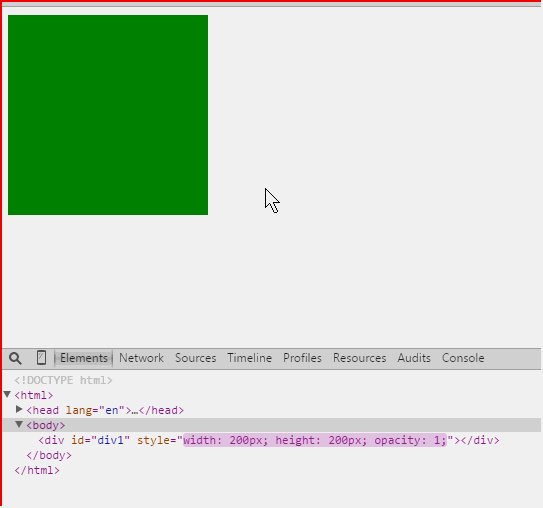
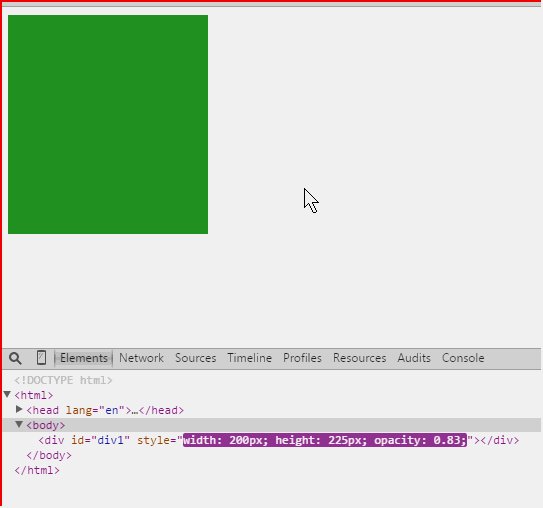
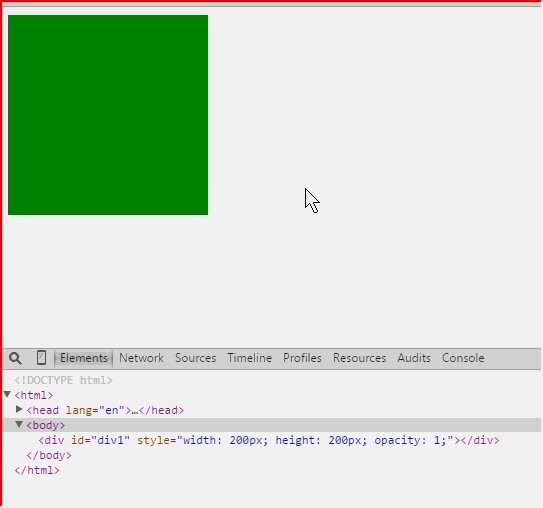
Das ist perfekt, schauen Sie sich die Wirkung an

Vollständiger Testcode:
Hhtm-Teil und CSS-Teil sind genau die gleichen wie im vorherigen Artikel. Der js-Code lautet wie folgt:
<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
}
op.onmouseout = function () {
startMove(op,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Verwendung von Vue zur Implementierung der sekundären Routeneinstellungsmethode
Reagieren Sie auf die Projektentwicklung
Implementierung mehrerer Routing-Implementierungen in Vue-Router2.X
Detaillierte Interpretation von reaktionsgesteuerten Komponenten und unkontrollierten Komponenten
Das obige ist der detaillierte Inhalt vonJS-Bewegungseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

