Heim >Web-Frontend >js-Tutorial >Praktische Fallanalyse der Progressbar-Komponente
Praktische Fallanalyse der Progressbar-Komponente
- php中世界最好的语言Original
- 2018-06-07 15:03:231713Durchsuche
Dieses Mal werde ich Ihnen eine praktische Fallanalyse der Fortschrittsbalkenkomponente vorstellen. Was sind die Vorsichtsmaßnahmen für die tatsächliche Verwendung der Fortschrittsbalkenkomponente? Das Folgende ist ein praktischer Fall.
Rendering
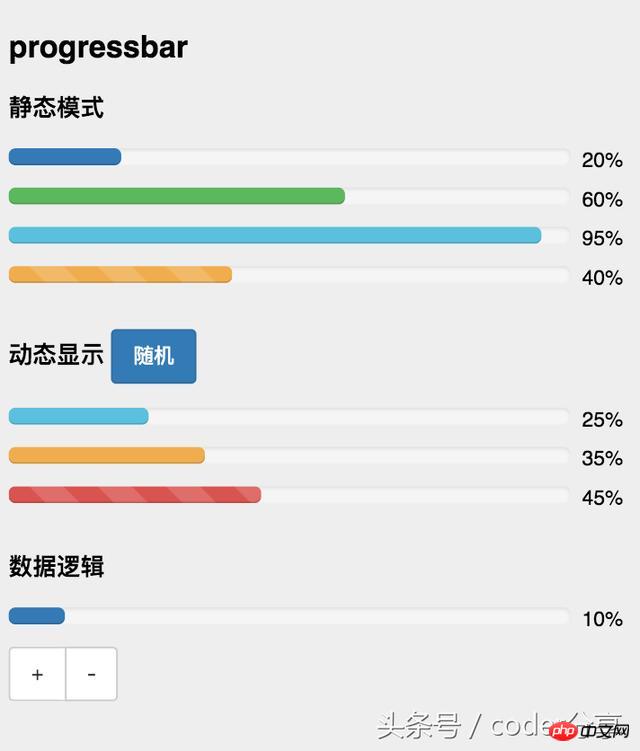
Werfen wir zunächst einen Blick auf die Wirkung der Fortschrittsbalkenkomponente, wie unten gezeigt

Fortschrittsbalkenkomponente
Implementierungsprozess
◾ Projektkonstruktion
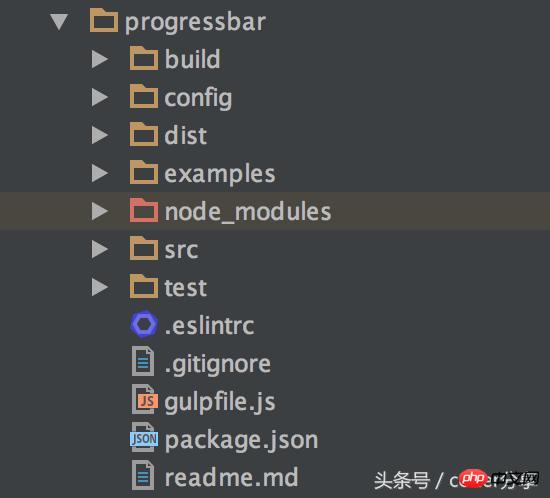
Die Fortschrittsbalkenkomponente befindet sich in einem npm-Paket, das direkt ausgeführt, über Yeoman erstellt und dann erstellt werden kann Das über Gulp + Webpack erstellte Arbeitsverzeichnis lautet wie folgt, und der Inhalt jedes Ordners ist derselbe wie im vorherigen Artikel

Arbeitsverzeichnis der Fortschrittsbalkenkomponente
◾ Fortschrittsbalken-Quelldateivorlage
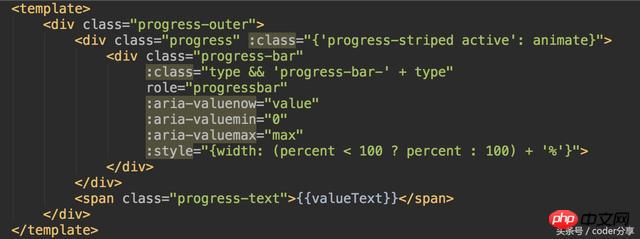
Die Fortschrittsbalkenkomponente liegt in Form einer .vue-Datei vor und der Vorlagenteil sieht wie folgt aus

