Heim >WeChat-Applet >Mini-Programmentwicklung >Die Verwendung von WeChat Mini-Programmentwicklungsrouting
Die Verwendung von WeChat Mini-Programmentwicklungsrouting
- php中世界最好的语言Original
- 2018-06-05 11:07:412056Durchsuche
Unter Routing verstehen wir normalerweise den Prozess der Bestimmung des Netzwerkumfangs des End-to-End-Pfads, wenn Pakete von der Quelle zum Ziel gesendet werden.
In Anlehnung an die obige Definition sagen wir: kann das Seiten-Routing des Mini-Programms verstehen, Regeln für das Springen von einer Seite zur anderen basierend auf Routing-Regeln (Pfad).
In diesem Artikel können Sie lernen:
Welche Situationen einen Seitensprung auslösen
Wie man zur Seite springt
Seitenparameter
Seitenstapel
》》》Welche Situationen lösen einen Seitensprung aus?
Das Applet startet und initialisiert die erste Seite
Öffnen Sie eine neue Seite, rufen Sie die API wx.navigateTo auf oder verwenden Sie die Komponente 57a737e6177310cdb6fcd032ddad3df4
Seitenumleitung, rufen Sie die API wx.redirectTo auf oder verwenden Sie die Komponente 57a737e6177310cdb6fcd032ddad3df4
Um zur Seite zurückzukehren, rufen Sie die API wx.navigateBack auf oder der Benutzer drückt die Zurück-Schaltfläche in der oberen linken Ecke
-
Tarbar-Umschaltung
Alle Seiten müssen in app.json registriert sein, zum Beispiel:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}So springen Sie zu einer Seite
Verwenden Sie wx.navigateZur Schnittstelle Jump, Die Originalseite bleibt erhalten.
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件57a737e6177310cdb6fcd032ddad3df4跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
Für umkehrbare Vorgänge verwenden Sie wx.navigateTo, z. B. das Springen von der Startseite zur sekundären Seite und das Zurückkehren von der sekundären Seite, ohne die Startseite erneut zu rendern
