Heim >Web-Frontend >js-Tutorial >So bedienen Sie den Echarts-Knoten, um dynamische Daten anzuzeigen
So bedienen Sie den Echarts-Knoten, um dynamische Daten anzuzeigen
- php中世界最好的语言Original
- 2018-06-07 10:24:042349Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Echarts-Knoten zum Anzeigen dynamischer Daten bedienen und welche Vorsichtsmaßnahmen für den Betrieb des Echarts-Knotens zum Anzeigen dynamischer Daten gelten. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
Ich bin gerade mit Echarts in Kontakt gekommen und bin bei der Verwendung auf zwei Schwierigkeiten gestoßen
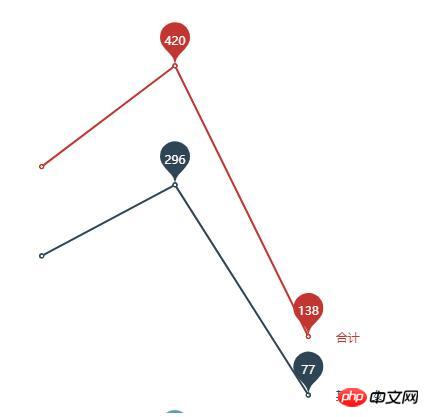
1. Jeder Knoten zeigt dynamische Daten an. Dies kann tatsächlich durch Konfigurationselemente vervollständigt werden Verwenden Sie zum Vervollständigen die Beschriftungsformatierung im ursprünglichen Konfigurationselement itemStyle:

Der Code lautet wie folgt. Wenn Sie den Textanzeigestil ändern müssen, müssen Sie dies tun Konfigurieren Sie zusätzliche Elemente (z. B. Schriftart, Schriftstärke usw.). Vervollständigen Sie
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
2. Einige Kunden stellen andere Anforderungen, während die Polylinie die höchsten und niedrigsten Werte anzeigt, die Bedeutung der Polylinie muss am Ende der Polylinie hinzugefügt werden. Dies kann jedoch auch über itemStyle erfolgen, wenn der Formatierer Textaufforderungen formatiert, müssen Sie selbst eine Funktion schreiben, um die Formatierungsbeurteilung durchzuführen und dann
 anzuzeigen
anzuzeigen
. Der Code lautet wie folgt:
rrreeIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website!
Empfohlene Lektüre:
So verwenden Sie die JS-Decorator-Funktion im Projekt
vue.js+element-ui Beenden Menübaumstruktur
Das obige ist der detaillierte Inhalt vonSo bedienen Sie den Echarts-Knoten, um dynamische Daten anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

