Heim >Web-Frontend >js-Tutorial >So erhalten Sie Knotenelemente mit JS
So erhalten Sie Knotenelemente mit JS
- 亚连Original
- 2018-06-06 11:34:351784Durchsuche
In diesem Artikel wird hauptsächlich die einfache Methode zum Abrufen von Knotenelementen in JS vorgestellt und die zugehörigen Betriebstechniken von Javascript zum Abrufen von Seitenknotenelementen und zum Ändern von Elementattributen anhand von Beispielen analysiert
Die Beispiele in diesem Artikel erklären eine einfache Möglichkeit, Knotenelemente in JS abzurufen. Teilen Sie es mit allen als Referenz. Die Details sind wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
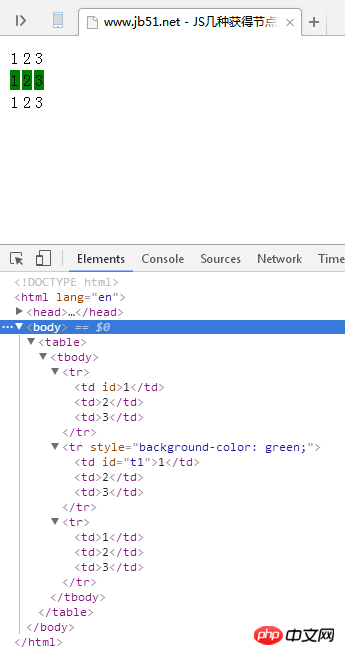
</html>Operationseffekt:

Ich hoffe, das Obige ist für alle zusammengestellt Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
So verwenden Sie die Kompiliervorgangsmethode in Vue
Über das Dialogfeld el-dialog-Schließereignis im Element ui (Ausführliches Tutorial)
So implementieren Sie das Dialog-Popup-Feld in Vue
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Knotenelemente mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