Für irreversible Vorgänge verwenden Sie wx.redirectTo. Nachdem sich der Benutzer beispielsweise erfolgreich angemeldet hat, wird die Anmeldeseite geschlossen und kann nicht zur Anmeldeschnittstelle zurückkehren.
Für einige einführende und andere ungewöhnliche Seiten wx.redirectTo oder wx.navigatrBack
Für ähnliche Neunquadratraster- und Listenelemente verwenden Sie < ;navigator ; Die Vervollständigung der Kernfunktionen auf zwei oder drei Seiten ist die Verkörperung von Zhang Xiaolongs Streben nach „Klein aber fein“
- Seitenstapel
-
Seitenstapel für Stapel (Die Beziehung zwischen Seiten wird in der Form „First In, Last Out“ beibehalten);
Das Applet stellt die Funktion getCurrentPages() bereit, um den Seitenstapel zu erhalten. und das letzte Element ist die aktuelle Seite.
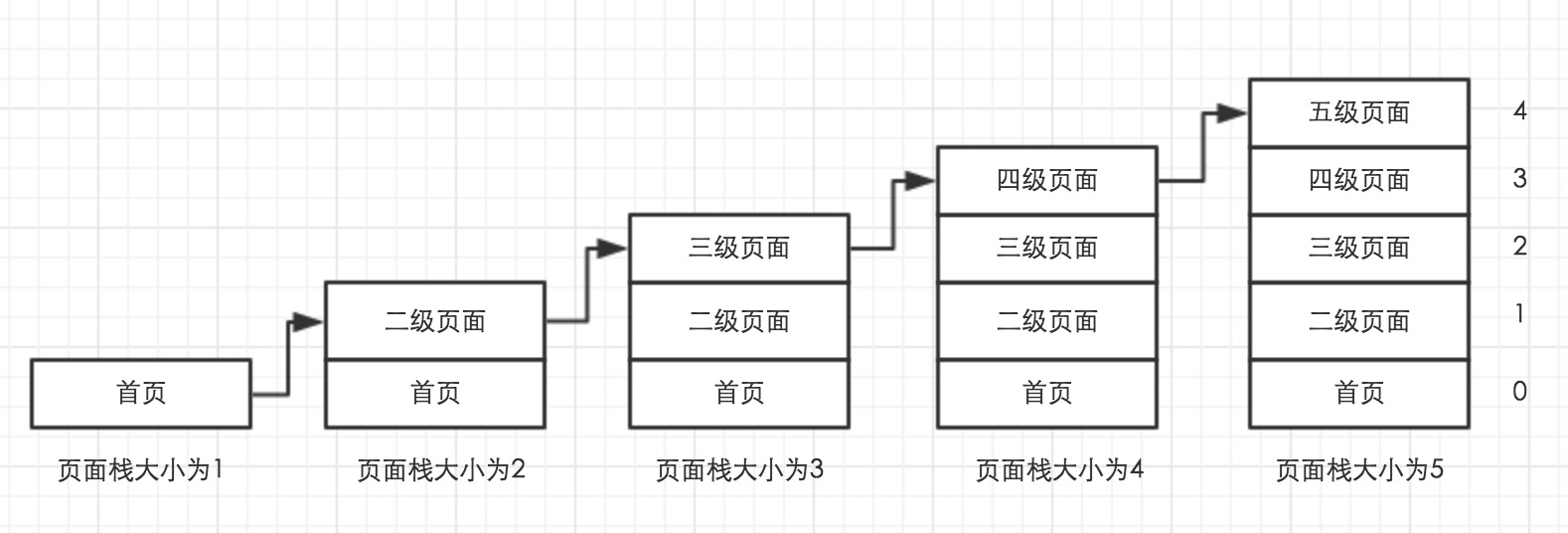
Jedes Mal, wenn wx.navigateTo zum Öffnen einer neuen Seite verwendet wird, erhöht sich die Seitenstapelgröße um 1, bis die Seitenstapelgröße 5 erreicht; 🎜>
Verwenden Sie wx.navigateTo, um die Schnittstelle wiederholt zu öffnen
- unabhängig
- sind.
Die Seitenstapelgröße wird um 1 erhöht
Wenn die Seitenstapelgröße 5 beträgt, ist wx.navigateTo ungültig
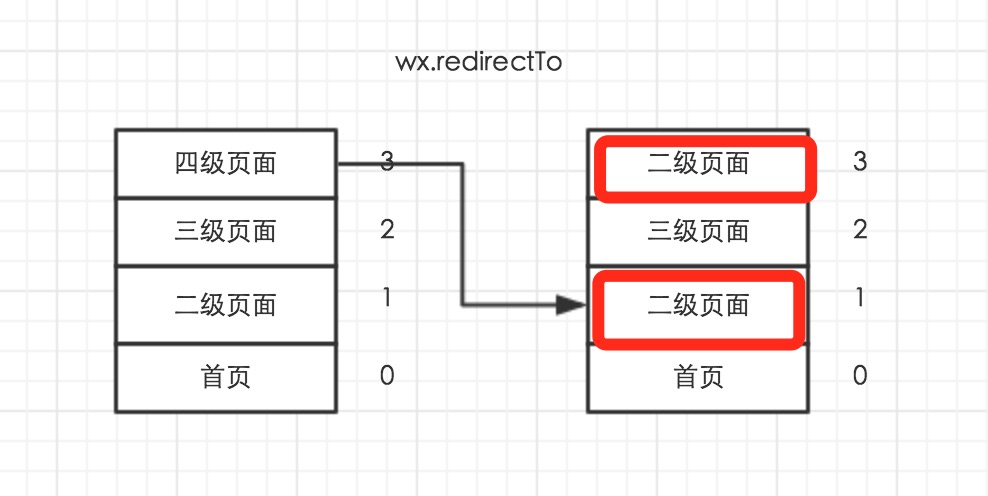
Verwenden Sie wx.redirectTo zum Umleiten

Wenn im Bild oben wx.redirectTo zum Umleiten von der Seite der vierten Ebene zur Seite der zweiten Ebene verwendet wird, Die Seite der vierten Ebene wird geschlossen und die Seite der zweiten Ebene wird als Ersatz für die Seite der vierten Ebene verwendet. Der Status der beiden Seiten ist jedoch unabhängig. Die Seitenstapelgröße bleibt zu diesem Zeitpunkt unverändert. Bitte beachten Sie den Unterschied zur Verwendung von wx.navigateTo.Verwenden Sie wx.navigateBack, um zurückzukehren

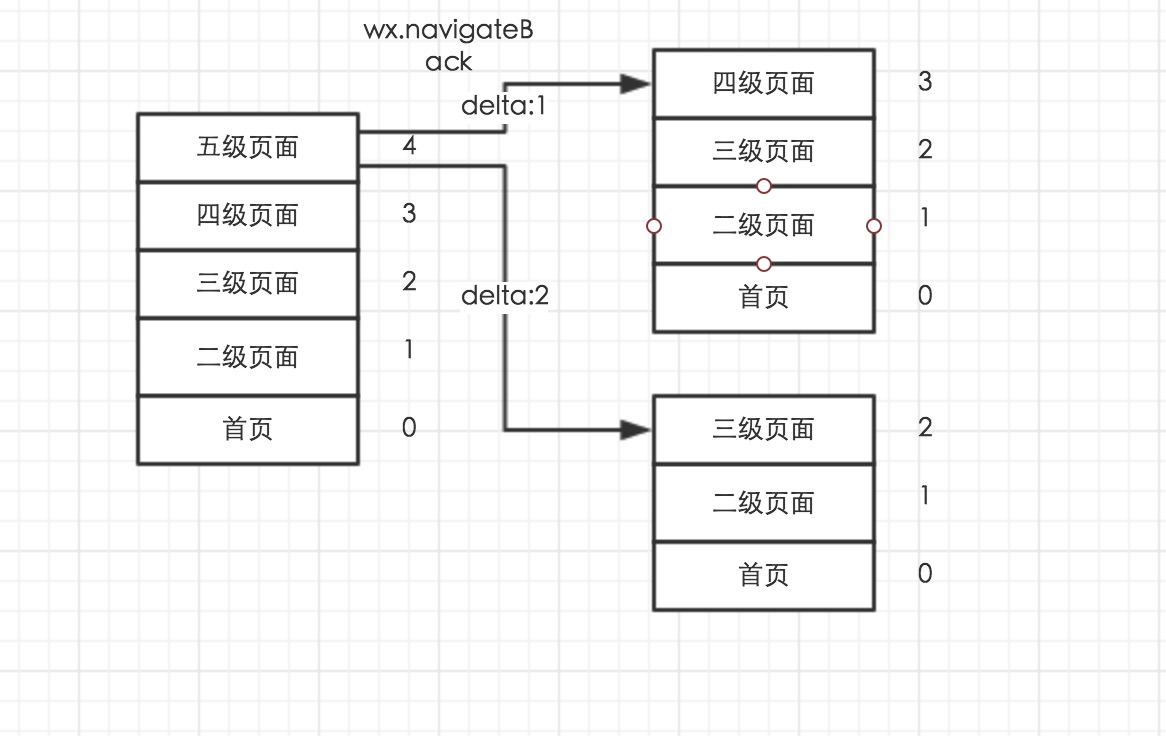
