Heim >Web-Frontend >js-Tutorial >So erhalten Sie Bildinformationen im WeChat-Miniprogramm
So erhalten Sie Bildinformationen im WeChat-Miniprogramm
- 亚连Original
- 2018-06-09 13:39:5610694Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie das WeChat-Applet wx.getImageInfo() Bildinformationen erhält. Es hat einen gewissen Referenzwert.
Die Beispiele in diesem Artikel sind für jeden geeignet Spezifischer Code für die Android-Bildanzeige mit neun Quadraten wird als Referenz bereitgestellt. Der spezifische Inhalt lautet wie folgt:
 2. Liezi
2. Liezi
(1) Beim Laden
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>rree
(2).
var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})<view class="zn-uploadimg">
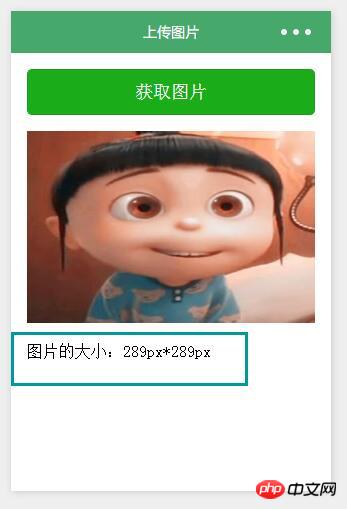
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
} Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.  Verwandte Artikel:
Verwandte Artikel:
So implementieren Sie Aufrufe zwischen Methoden in Vue
So verwenden Sie die Upload-Upload-Komponente von element-ui in Vue
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Bildinformationen im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

