Heim >Web-Frontend >js-Tutorial >Verwenden Sie den Modifikator vue+.sync im Projekt
Verwenden Sie den Modifikator vue+.sync im Projekt
- php中世界最好的语言Original
- 2018-06-07 10:22:121438Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des Modifikators vue+.sync im Projekt vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des Modifikators vue+.sync im Projekt?
In einigen Fällen müssen wir möglicherweise eine „bidirektionale Bindung“ für eine Requisite durchführen (Eigenschaft für Eltern-Kind-Komponenten zur Datenübergabe).
Die Funktionen, die der .sync-Modifikator in vue 1.x bereitstellt. Wenn eine untergeordnete Komponente den Wert einer Requisite mit .sync ändert, wird die Änderung auch mit dem in der übergeordneten Komponente gebundenen Wert synchronisiert.
Das ist praktisch, kann aber auch Probleme verursachen, da es den einseitigen Datenfluss unterbricht. (Daten fließen von oben nach unten und Ereignisse fließen von unten nach oben)
Da sich der Code zum Ändern der Requisite einer Unterkomponente nicht vom Code für gewöhnliche Zustandsänderungen unterscheidet, wenn Sie sich also nur das ansehen Code der Unterkomponente ändern Sie stillschweigend den Status der übergeordneten Komponente, ohne zu wissen, dass dies angemessen ist.
