Heim >Web-Frontend >js-Tutorial >Fügen Sie mit JS einen neuen Elementknoten hinzu
Fügen Sie mit JS einen neuen Elementknoten hinzu
- 亚连Original
- 2018-06-06 11:36:311989Durchsuche
Dieser Artikel stellt hauptsächlich die JS-Methode zum einfachen Hinzufügen neuer Elementknoten vor und analysiert die Erstellung, das Hinzufügen, das Klonen und andere verwandte Operationstechniken von Javascript für Seitenelementknoten in Form von Beispielen.
Das Beispiel in diesem Artikel beschreibt, wie man mithilfe von JS einfach neue Knoten von Elementen hinzufügt. Teilen Sie es als Referenz mit allen:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net - JS添加新节点的几种方法</title> </head> <body> <p id="d"> <span id="s"> 1234567890 </span> </p> </body> <script type="text/javascript"> //首先找到Id为d的元素 var d=document.getElementById('d'); //创建一个节点 var a=document.createElement('a'); //设置a的属性 a.href='https://www.baidu.com/'; a.innerText='ggggg'; //添加元素 将创建的节点添加到Id为d的p里 d.appendChild(a); //在指定节点前插入新节点 var p=document.createElement('p'); //添加文本内容 p.innerText='ppppppppppppppppp'; //d.appendChild(p); //参数1:要添加的元素 参数2:要放到哪个节点的前面 d.insertBefore(p,a); //获取目标元素 var s=document.getElementById('s'); //克隆新元素 var spanc= s.cloneNode(true);//默认参数是false d.appendChild(spanc); </script> </html>
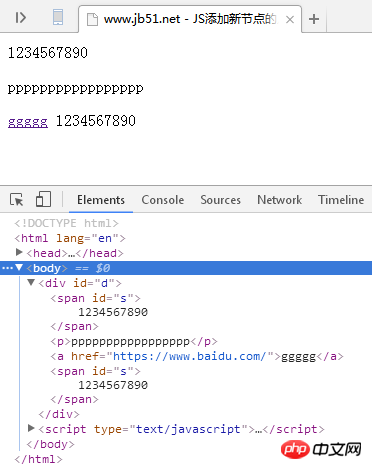
Screenshot des Laufeffekts:

Das Obige habe ich für alle zusammengestellt . Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Gibt es Probleme mit WeChat JSSDK beim Anfordern verschiedener Seiten mit Ajax?
Detaillierte Interpretation des Node-Timer-Wissens
Detaillierte Analyse der Generatorfunktion in Es6
Das obige ist der detaillierte Inhalt vonFügen Sie mit JS einen neuen Elementknoten hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