Die Vorlage Teil der Fortschrittsbalken-Quelldatei
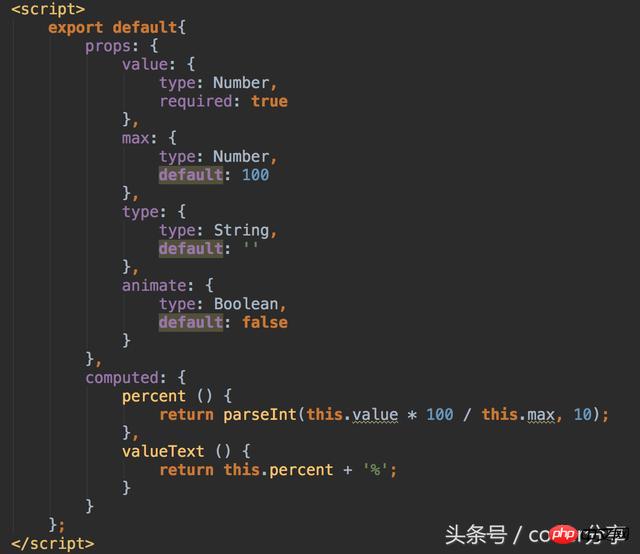
Wir können analysieren Schauen Sie sich an, die Fortschrittsbalkenkomponente hat hauptsächlich diese Attribute:
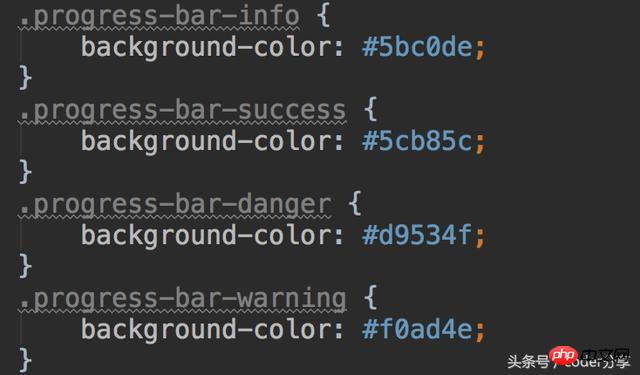
Typ, gesteuert durch Typvariablen wie Warnung, Gefahr, Erfolg, Info usw.;
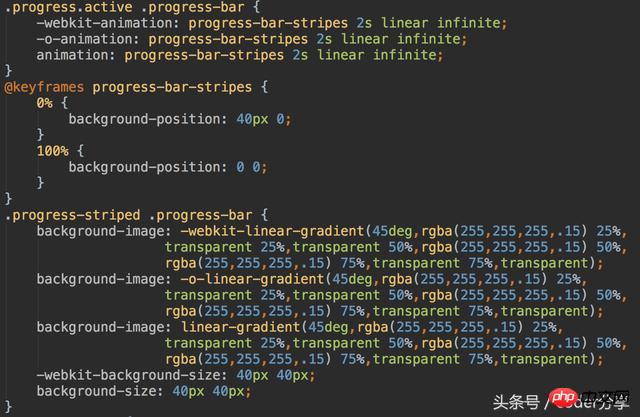
- Ob es dynamisch ist, verwenden Sie die animierte Variable zur Steuerung
- Der aktuelle Wert, Verwendung die zu steuernde Wertvariable;
- Der Maximalwert, verwenden Sie die Maximalvariable.
- Prozentsatz, gesteuert durch die Prozentvariable berechnet durch Wert- und Maximalwerte, ist ein berechnetes Attribut von Vue
- Der angezeigte Prozentwert wird durch den valueText-Wert gesteuert und ist eine berechnete Eigenschaft von Vue





So verschlüsseln und entschlüsseln Sie base64
Wie Sie JS verwenden, um die Daten des letzten zu erhalten 7 Tage und die letzten 3 Tage
Das obige ist der detaillierte Inhalt vonPraktische Fallanalyse der Progressbar-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