Dies verursacht hohe Wartungskosten beim Debuggen von Anwendungen mit komplexen Strukturen. Deshalb haben wir .sync in Vue 2.0 entfernt.
Aber in tatsächlichen Anwendungen stellen wir fest, dass .sync immer noch seine Anwendungen hat, beispielsweise bei der Entwicklung wiederverwendbarer Komponentenbibliotheken. (Dumm ○△○)
Alles, was wir tun müssen, ist, den Code, der den Status der übergeordneten Komponente in der untergeordneten Komponente ändert, leichter unterscheidbar zu machen.
Also haben wir ab Vue 2.3.0 den Modifikator .sync wieder eingeführt, aber dieses Mal existiert er nur als syntaktischer Zucker zur Kompilierungszeit. Es wird automatisch zu einem V-On-Listener erweitert, der die Eigenschaften der übergeordneten Komponente automatisch aktualisiert.
Zum Beispiel
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
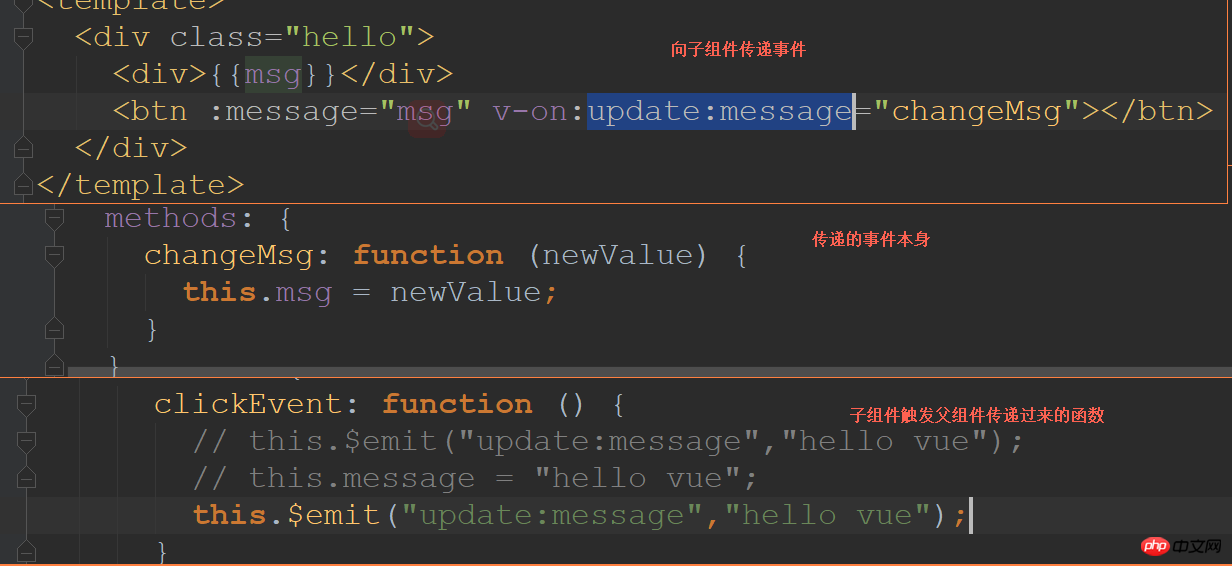
Wenn eine Unterkomponente den Wert von foo aktualisieren muss, muss sie explizit ein Aktualisierungsereignis auslösen: this.$emit( „update:foo“, newValue );
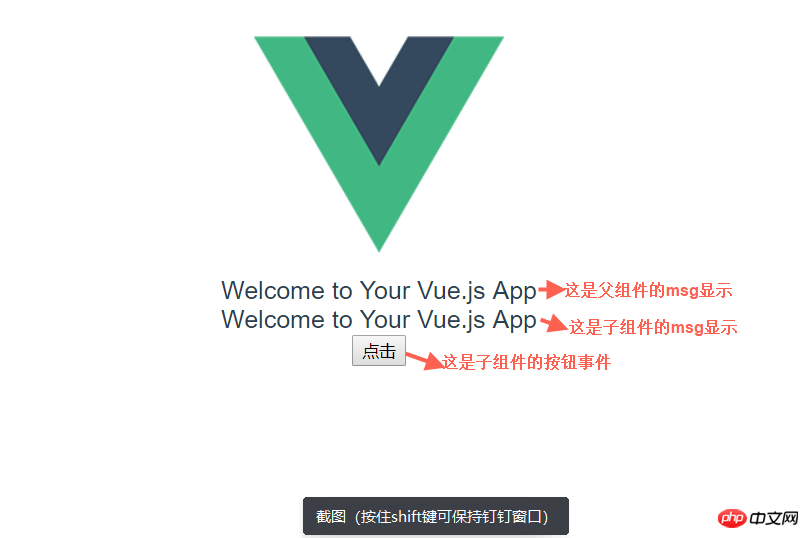
