Heim >Web-Frontend >js-Tutorial >Wie man in praktischen Projekten dafür sorgt, dass sich die Vue2.0-Radioauswahl gegenseitig ausschließt
Wie man in praktischen Projekten dafür sorgt, dass sich die Vue2.0-Radioauswahl gegenseitig ausschließt
- php中世界最好的语言Original
- 2018-06-08 13:54:501694Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie in einem praktischen Projekt den gegenseitigen Einzelauswahl-Ausschluss von Vue2.0 durchführen und welche Vorsichtsmaßnahmen für den gegenseitigen Einzelauswahl-Ausschluss von Vue2.0 gelten. Nehmen wir das Folgende als einen praktischen Fall ein Blick.

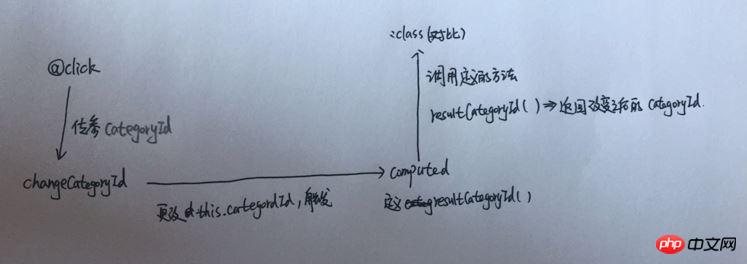
Die Funktion muss wie oben gezeigt implementiert werden
1. Laden Sie die Seite zum ersten Mal und markieren Sie die entsprechende Option entsprechend der Kategorie-ID in den Daten
2. Klicken Sie auf eine bestimmte Option. Diese Option wird hervorgehoben, und die anderen werden hervorgehoben.
Codestruktur:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>
Selbstverständnis

Ich glaube, ich habe den Fall in diesem Artikel gelesen. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Angular-Druckseite angegebene Funktion
Wie JSON-Server Back-End-Daten erstellt
Das obige ist der detaillierte Inhalt vonWie man in praktischen Projekten dafür sorgt, dass sich die Vue2.0-Radioauswahl gegenseitig ausschließt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