Wenn es sich bei der aktuellen Seite im obigen Bild um eine Seite mit fünf Ebenen handelt, verwenden Sie wx.navigateBack :
Wenn Delta 1 ist, wird die Seite der fünften Ebene geschlossen, die aktuelle Seite ist eine Seite der vierten Ebene und die Seitenstapelgröße wird um reduziert 1;
Wenn Delta 2 ist, schließen Sie die Seite der fünften Ebene und die Seite der vierten Ebene nacheinander. Die aktuelle Seite ist eine Seite der dritten Ebene und die Seitenstapelgröße beträgt um 2 reduziert;
und so weiter, bis zum Ende des Stapels, also der Titelseite.
Das Obige verwendet wx.navigateTo, wx.redirectTo, wx.navigateBack, um den Seitenstapelvorgang auf dem Seitenstapel zu beeinflussen. Es wird möglicherweise nicht im täglichen Leben verwendet, ist aber dennoch vorhanden notwendig, um die Prinzipien dahinter zu verstehen.
Durch das Erlernen des Seitenstapels können Sie zumindest Folgendes wissen:
Wenn das Miniprogramm ausgeführt wird, können Sie die Attribute und Methoden der Initialisierung abrufen Seite
Den aktuellen Seitenpfad dynamisch abrufen
Die Seite springt automatisch
Sie können getCurrentPages () übergeben, um das Seitenobjekt abzurufen und Methoden in nicht aktuellen Seiten-JS auszuführen
Zusammenfassung
wx.navigateTo erhöht die Seitenstapelgröße, bis die Seitenstapelgröße 5 beträgt
wx .redirectTo erhöht die Seitenstapelgröße nicht
wx.navigateBack verringert die Seitenstapelgröße, bis die Seitenstapelgröße 1 beträgt
Ich glaube, dass Sie die Methode in diesem Artikel beherrschen. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So bedienen Sie js, um die längste Palindromzeichenfolge in einer Zeichenfolge zu finden
WeChat-Applet-Entwicklung Wie um switchTab zu verwenden
Das obige ist der detaillierte Inhalt vonDie Verwendung von WeChat Mini-Programmentwicklungsrouting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