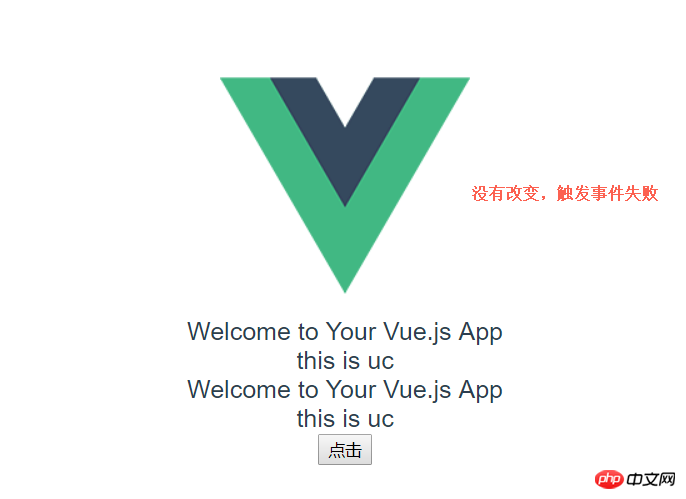
Ausgangszustand:

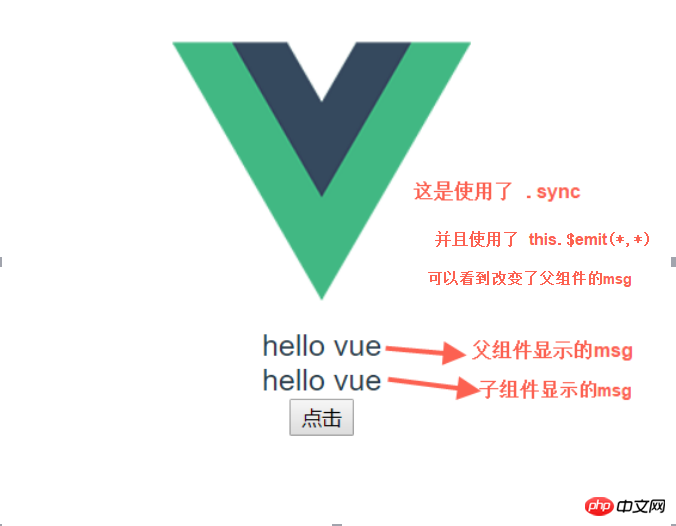
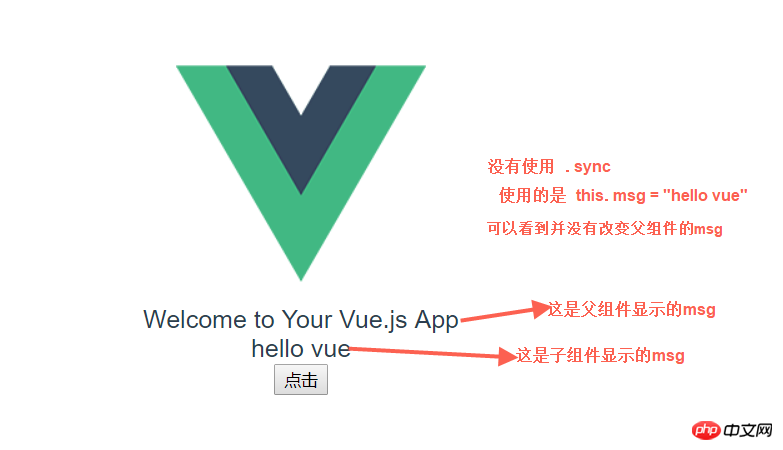
Zustand nach dem Klicken:



Das Prinzip besteht darin, dass die übergeordnete Komponente eine Funktion an die untergeordnete Komponente übergibt: function (newValue) { this.msg = newValue; }

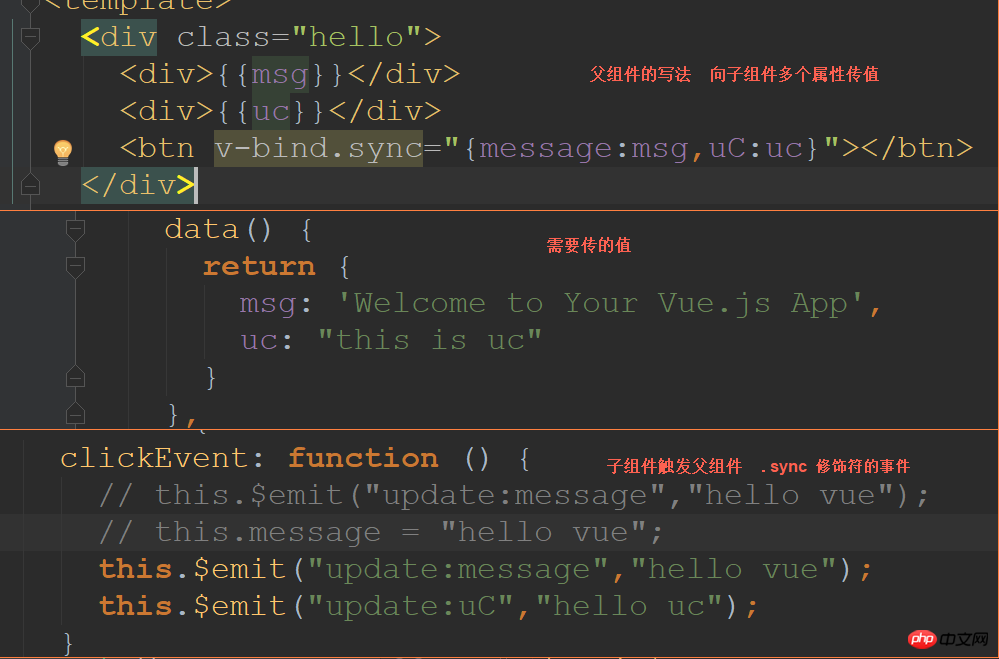
Bei Verwendung eines Objekts zum gleichzeitigen Festlegen mehrerer Eigenschaften , diese .sync-Modifikatoren können auch mit v-bind verwendet werden.
Zum Beispiel: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (kann nicht als :.sync="{**********} geschrieben werden, sonst wird ein Fehler gemeldet)
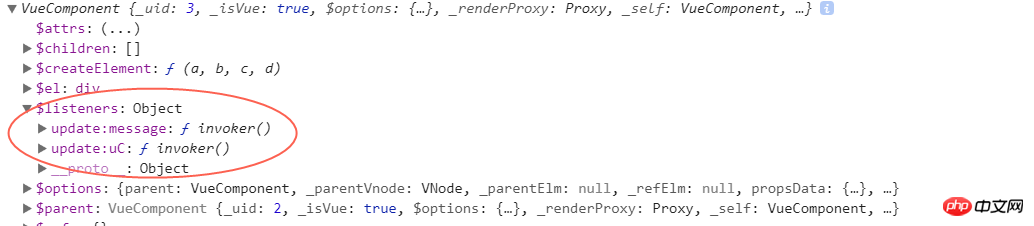
Dies Beispiel: Nachricht und uC. Fügen Sie außerdem einen V-On-Listener für Updates hinzu.



Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Empfohlene Lektüre:
Node.Js generiert Bitcoin-Adresse (mit Code)
vue.js+element- Create eine Menübaumstruktur in der Benutzeroberfläche
Das obige ist der detaillierte Inhalt vonVerwenden Sie den Modifikator vue+.sync im Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

