Heim >Web-Frontend >js-Tutorial >In vue2.0 gibt es unter dev-server.js keine Konfigurationsmethode
In vue2.0 gibt es unter dev-server.js keine Konfigurationsmethode
- 亚连Original
- 2018-06-05 11:45:504128Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur lokalen Datenkonfigurationsmethode von vue2.0 ohne dev-server.js vor. Er ist sehr gut und hat Referenzwert.
Problembeschreibung:
In Versionen über vue2.0 gibt es keine dev-server.js-Datei im Build-Ordner von vue-cli, also wie man Mock konfiguriert Daten
Vue2.x ist in webpack.dev.conf.js unter Build konfiguriert
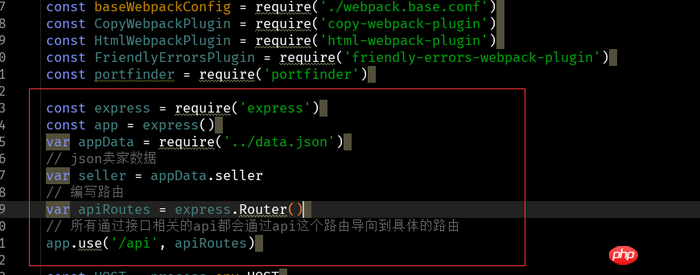
//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
Wie in der Abbildung gezeigt

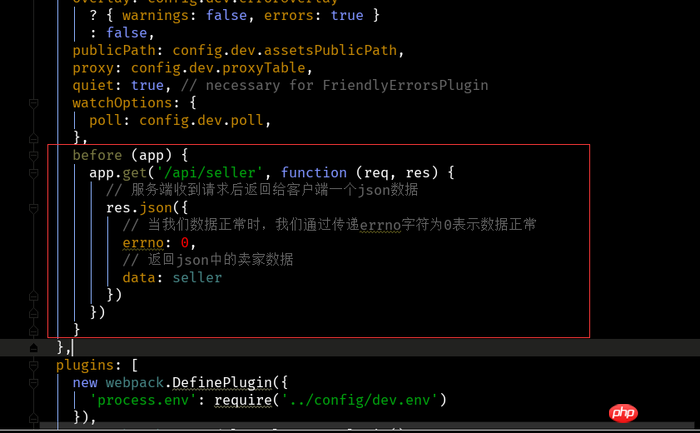
Suchen Fügen Sie im devServer-Objekt relevante Routing-Einstellungen hinzu. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel: 
So verwenden Sie Element-UI-Tabellen, um Zellen bearbeitbar zu machen npm run dev
So verwenden Sie die Kompiliervorgangsmethode in Vue
Das obige ist der detaillierte Inhalt vonIn vue2.0 gibt es unter dev-server.js keine Konfigurationsmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

