Heim >Web-Frontend >js-Tutorial >Verwenden Sie die automatische Vervollständigung der d.ts-Datei
Verwenden Sie die automatische Vervollständigung der d.ts-Datei
- php中世界最好的语言Original
- 2018-06-08 13:53:272672Durchsuche
Dieses Mal werde ich Ihnen einige Vorsichtsmaßnahmen bei der Verwendung der automatischen Vervollständigung von d.ts-Dateien vorstellen. Hier ist ein praktischer Fall, schauen wir uns das an.
Automatische Vervollständigung (intelligente Eingabeaufforderung)
Weil Microsoft zuvor die Typoskriptsprache in Kombination mit TSD-Dateien gestartet und Visual Studio zum Schreiben von Typoskripten verwendet hat Der Code ist ziemlich cool, die intelligente Erinnerungsfunktion ist sehr wichtig.
Diese Funktion sollte von vsc geerbt werden.
Die automatische Vervollständigung von vsc verwendet Eingaben.
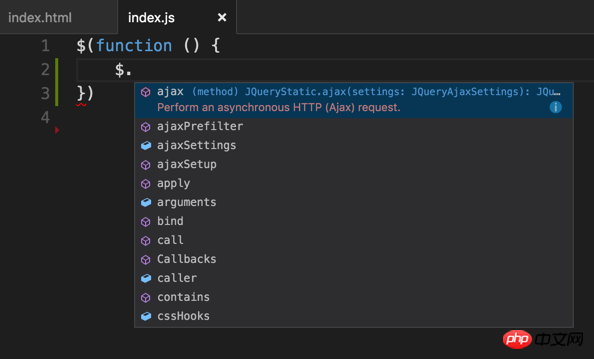
Zuerst das Rendern:

Nodejs installieren
Da Sie npm im Knoten verwenden müssen, um die von anderen geschriebene d.ts-Datei zu installieren, müssen Sie zuerst nodejs installieren. Ich werde nicht auf die spezifischen Schritte eingehen. Gehen Sie zur offiziellen Website von nodejs, um das entsprechende Programm herunterzuladen, klicken Sie auf Weiter und installieren Sie es.
Fügen Sie die Projektkonfigurationsdatei hinzu
Erstellen Sie im Stammverzeichnis des Projekts eine jsconfig.json-Datei mit folgendem Inhalt:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
Der Zweck dieser Konfigurationsdatei besteht darin, dem VSCode-Editor mitzuteilen, dass Ihr Projekt ein JS-Projekt ist.
Installieren Sie relevante d.ts-Dateien, die von anderen geschrieben wurden
Wenn ich beispielsweise jquery auffordern möchte, verwenden Sie diesen Befehl:
npm install @types/jquery -save
Es ist zu beachten, dass die npm-Softwarebibliothek blockiert ist. Sie müssen die Blockade also umgehen oder den folgenden Befehl verwenden, um sie zu installieren.
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
Die lange Liste der Dinge am Ende bedeutet, dass es über den von Taobao erstellten Server installiert wird.
Dann werden Sie feststellen, dass es in Ihrem Projekt einen zusätzlichen Ordner node_modules/@types/jquery gibt.
Zu diesem Zeitpunkt können Sie den in den Renderings gezeigten Effekt erzielen.
Verwenden Sie die d.ts-Datei, die wir selbst geschrieben haben
Wenn es sich um die d.ts-Datei handelt, die wir selbst geschrieben haben, dann geben Sie die d.ts-Datei ein, die wir selbst geschrieben haben. ts-Datei Gehen Sie einfach in das Stammverzeichnis des Projekts oder in ein beliebiges Verzeichnis.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie JSON-Server Back-End-Daten generiert
Detaillierte Erklärung des Render-Falls in React
Das obige ist der detaillierte Inhalt vonVerwenden Sie die automatische Vervollständigung der d.ts-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

