Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Funktion zum Ziehen und Hochladen von Dateien mit Fortschrittsbalken in Vue
So implementieren Sie die Funktion zum Ziehen und Hochladen von Dateien mit Fortschrittsbalken in Vue
- 亚连Original
- 2018-06-05 11:52:082715Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung der Funktion zum Ziehen und Hochladen von Dateien mit einem Fortschrittsbalken vorgestellt. Dieser Artikel stellt es Ihnen ausführlich anhand von Beispielcode vor und hat Referenzwert >
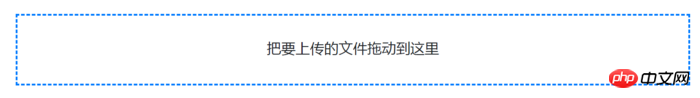
1. Grundlegende Benutzeroberfläche<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
<style>
.dropbox {
border: .25rem dashed #007bff;
min-height: 5rem;
}
</style>
<title>Document</title>
</head>
<body>
<p id="app" class="m-5">
<p class="dropbox p-3">
<h2 class="text-center">把要上传的文件拖动到这里</h2>
</p>
</p>
<script>
new Vue({
el: '#app',
data: {},
methods: {},
mounted: function () {}
});
</script>
</body>
</html>

2. Drag-Ereignisse erkennen Lassen Sie die Seite zunächst das Ziehen von Dateien unterstützen und fügen Sie Code in der mount()-Funktion von Vue hinzu:
mounted: function () {
var dropbox = document.querySelector('.dropbox');
dropbox.addEventListener('dragenter', this.onDrag, false);
dropbox.addEventListener('dragover', this.onDrag, false);
dropbox.addEventListener('drop', this.onDrop, false);
}Wenn eine Datei in den Drag-Bereich des Browsers gezogen wird, werden drei Ereignisse ausgelöst :
- Das Dragenter-Ereignis wird ausgelöst, wenn die Datei zum ersten Mal in den Drag-Bereich gelangt.
- Es wird kontinuierlich ausgelöst, wenn die Datei in den Drag-Bereich gelangt im Drag-Bereich hin und her gezogen. Dragover-Ereignis
- Wenn sich die Datei bereits im Drag-Bereich befindet und die Maus losgelassen wird, wird das Drop-Ereignis
- ausgelöst wird ausgelöst. Um das Ziehen und Hochladen zu implementieren, müssen wir nur auf das Drop-Ereignis achten. Allerdings müssen auch die beiden anderen Ereignisse überwacht werden, um das Standardverhalten des Browsers zu verhindern. Wenn es nicht blockiert ist und Sie die Datei in den Browser ziehen, lädt der Browser die Datei automatisch herunter (Standardverhalten) und das Drop-Ereignis wird nicht ausgelöst. Die Abhörfunktion des Ereignisses
wird dem Methodenobjekt von Vue hinzugefügt: In der Funktion
methods: {
uploadFile: function (file) {
console.log(file);
},
onDrag: function (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
for (var i = 0; i !== dt.files.length; i++) {
this.uploadFile(dt.files[i]);
}
}
},onDrop() können Sie die grundlegenden Informationen der Datei abrufen, die der Benutzer in die Datei gezogen hat Browser über e.dataTransfer.files Informationen, die Funktion uploadFile() gibt jetzt nur diese Informationen aus. Es ist ersichtlich, dass jede in den Browser gezogene Datei ein Dateiobjekt ist:

3. Drag-Ereignisse verarbeitenJetzt müssen wir der Funktion uploadFile() Funktionen hinzufügen, damit beim Ziehen einer Datei der Dateiname und ein Der Upload-Fortschrittsbalken wird im Ziehbereich angezeigt.
Definieren Sie zunächst das Dateiattribut im Datenobjekt von Vue, das zum Speichern der Namen aller in den Browser gezogenen Dateien verwendet wird. Speichern Sie dann bei jedem Aufruf der Funktion „uploadFile()“ den Dateinamen und laden Sie den Fortschritt in die Dateien hoch:
data: {
files: []
},
methods: {
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 67
};
this.files.push(item);
},
}Die Funktion „Upload-Fortschritt“ wird später eingeführt. Schreiben Sie zunächst einen festen Wert.
Verwenden Sie entsprechend im HTML-Code das Schlüsselwort v-for, um jedes Dateielement anzuzeigen:
<p class="dropbox p-3">
<h2 class="text-center">把要上传的文件拖动到这里</h2>
<p class="border m-2 d-inline-block p-4" style="width:15rem" v-for="file in files">
<h5 class="mt-0">{{ file.name }}</h5>
<p class="progress">
<p class="progress-bar progress-bar-striped"
:style="{ width: file.uploadPercentage+'%' }"></p>
</p>
</p>
</p>Darüber hinaus wird nur die Eingabeaufforderung „Ziehen Sie die hochzuladende Datei hierher“ angezeigt wird angezeigt, wenn sich keine Datei im Drag-Bereich befindet:
Ziehen Sie die hochzuladende Datei hierher2e9b454fa8428549ca2e64dfac4625cd61acfbb27c594130a9ef070c60b2bec1Auf diese Weise wird der Drag-Effekt wie folgt aussehen:

4. Datei-UploadAls nächstes implementieren Sie den eigentlichen Datei-Upload und fahren mit der Funktion uploadFile() fort Code:
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 67
};
this.files.push(item);
var fd = new FormData();
fd.append('myFile', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'upload.php', true);
xhr.send(fd);
},FormData wird hier verwendet, die hochzuladende Datei wird an FormData angehängt und über AJAX an die PHP-Seite gesendet. PHP-Seitencode:
if (isset($_FILES['myFile'])) {
move_uploaded_file($_FILES['myFile']['tmp_name'], 'uploads/' . $_FILES['myFile']['name']);
echo 'OK';
} else {
echo 'No file specified';
}Aktualisieren Sie nun die Seite und ziehen Sie die beiden Dateien auf Ihrem Computer in den Browser. Die PHP-Seite empfängt und speichert die Dateien im Upload-Verzeichnis:
 Tipp: Wenn PHP beim Ziehen und Ablegen „Keine Datei angegeben“ zurückgibt oder $_FILES NULL ist, begrenzt PHP möglicherweise die maximalen Bytes der POST-Anfrage oder die Größe der hochgeladenen Datei. Zu diesem Zeitpunkt müssen Sie diese beiden Konfigurationen in php.ini anpassen:
Tipp: Wenn PHP beim Ziehen und Ablegen „Keine Datei angegeben“ zurückgibt oder $_FILES NULL ist, begrenzt PHP möglicherweise die maximalen Bytes der POST-Anfrage oder die Größe der hochgeladenen Datei. Zu diesem Zeitpunkt müssen Sie diese beiden Konfigurationen in php.ini anpassen:
post_max_size = 20M // POST请求的最大字节数 upload_max_filesize = 20M // 上传文件的最大体积
Anzeige des FortschrittsbalkensDie grundlegende Upload-Funktion ist abgeschlossen und schließlich vervollständigen wir den Fortschrittsbalken. Immer wenn eine AJAX-Anfrage für einen bestimmten Zeitraum Daten sendet, wird ein Fortschrittsereignis generiert, um den aktuellen Upload-Fortschritt zu erfahren:
uploadFile: function (file) {
...
xhr.upload.addEventListener('progress', function (e) {
item.uploadPercentage = Math.round((e.loaded * 100) / e.total);
}, false);
xhr.send(fd);
},e.loaded gibt an, wie viele Bytes derzeit gesendet werden Bei AJAX stellt e.total die Gesamtzahl der von AJAX gesendeten Bytes dar. Mit diesen beiden Eigenschaften können Sie den Prozentsatz des Upload-Fortschritts berechnen.
Auf diese Weise ist eine Funktion zum Ziehen und Hochladen von Dateien mit einem Fortschrittsbalken abgeschlossen.
Anhang: Der vollständige Code
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
<style>
.dropbox {
border: .25rem dashed #007bff;
min-height: 5rem;
}
</style>
<title>Document</title>
</head>
<body>
<p id="app" class="m-5">
<p class="dropbox p-3">
<h2 v-if="files.length===0" class="text-center">把要上传的文件拖动到这里</h2>
<p class="border m-2 d-inline-block p-4" style="width:15rem" v-for="file in files">
<h5 class="mt-0">{{ file.name }}</h5>
<p class="progress">
<p class="progress-bar progress-bar-striped"
:style="{ width: file.uploadPercentage+'%' }"></p>
</p>
</p>
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
files: []
},
methods: {
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 0
};
this.files.push(item);
var fd = new FormData();
fd.append('myFile', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'upload.php', true);
xhr.upload.addEventListener('progress', function (e) {
item.uploadPercentage = Math.round((e.loaded * 100) / e.total);
}, false);
xhr.send(fd);
},
onDrag: function (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
for (var i = 0; i !== dt.files.length; i++) {
this.uploadFile(dt.files[i]);
}
}
},
mounted: function () {
var dropbox = document.querySelector('.dropbox');
dropbox.addEventListener('dragenter', this.onDrag, false);
dropbox.addEventListener('dragover', this.onDrag, false);
dropbox.addEventListener('drop', this.onDrop, false);
}
});
</script>
</body>
</html>Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
So implementieren Sie das Dialogfeld in VueSo verwenden Sie die Kompilierungsoperationsmethode in VueÜber das Dialogfeld el-dialog-Abschlussereignis in Element UI (ausführliches Tutorial)Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum Ziehen und Hochladen von Dateien mit Fortschrittsbalken in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

